今天(7.23)凌晨
Qwen3-Coder 发布
是 Qwen 系列最强的代码模型
MoE 架构,开源
480B 大小,35B 激活参数
可自部署,也可通过官方 API 调用也可通过 chat.qwen.ai 体验
本文分为 3 个部分
性能、价格、可用性
一方面 提供全面信息
一方面 补充官方没说的内容
性能
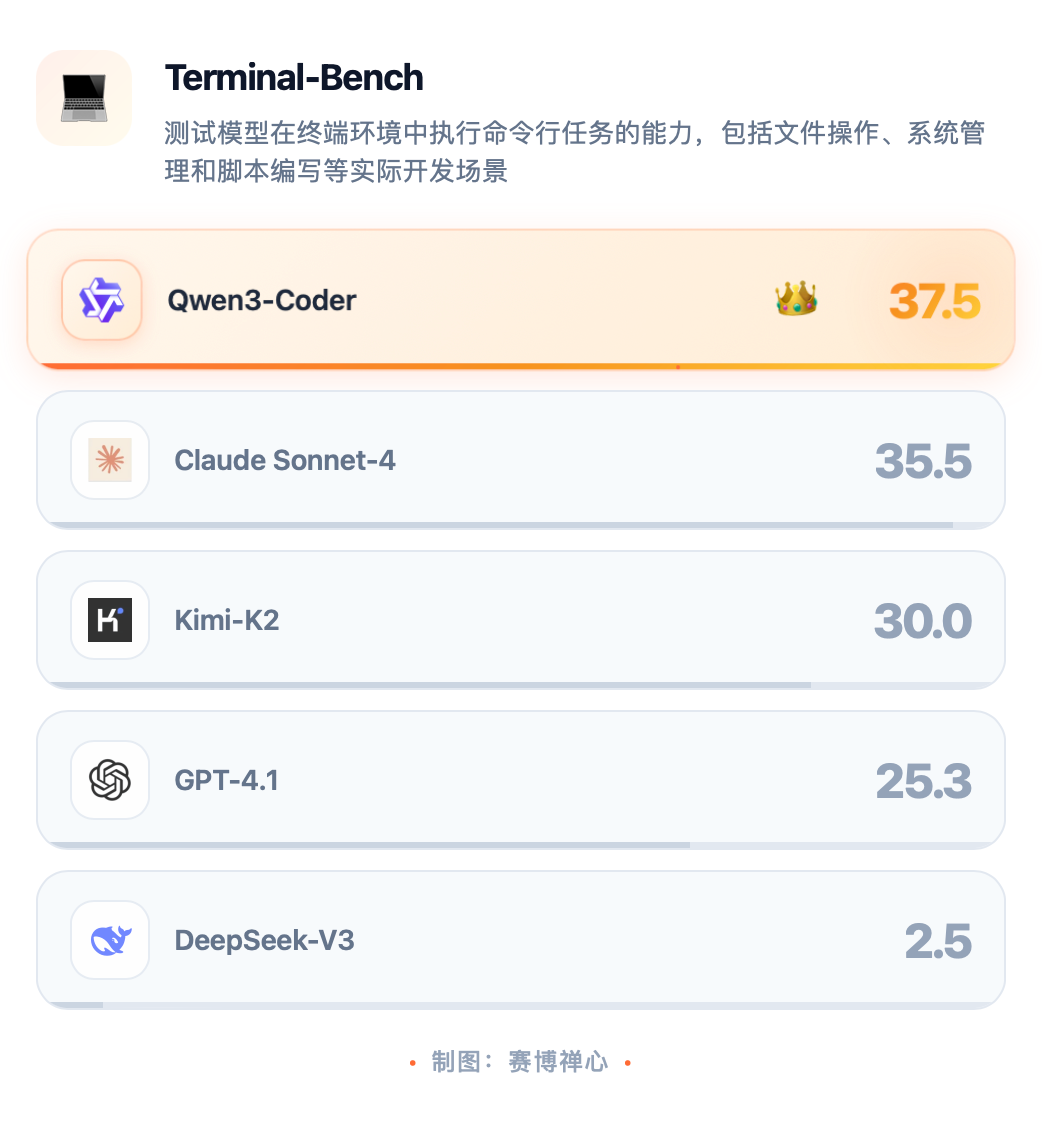
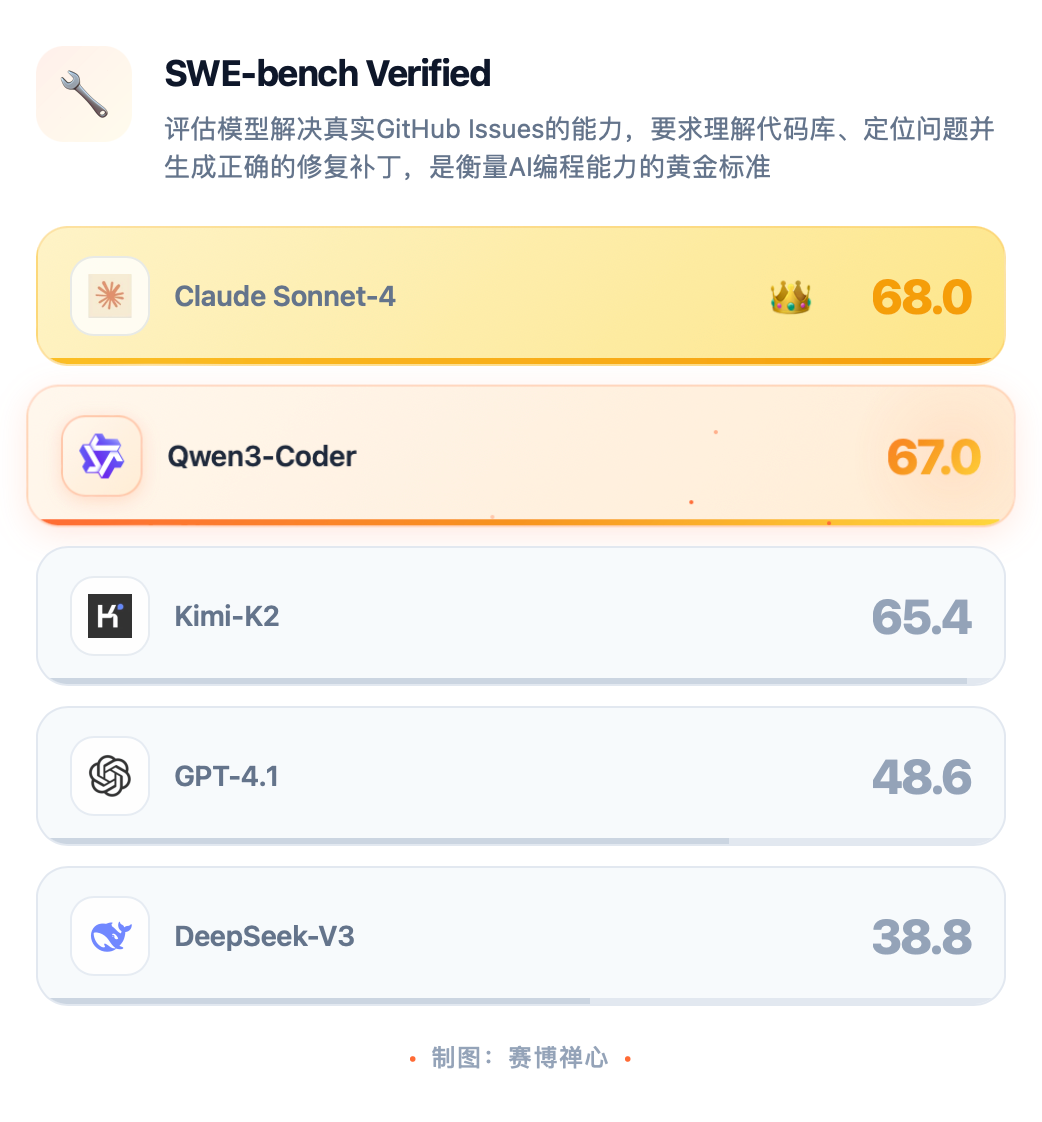
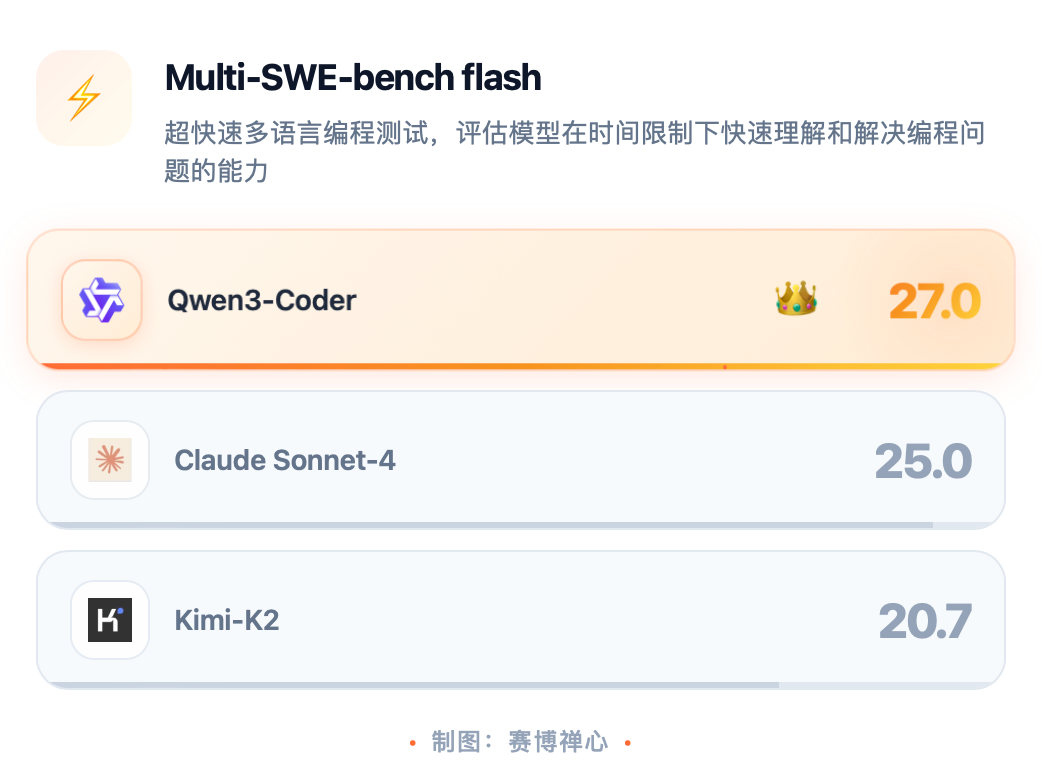
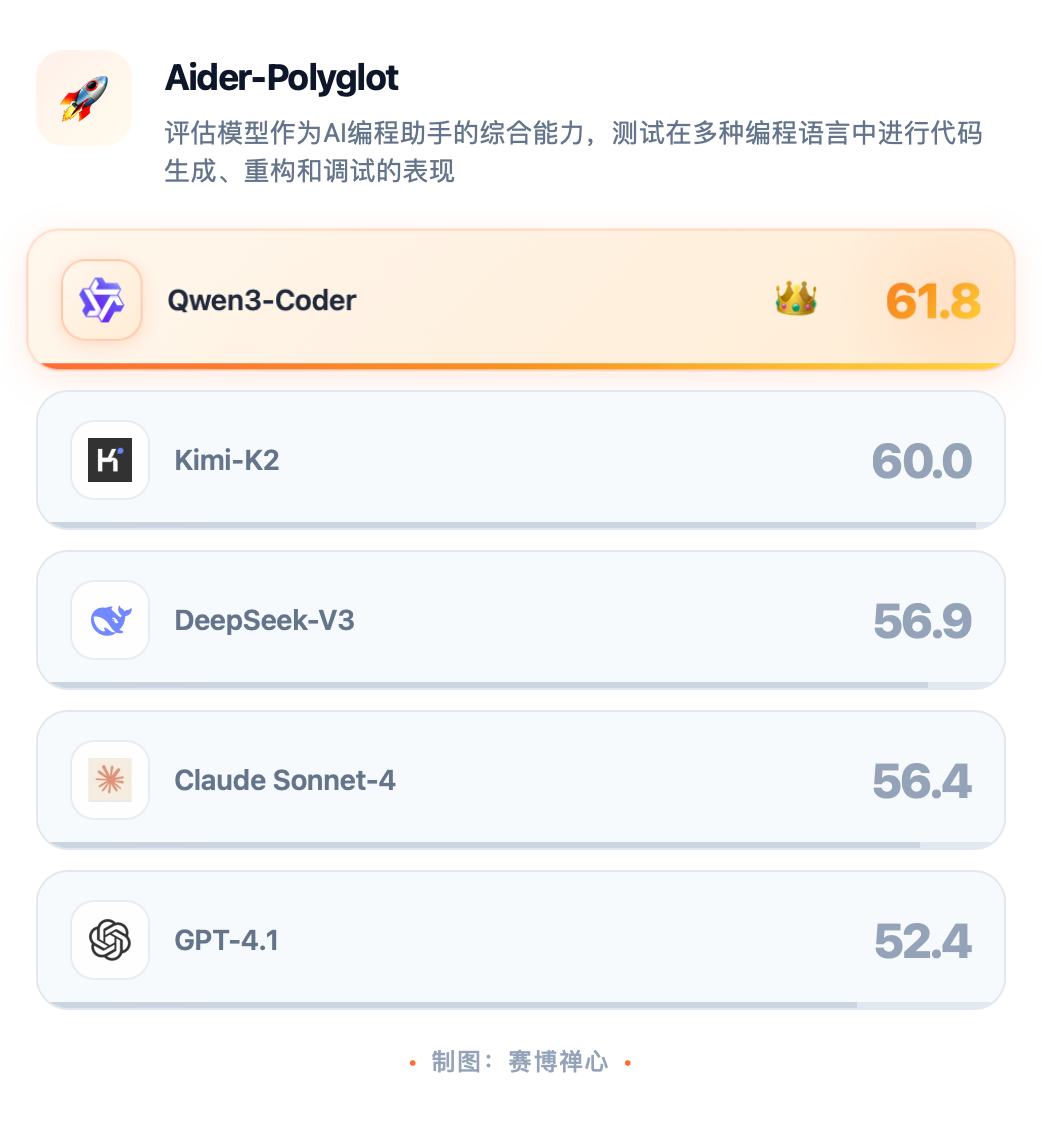
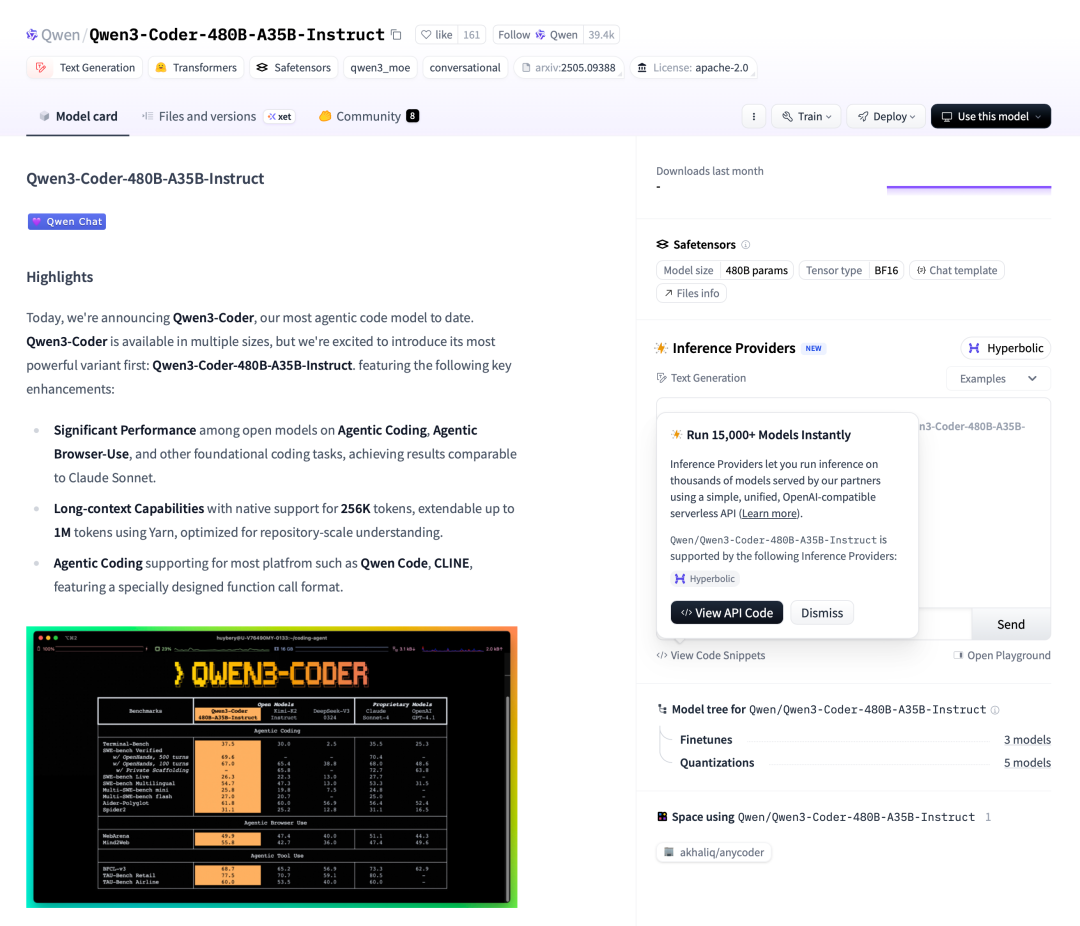
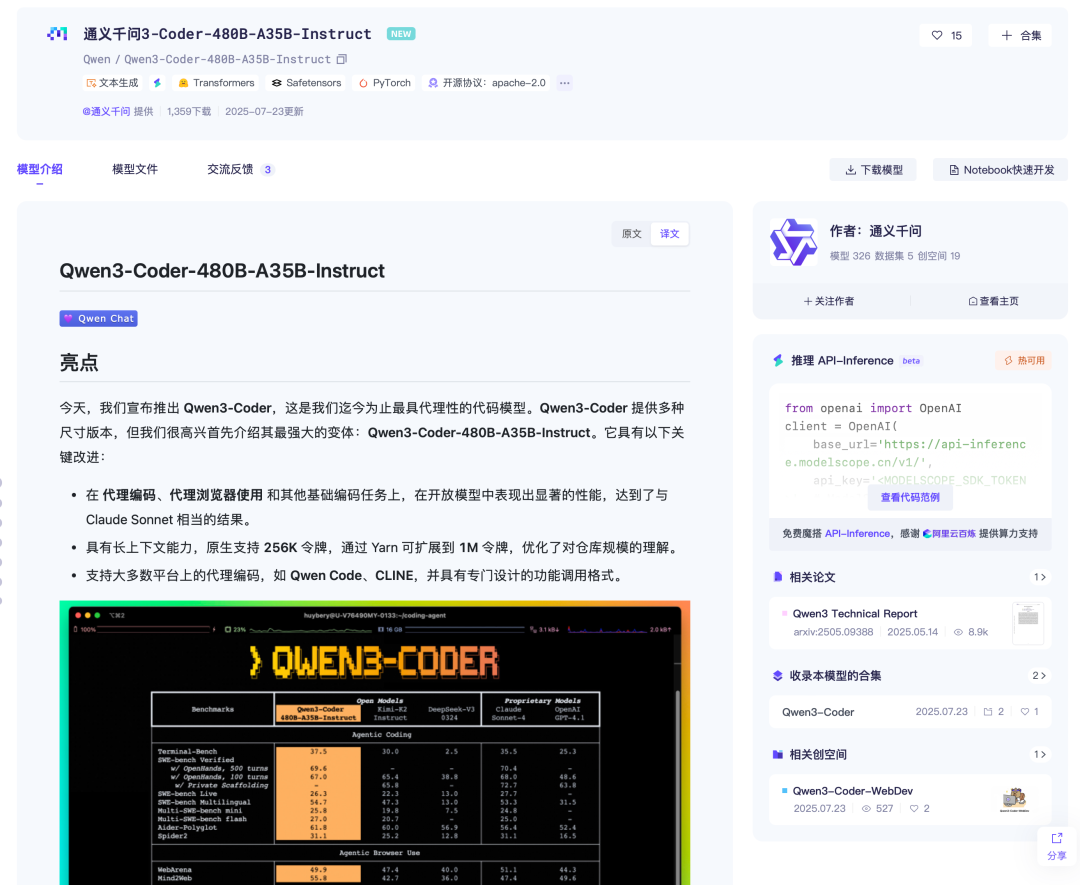
在发布的评测数据上,Qwen3 在 Agentic Coding、Agentic Browser-Use 和 Agentic Tool-Use 等多个方面,上取得了开源模型的 SOTA 效果,可以与 Claude Sonnet4 媲美
Agentic Coding








Agentic Browser Use


Agentic Tool Use



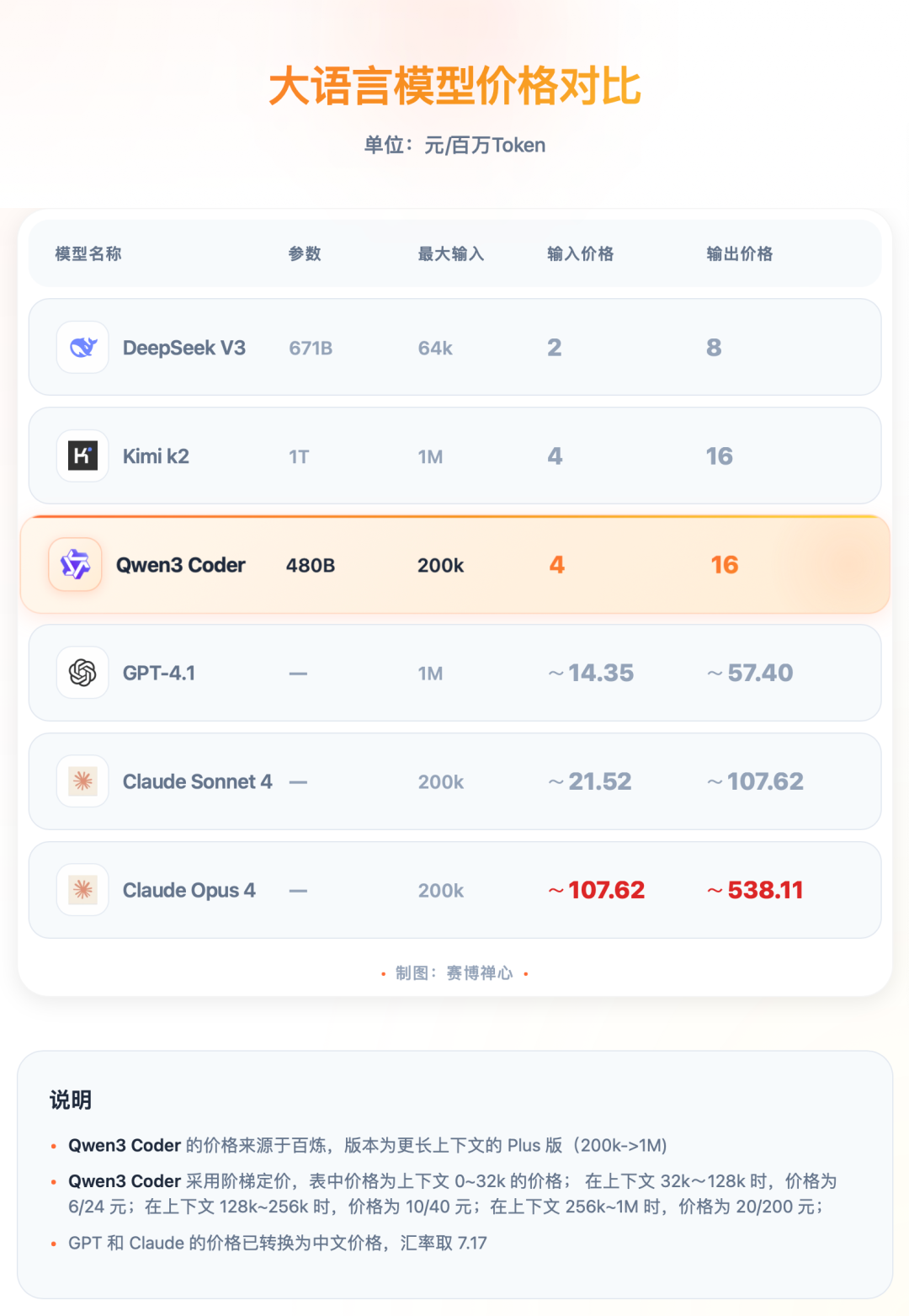
价格
在这里,我同样做了套图表

可用性
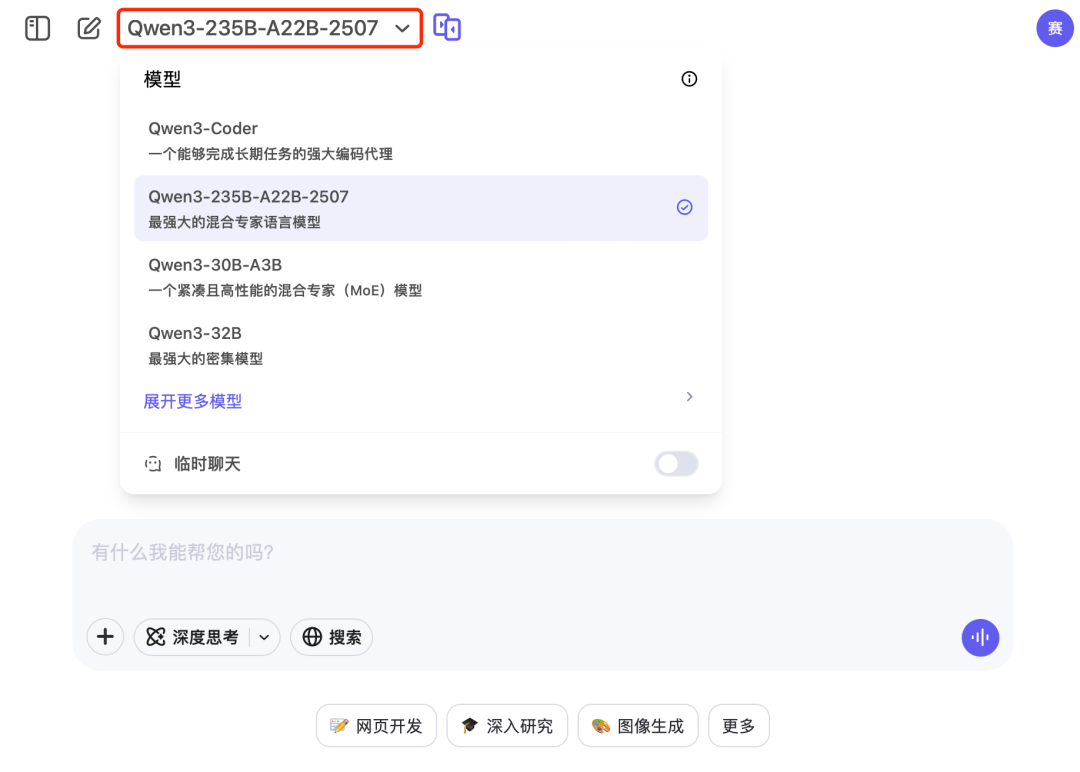
体验
体验的话,可以通过 Qwen Chat,记得右上角点切换

API
开发的话,可以使用百炼来调 API

示例代码
import os
from openai import OpenAI
# Create client - using intl URL for users outside of China
client = OpenAI(
api_key=os.getenv("DASHSCOPE_API_KEY"),
base_url="https://dashscope.aliyuncs.com/compatible-mode/v1",
)
prompt = "Help me create a web page for an online bookstore."
# Send request to qwen3-coder-plus model
completion = client.chat.completions.create(
model="qwen3-coder-plus",
messages=[
{"role": "system", "content": "You are a helpful assistant."},
{"role": "user", "content": prompt}
],
)
# Print the response
print(completion.choices[0].message.content.strip())自己部署
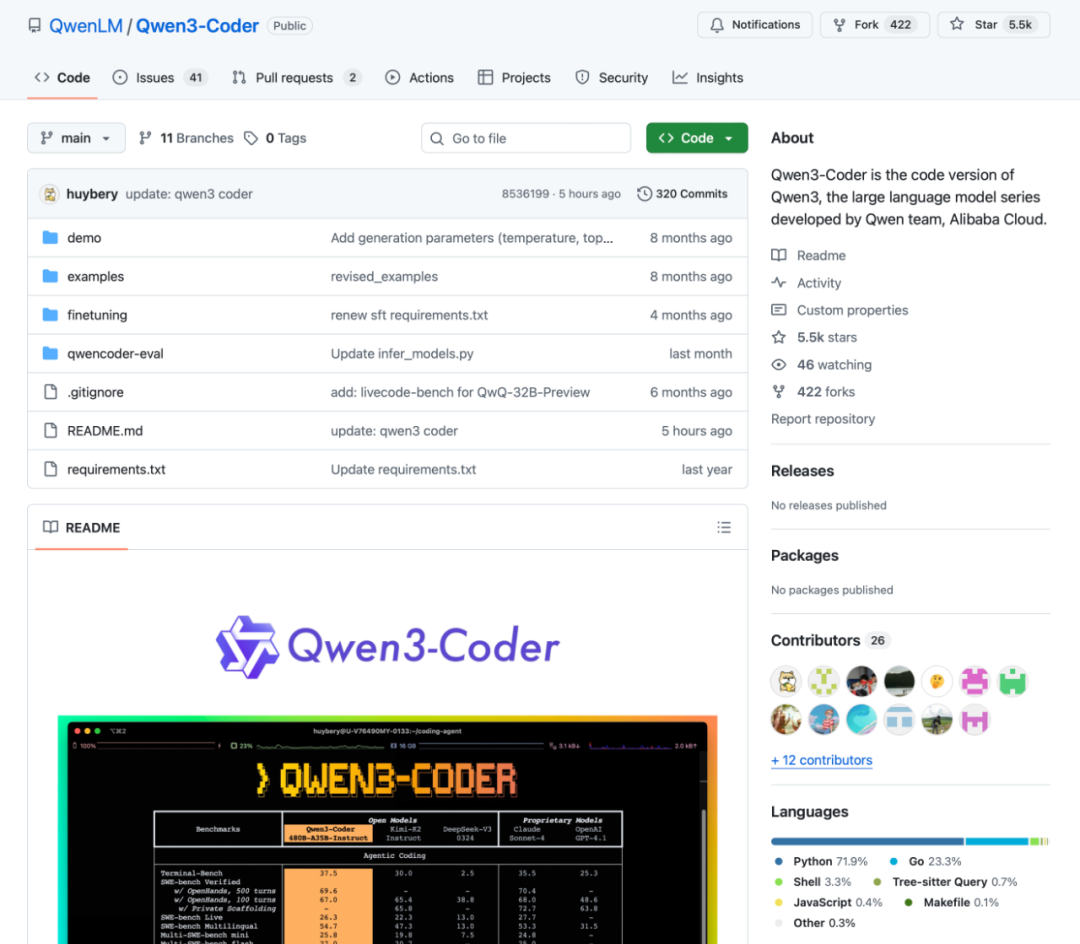
如果想自己部署,这里是相关的开源信息
GitHub

Hugging Face

魔搭社区

花式调用
Qwen Code
Qwen 自己弄了个 CLI 工具,修改自 Gemini CLI
在有 Node.js 20 以上版本的环境后,可以
curl -qL https://www.npmjs.com/install.sh | sh
npm i -g @qwen-code/qwen-code当然,也可以从 git 直接拉
git clone https://github.com/QwenLM/qwen-code.git
cd qwen-code && npm install && npm install -gClaude Code
Qwen3‑Coder 也可以和与 Claude Code 搭配使用,改一下对应 Base URL 就行了
npm install -g @anthropic-ai/claude-code
export ANTHROPIC_BASE_URL=https://dashscope.aliyuncs.com/api/v2/apps/claude-code-proxy
export ANTHROPIC_AUTH_TOKEN=your-dashscope-apikeyCline
这东西也可以在 VS Code 里 Cline,挺简单的
自定义 URL:https://dashscope.aliyuncs.com/compatible-mode/v1
模型名称:qwen3-coder-plus
One More Thing
官方这几个 Good Case 真不错
Demo1:模拟烟囱拆除
Demo2:VS Code中生成烟花效果
Demo3:3D地球
Demo4:打字机效果
Demo5:小球沿立方体轨迹旋转
Demo6:模拟太阳系行星运转
Demo7:二重奏游戏
最后
渐渐的,海外模型逐渐封闭,国产模型不断开源
颇多感慨,也颇为自豪
从最初的闭源探索,到如今 Dense、MoE 双线并进、思考模式无缝切换、超长文本系统优化……每个节点,都是硬仗
(文:赛博禅心)

