上周五,我发了篇文章:
文章中我承诺:
当天留言的朋友,都可以拿到邀请码
很快留言破千
按计划,周一的时候,Fellou 的朋友,会通过「评论回复」的方式发码。
在这个过程中,我踩了很多坑,也摸索出如何「自动回复评论区」的方法。
最终,今天用脚本,成功在评论区发放激活码 1262 个。
教训与经验,在此分享
最初设想
在公众号里,管理员是可以设置评论区的显示/隐藏规则。

于是,我有了这样一个方案:
周五当天的评论
公开评论 + 公开回复
周六及之后的评论
评论隐藏 + 回复隐藏
到了周一
Fellou 的小伙伴开始逐条回复
设想中,这样做就可以确保:
只有评论者本人能看到激活码
第一次踩坑
激活码,是人工手发的,一共发了四天。
周四总算发完,我松了口气,问了几位朋友:“你们收到激活码了吗?”
结果清一色回复:没有
我当场傻眼。
后台一查,好家伙:系统把所有回复标成垃圾信息,全部隐藏了。

想一下也合理:每条评论内容都是“随机字符”,数量巨大,确实太像广告。
尝试用脚本解决
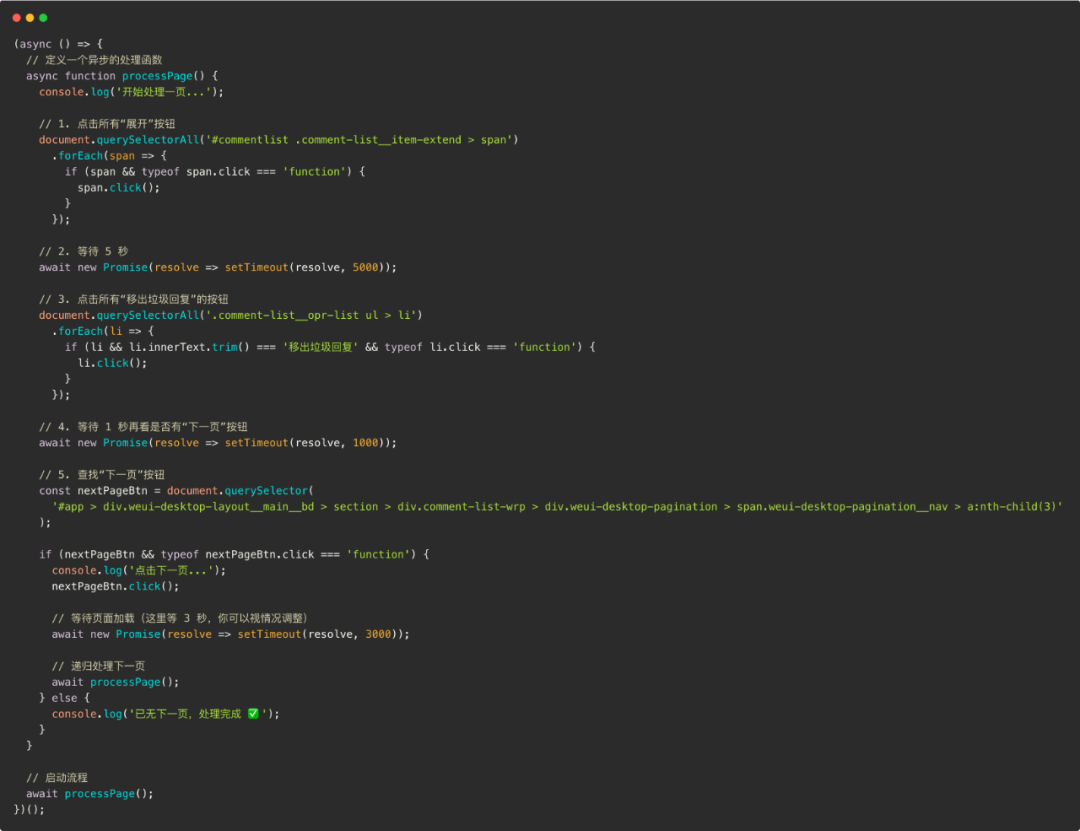
既然是系统折叠的,那我就自己拉出来!
我以前学过点前端知识,配合 ChatGPT 写了个小脚本,把这些评论批量点开,恢复可见。

脚本运行,评论被逐条放了出来。

这下,我以为这回总没问题了。
第二次踩坑
周五,我又去问了一轮:“现在收到激活码了吗?”
依然:没有
我更迷惑了,只能逐一比对后台数据,终于发现微信的一个奇妙规则:
回复者是管理员 + 设置为公开
→ 所有人可见回复者是管理员 + 设置为未公开
→ 只有评论者本人可见回复者是非管理员 + 设置为公开
→ 所有人可见回复者是非管理员 + 设置为不公开
→ 没人能看见
也就是说,我之前让小伙伴帮忙发激活码——完全无效。
最终方案:用脚本发码
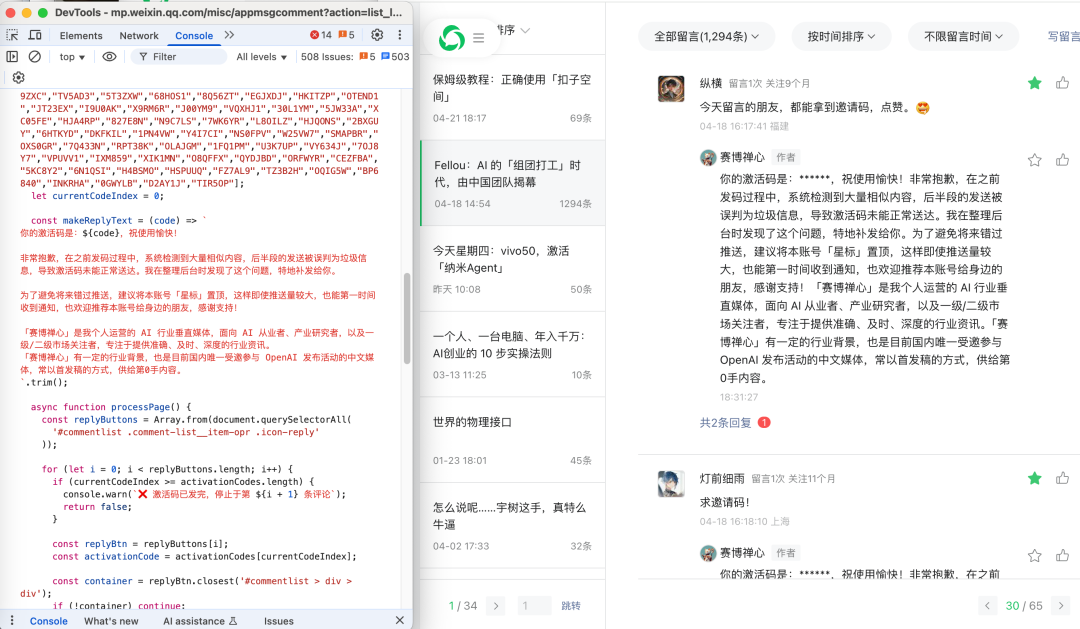
为了确保能送到,我自己写了一个脚本,模拟以我的名义进行自动回复。
这个脚本可以做到:
-
• 自动翻页; -
• 逐条评论点击“回复”; -
• 自动填入激活码; -
• 回车发送。
代码如下:
(async () => {
const activationCodes = ["激活码1", "激活码2", "激活码3", "激活码4"...];
let currentCodeIndex = 0;
const makeReplyText = (code) => `
你的激活码是:${code},祝使用愉快!
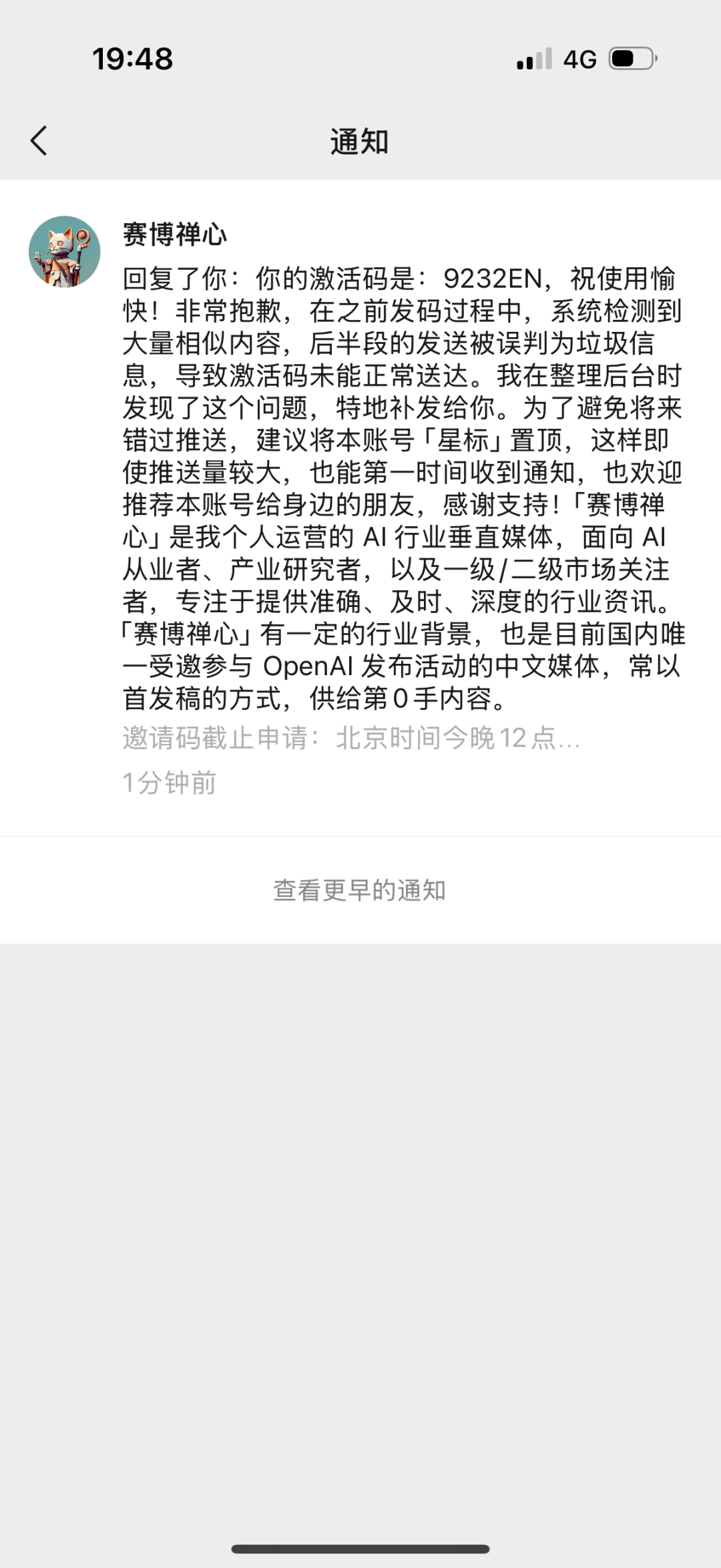
非常抱歉,在之前发码过程中,系统检测到大量相似内容,后半段的发送被误判为垃圾信息,导致激活码未能正常送达。我在整理后台时发现了这个问题,特地补发给你。
为了避免将来错过推送,建议将本账号「星标」置顶,这样即使推送量较大,也能第一时间收到通知,也欢迎推荐本账号给身边的朋友,感谢支持!
「赛博禅心」是我个人运营的 AI 行业垂直媒体,面向 AI 从业者、产业研究者,以及一级/二级市场关注者,专注于提供准确、及时、深度的行业资讯。
「赛博禅心」有一定的行业背景,也是目前国内唯一受邀参与 OpenAI 发布活动的中文媒体,常以首发稿的方式,供给第0手内容。
`.trim();
async function processPage() {
const replyButtons = Array.from(document.querySelectorAll(
'#commentlist .comment-list__item-opr .icon-reply'
));
for (let i = 0; i < replyButtons.length; i++) {
if (currentCodeIndex >= activationCodes.length) {
console.warn(`❌ 激活码已发完,停止于第 ${i + 1} 条评论`);
return false;
}
const replyBtn = replyButtons[i];
const activationCode = activationCodes[currentCodeIndex];
const container = replyBtn.closest('#commentlist > div > div');
if (!container) continue;
const siblings = Array.from(container.parentNode.children);
console.log(`🔄 正在处理第 ${nthIndex} 条评论 / 激活码 ${currentCodeIndex + 1}:${activationCode}`);
const nthIndex = siblings.indexOf(container) + 1;
// 点击回复按钮
if (typeof replyBtn.click === 'function') {
replyBtn.click();
}
// 等待输入框出现
let editor = null;
for (let t = 0; t < 30; t++) { // 最多等3秒
await new Promise(r => setTimeout(r, 100));
editor = document.querySelector(
`#commentlist > div > div:nth-child(${nthIndex}) > div.comment-reply-box .ProseMirror`
);
if (editor && getComputedStyle(editor).display !== 'none') break;
}
if (!editor) {
console.warn(`⚠️ 第 ${nthIndex} 条评论未找到输入框,跳过`);
continue;
}
// 清空旧内容(避免上次残留)
editor.focus();
editor.innerHTML = "";
await new Promise(r => setTimeout(r, 100));
// 输入新的激活码文本
document.execCommand('insertText', false, makeReplyText(activationCode));
console.log(`✅ 已发放:${activationCode}`);
// 等待 0.1 秒,确保输入框内容稳定
await new Promise(r => setTimeout(r, 100));
// 再次确认内容是否正确(确保不是空白)
if (!editor.innerText.includes(activationCode)) {
console.error(`❌ 输入异常,激活码 ${activationCode} 内容未写入,重试此评论`);
continue; // 不前进激活码索引,重新处理这条评论
}
// 发送(回车)
const enterEvent = new KeyboardEvent('keydown', {
bubbles: true,
cancelable: true,
key: 'Enter',
code: 'Enter',
keyCode: 13,
which: 13
});
editor.dispatchEvent(enterEvent);
console.log(`✅ 第 ${nthIndex} 条评论已发送`);
// 成功发送后才移动到下一个激活码
currentCodeIndex++;
// 评论间隔
await new Promise(r => setTimeout(r, 2000));
}
return true;
}
async function goToNextPage() {
const navLinks = document.querySelectorAll(
'#app > div.weui-desktop-layout__main__bd > section > div.comment-list-wrp > div.weui-desktop-pagination > span.weui-desktop-pagination__nav > a'
);
const nextBtn = Array.from(navLinks).find(a => a.innerText.includes('下一页') || a.getAttribute('title')?.includes('下一页'));
if (nextBtn && typeof nextBtn.click === 'function') {
nextBtn.click();
console.log('➡️ 翻到下一页...');
await new Promise(r => setTimeout(r, 3000));
return true;
}
return false;
}
while (true) {
const continueTask = await processPage();
if (!continueTask) break;
const hasNext = await goToNextPage();
if (!hasNext) {
console.log('📄 已无下一页,任务结束');
break;
}
}
console.log(`🎉 激活码发放任务完成,总共成功发放 ${currentCodeIndex} 个`);
})();脚本写完是下午五点半。
方法和之前一样,F12 打开调试,运行。
很好,我在微信通知里,收到了回复。

理论上,3 秒发一个,1 小时能跑完。
但中途调试还是花了点时间,最终在晚上八点左右才正式发完。
你也想这样发码?
其实也不难:
-
1. 打开公众号后台的评论管理; -
2. 按下 F12进入控制台; -
3. 粘贴脚本,把激活码列表填进去; -
4. 运行脚本即可,程序会自动处理每条评论。

教训 & 收获
教训
发生上面的事情,问题在我:
-
• 没意识到激活码在形式上像垃圾信息; -
• 规则想得太乐观,没有提前测试或核实; -
• 没有第一时间跟用户确认收码情况,导致问题持续了几天。
收获
希望我的教训,成为大家的收获
-
• 评论区是一个非常好用的精准回复渠道; -
• 只要是管理员,就可以通过 JS 脚本,来高效完成批量回复; -
• 可以请程序员朋友,或者 AI 可以帮你从 0 写出能跑通的脚本;
(文:赛博禅心)

