昨天在推特上刷到一个老哥用 4o 和可灵做的的品牌 3D 卡片看起来很惊艳。


所以昨天下午就尝试复刻和发散看看有什么其他玩法,没想到真的搞出来了,整个工作流还是很有价值的,而且这套思路可以用在很多其他地方,这里教大家一下。
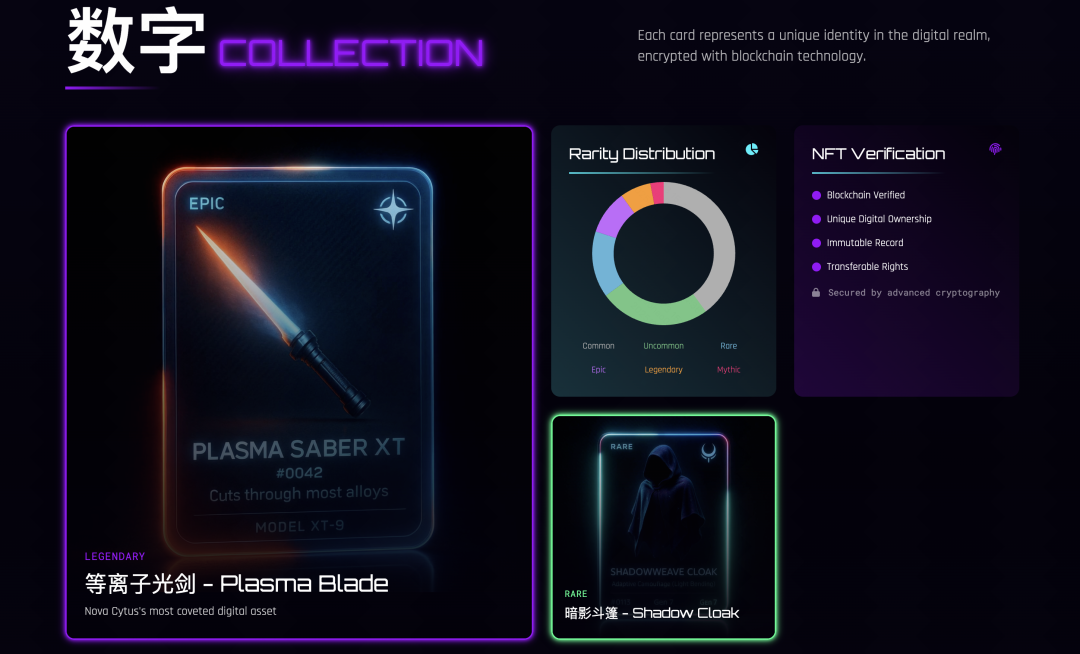
先看一下结果,我这里发散的是生成类似 NFT 的装备卡片,然后我们可以给这些装备卡片编一个背景故事搞一个网站展示,让这些视频看起来更具价值一些。
整个教程的核心要点主要是三个部分:
- 用 Json 方式的提示词,这样方便产出一致性很高的图片,只需要改参数部分的文案就行
- 将图片用可灵 1.6 的首尾帧生成视频,首帧和尾帧一样的图片和提示词写法需要学习
- 最后是视频的展示部分,这部分是我加的,教大家用剪映让你的视频更出彩
4o 生成图片
我们先来看第一部分这部分的主要学习的部分是 json 的提示词写法,他把需要修改的部分都抽象成了变量名,这样我们就不需要管核心部分的提示,只需要在改变的时候填写下面卡片内容的部分就行。
另外这种方法也可以快速创建很多风格一致的图片,比如我上面的三个卡片都是一样的风格。
这里我改了一下提示词,将整套提示词的主题变为了游戏装备这样的话整体做成视频之后表现力会好些,而且更加契合。
把跟展示无关的部分改为了中文方便大家修改,如果需要改动风格或者卡片的内容只需要修改 Style 部分和 parameters 就可以了。
我让 AI 生成装备信息的时候,只需要生成 parameters 分的信息就行,非常省事。



{“prompt”: “一张未来风格的物品/道具集换式卡牌,具有黑暗、深沉的霓虹美学和柔和的科幻灯光。卡片呈现一个半透明的圆角矩形,边缘带有轻微柔和的发光效果,看起来像是全息玻璃制成。中央悬浮着物品 ‘{{item_name}}’ 的精细 3D 模型,使用引人注目的聚焦灯光照亮,凸显其 {{item_material}} 材质和关键特征,使用 {{colors}} 的平滑渐变色进行照明,但不过于明亮。卡片表面的反射应是微妙的,带有轻微的光泽感,捕捉环境光。背景是深色碳纤维纹理或深邃的渐变色,柔和的环境光晕渗透到边缘。添加从顶部斜向下照射的微妙光线,为场景带来柔和的电影感光晕。对边缘、物品和反射应用轻微的运动模糊,以赋予场景深度感和活力,仿佛它是高端科技动画的静帧截图。卡片下方包含逼真的地面反射,反映出物品、霓虹边缘——略微扩散以营造扎实、未来感的外观。文本元素极简且光线柔和:左上角显示稀有度 **'{{rarity}}’**(英文),右上角有一个代表 ‘{{origin_icon_desc}}’ 的风格化图标,底部中央显示物品名称 **'{{item_name}}’**(英文),旁边是序列号 **'{{card_number}}’**、物品效果/属性 **'{{item_stats}}’**(英文),以及年份/型号 **'{{year_or_model}}’**(英文)。字体应带有微弱的光晕和轻微的模糊效果,所有元素都应感觉高级、优雅且光线柔和——像一张高端赛博朋克收藏品卡片。”,
“style”: {
“lighting”: “霓虹光晕,柔和反射,聚焦照明”,
“font”: “现代无衬线字体,简洁、极简”, // 字体风格描述,保持中文
“layout”: “居中,结构类似数字收藏卡”,
“materials”: “玻璃,全息塑料,发光金属边缘”
},
“parameters”: {
“item_name”: “Gravity Gauntlet Mk. III”, // 物品名称 (英文)
“rarity”: “Legendary”, // 稀有度 (英文)
“origin_icon_desc”: “奥术科技徽章”, // 图标的 *描述*,保持中文让 AI 理解画什么图标
“item_stats”: “Manipulate ≤50kg objects”, // 物品的关键属性或效果 (英文)
“item_material”: “柔性合金与能量核心”, // 物品的 *材质描述*,保持中文让 AI 理解画什么材质
“card_number”: “#0007”, // 卡片序列号 (通用格式)
“year_or_model”: “Model v3.1”, // 年份或型号 (英文)
“colors”: [“紫色”, “银色”, “深蓝”] // *颜色描述*,保持中文让 AI 理解用什么颜色
},
“medium”: “3D渲染,高分辨率数字艺术”,
“size”: “1080px by 1080px”
}
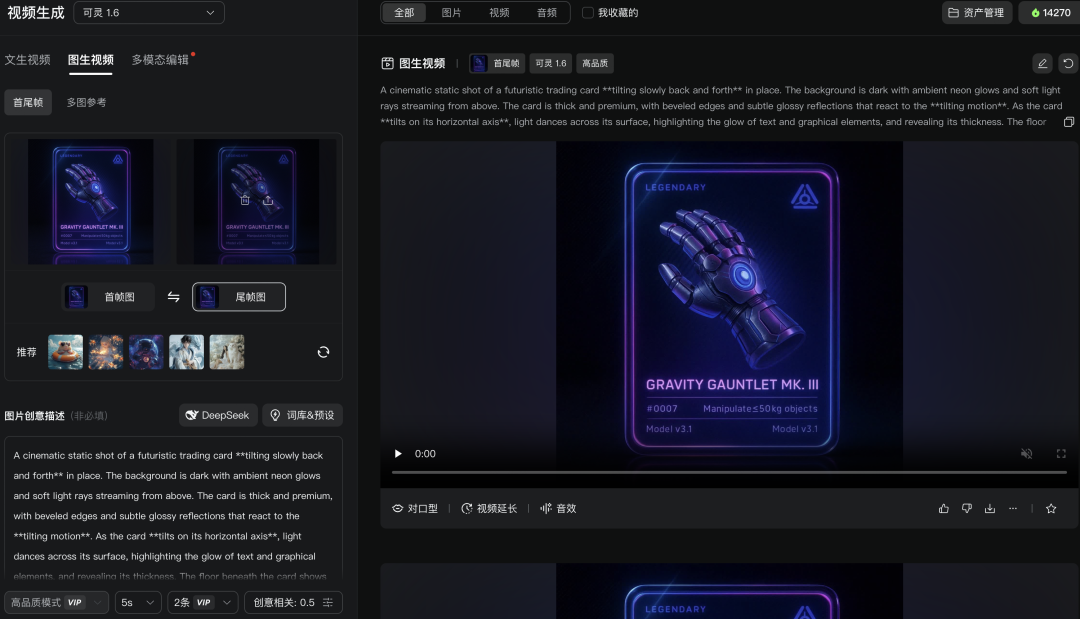
可灵生成视频
有了图片之后我们就需要去可灵生成视频了,这里它用的是可灵 1.6 的首尾帧,而且首帧和尾帧都是一个视频。
这样可以保证我们在让可灵生成类似旋转和流光动画的时候,在最后能回到开始的图片,这样方便我们进行第三步的剪辑展示。
这部分大家都会操作了,首帧和尾帧都是一张图片,然后输入提示词就行,需要注意的是旋转这个需要抽卡,但是偶尔也会出现非旋转但是光效表现好的视频。
我改了一下他的视频提示词,整体表现更好点,但是依然需要抽卡。
中文概要: 镜头固定,卡牌围绕水平轴(像硬币平转)进行 360 度旋转,形成循环。
A cinematic static shot of a futuristic trading card spinning slowly on its horizontal axis in place. The background is dark with ambient neon glows and soft light rays streaming from above. The card is thick and premium, with beveled edges and subtle glossy reflections that react to the rotating motion. As the card **spins horizontally like a coin**, light dances across its surface, highlighting the glow of text and graphical elements. The floor beneath the card shows a soft, diffused reflection. The rotation is smooth and continuous, completing a full 360-degree spin on the **horizontal axis**, then seamlessly looping back to the start. No camera movement—only the card rotates, creating an elegant, endless loop.

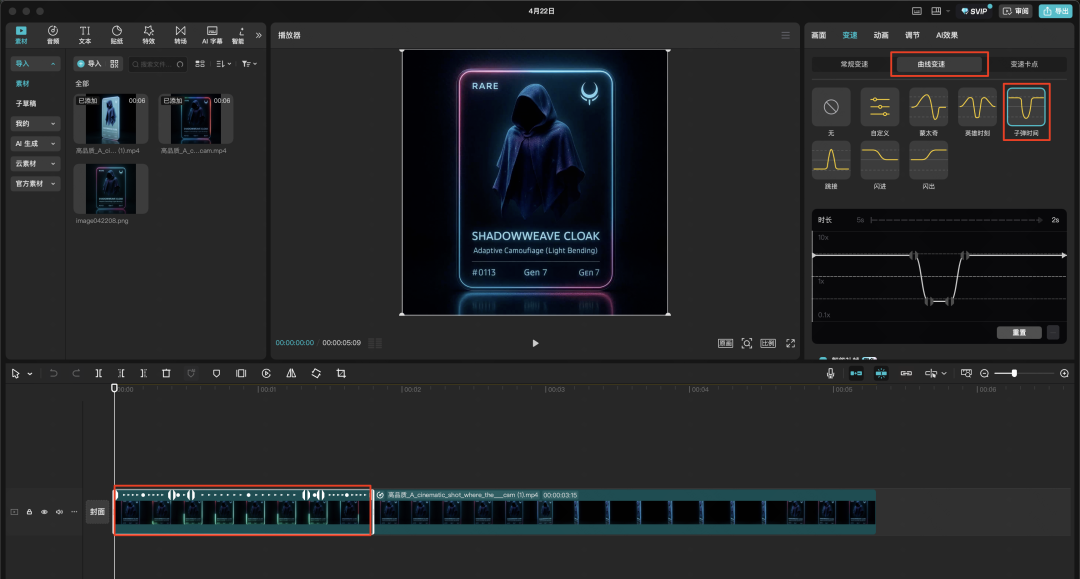
剪辑一下
我们很容易抽到两类运动卡片一种是只有卡片光效变化,另一种是只有旋转。就像下面这样。
由于我们首尾帧做的时候其实可以保证两个视频可以在前后完整的连续性,这个时候我们就可以打开你的剪映。
将两个视频一前一后放在时间轴上,然后第一个视频在变速-曲线变速中选择子弹时间,第二个视频选择蒙太奇变速。

然后播放你就可以获得了一个非常炫酷而且连续的演示视频了,如果配个卡点视频更是猛。
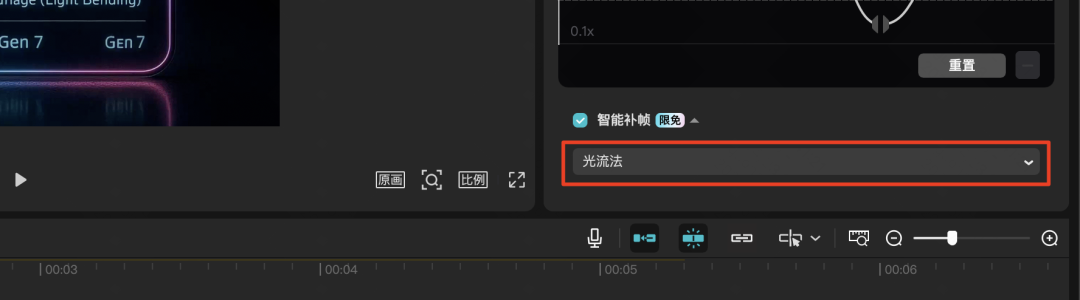
注意我们这里变速之后,视频的一部分帧率是不够的,需要插帧不然就会卡卡的,这时候可以在曲线变速那里下拉,选择智能补帧的光流法就可以了。

这个时候我们就可以获得一个非常炫酷的 3D 卡片视频了,你也可以做一些更加🐂🍺的 IP 卡片。
最后咱们还可以把这些视频卡片变成网页在网页上展示,完了我看完之后更像是 NFT 割韭菜的套路了。

如果你觉的教程对你有帮助的话可以帮我点个赞👍或者喜欢🩷,也可以推荐给你需要的朋友们!
最后欢迎在评论区或者其他平台 @ 我,交作业
(文:归藏的AI工具箱)

