早上群里有个朋友说自己用 Gemini APP 里面的深度研究搞了一个特斯拉 Q1 财报的分析文档,另一个朋友说转成网页,我就说我试试。

我直接把他的文档和我最近探索出来的提示词就放到了 Chatwise 里面,以往我都是用 Claude 3.7 生成网页的,这次默认是 Gemini 2.5 Pro,我也没看就按下了回车。
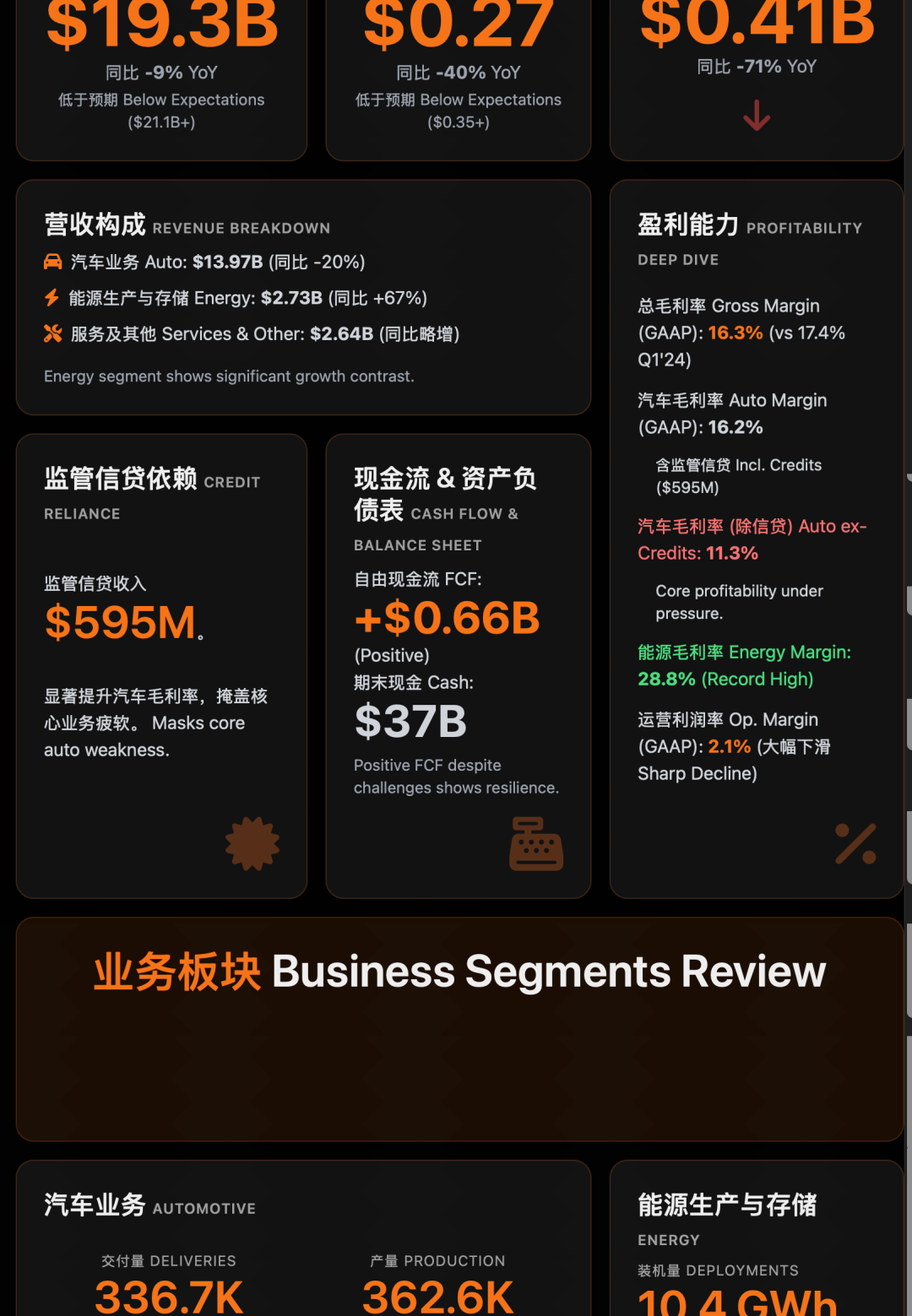
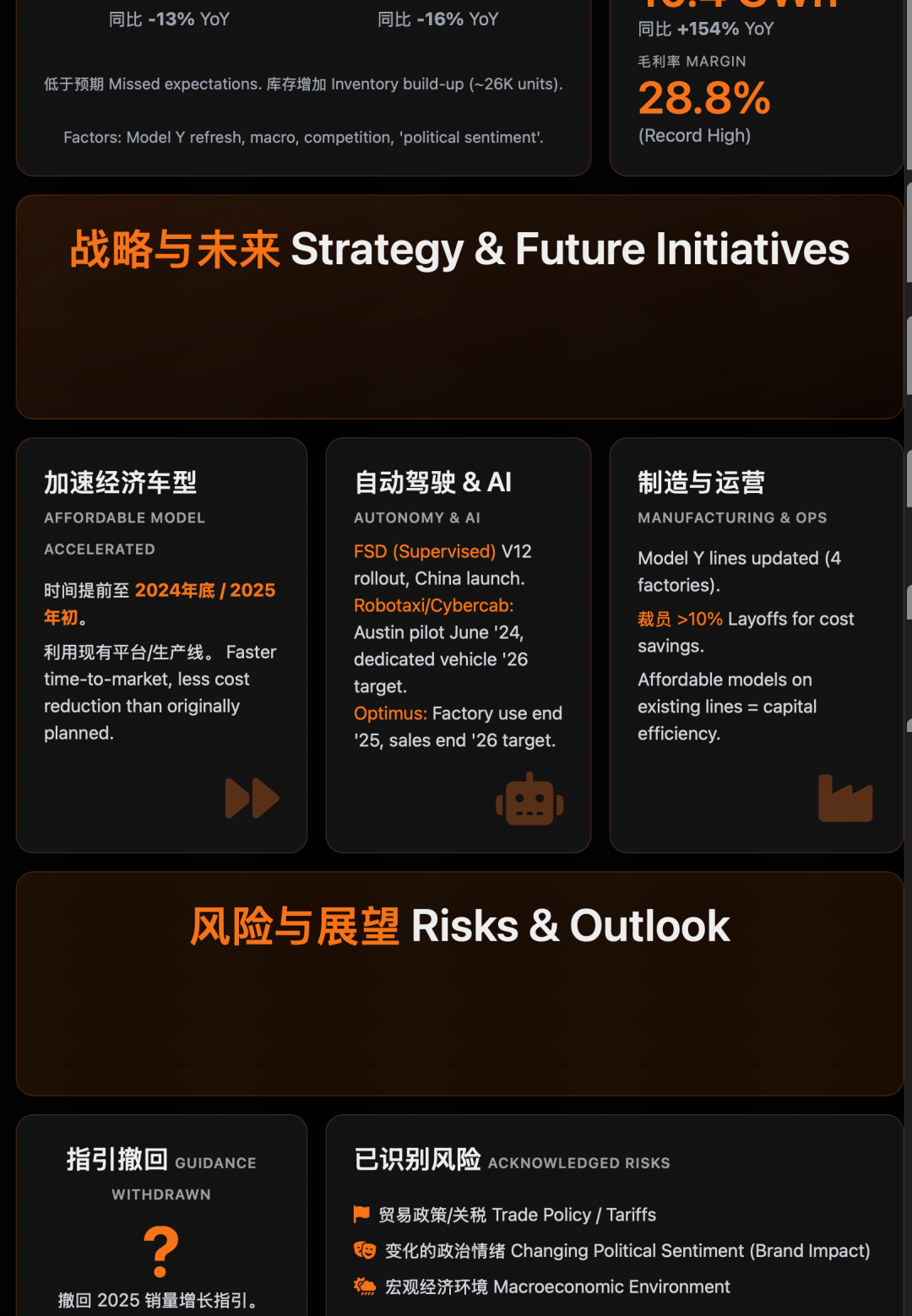
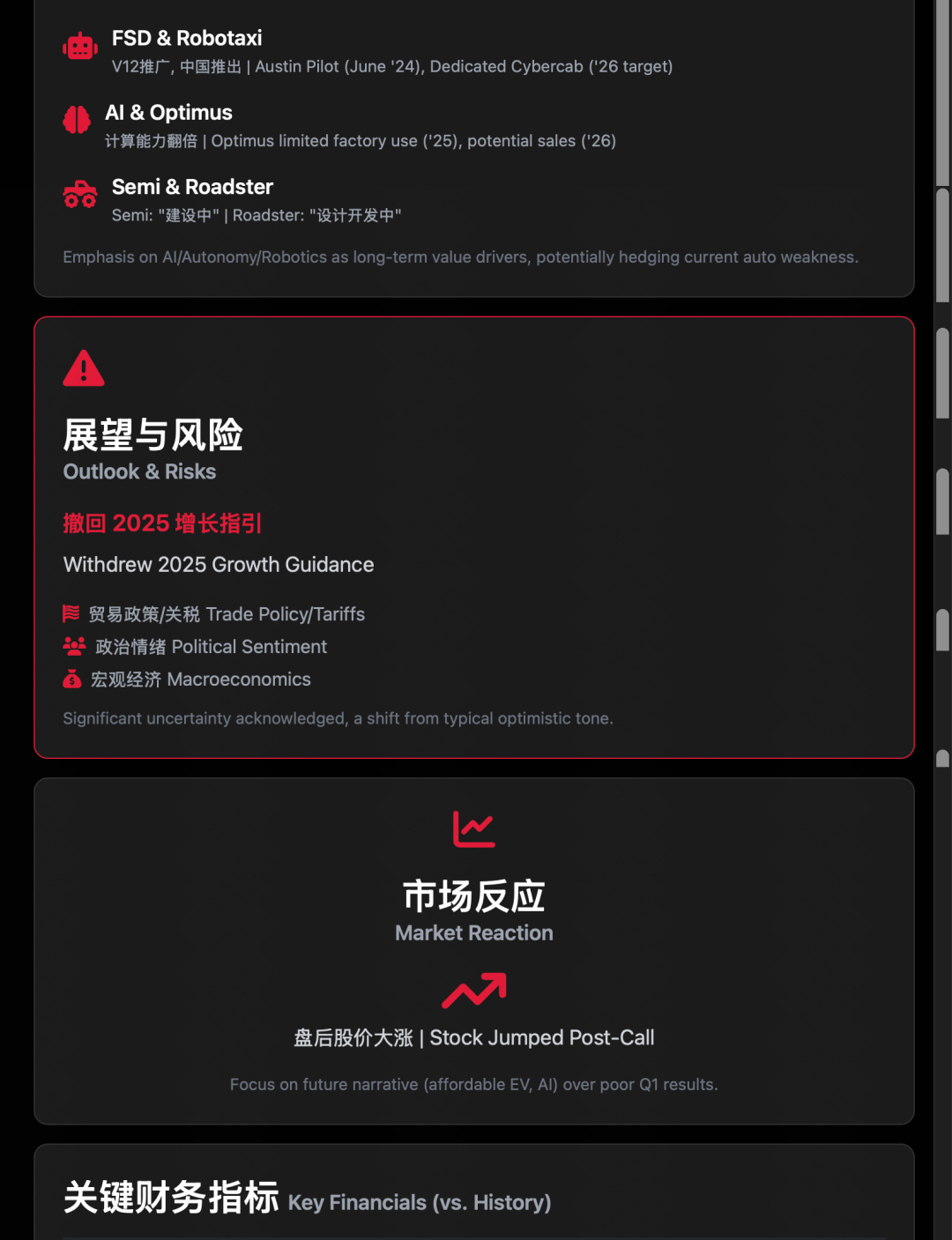
没想到生成的网页炒鸡惊艳,Gemini 的网页内容很多同时理解了提示词提到的设计风格,非常漂亮。
可以看图也可以在这里预览:https://kueaqan0fo.app.yourware.so/




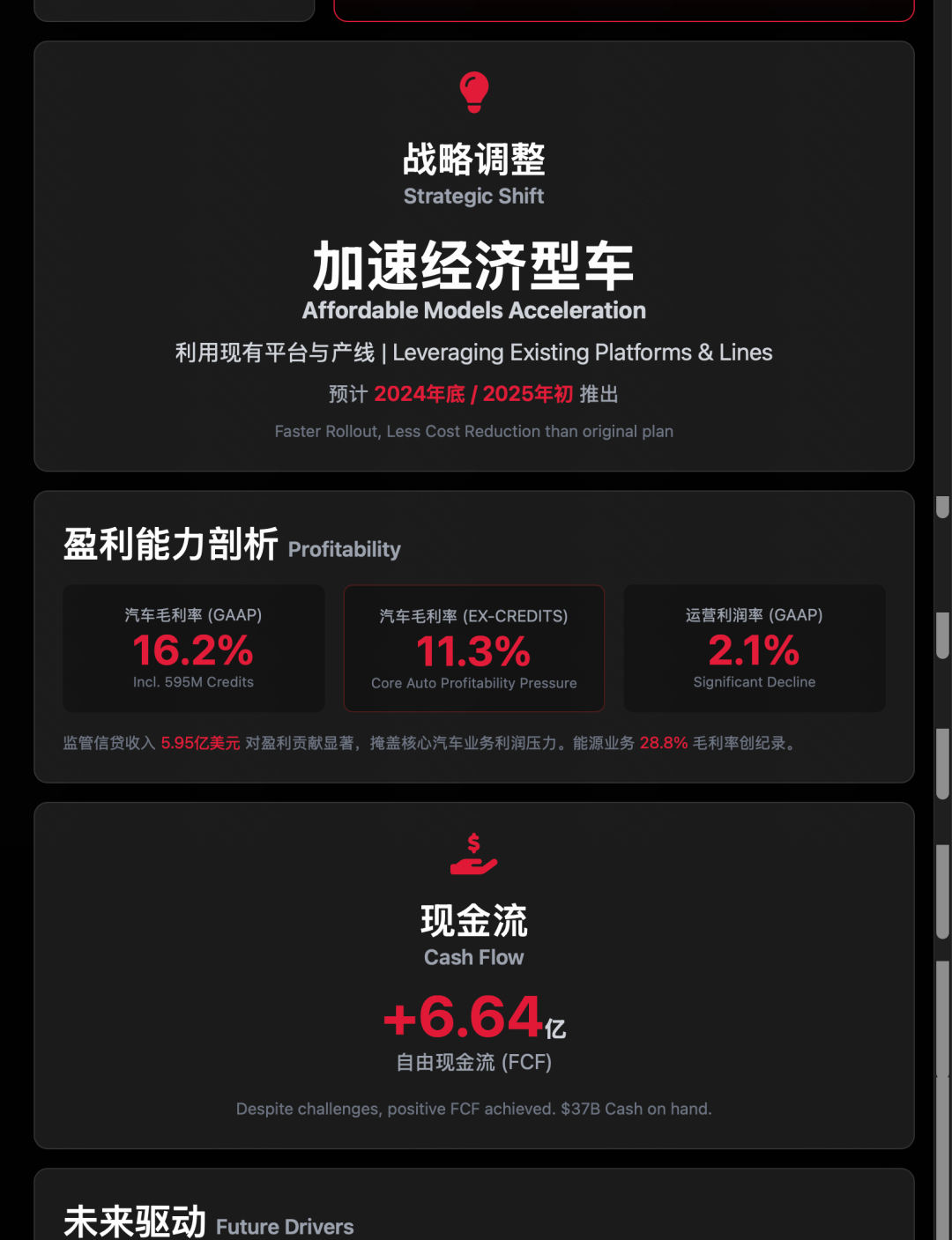
这是特斯拉主题色红色的版本:https://2mfkmvgj12.app.yourware.so/




其实这套提示词我好几天就发过了,不过主要在 Claude 上面用,虽然好一些但是,没这么惊艳,刚好这次 Gemini 效果这么好之后写篇内容回答一下使用我的提示词的常见问题。
先看提示词:
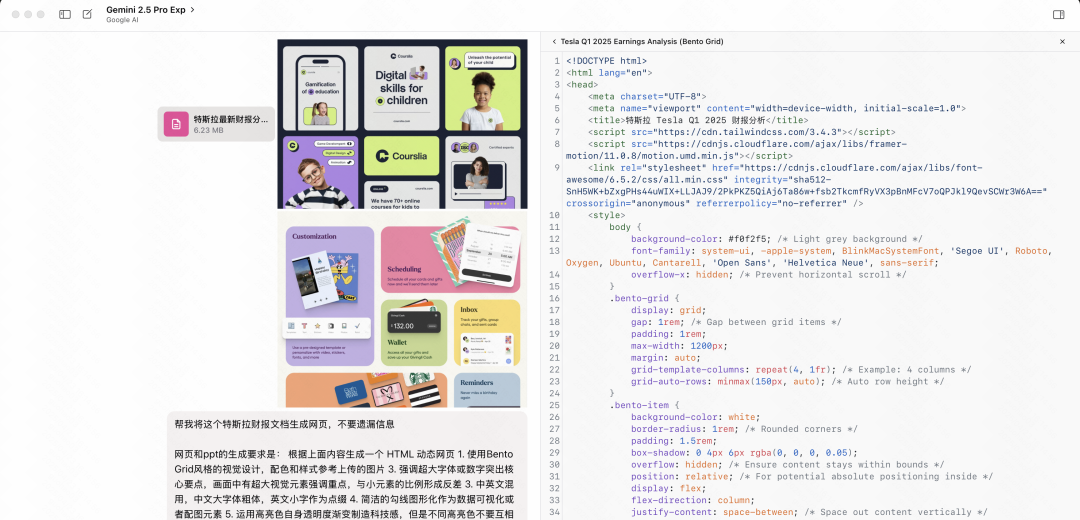
帮我将这个特斯拉财报文档生成网页,不要遗漏信息
根据上面内容生成一个 HTML 动态网页
1. 使用Bento Grid风格的视觉设计,纯黑色底配合特斯拉红色#E31937颜色作为高亮
2. 强调超大字体或数字突出核心要点,画面中有超大视觉元素强调重点,与小元素的比例形成反差
3. 中英文混用,中文大字体粗体,英文小字作为点缀
4. 简洁的勾线图形化作为数据可视化或者配图元素
5. 运用高亮色自身透明度渐变制造科技感,但是不同高亮色不要互相渐变
6. 模仿 apple 官网的动效,向下滚动鼠标配合动效
8. 数据可以引用在线的图表组件,样式需要跟主题一致
9. 使用 Framer Motion (通过CDN引入)
10. 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript
11. 使用专业图标库如Font Awesome或Material Icons(通过CDN引入)
12. 避免使用emoji作为主要图标
13. 不要省略内容要点
什么是 Bento Grid 风格
这里主要的关键词是 Bento Grid 风格。
“Bento”来源于日语「弁当」(べんとう),意思就是“便当”,也就是我们常说的盒饭、便携式餐食。
也有便当盒的意思,所以这种风格的特点就是所有的内容都在卡片里面,然后不同大小的卡片相互组合,在 16:9 的 PPT 上看起来像便当盒🍱所以得名。
苹果的 PPT 经常使用这种风格,后来在前两年就在设计圈变成了一种潮流,大家都用类似的方式设计运营图片或者网站。
甚至还有网站专门收集类似的设计风格:https://bentogrids.com/

但是由于 Claude 的多模态能力和模型知识时间问题,他不理解 Bento Grid 风格的核心要素,所以生成的网页有卡片,但是不全是卡片,那就没那味了,其他模型的情况也是类似。
Gemini 由于多模态能力强大,所以很自然的理解了核心理念,只需要一个词就可以不需要垫图。
提示词到底怎么用
我发现我说了这么多依然有朋友不知道怎么用,这里针对 Gemini 2.5 Pro 给几个渠道。
首先 Gemini 2.5 Pro 这个模型的 API 是免费的,虽然有速率限制但是也是够用的。
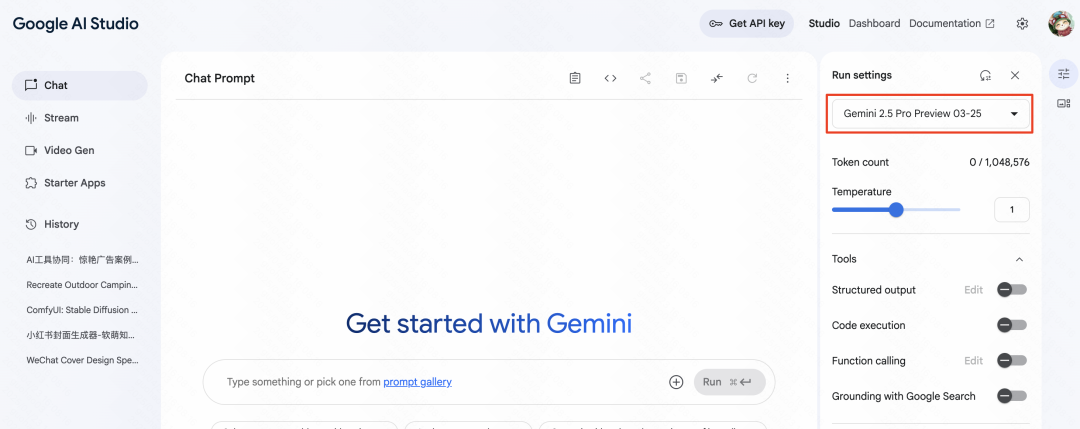
你需要访问https://aistudio.google.com/prompts/new_chat,然后选择 Gemini 2.5 Pro 就可以直接用了。

也可以点击那个「Get API Key」按钮然后创建 API 密钥在 Cursor 或者 Chatwise 这种地方使用。

当然最方便的是在 Gemini App 中使用,但这里的模型感觉会偷懒,生成的网页不会读取太多信息。

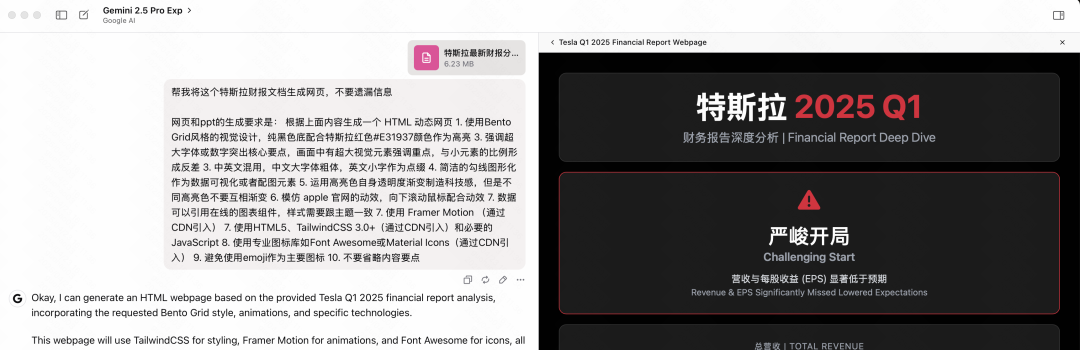
最后就是你在生成网页的时候需要有网页的内容,我的建议是吧内容都放在一个文档里面然后把文档和提示词一起发给模型就行,就像这样。

一些其他技巧
如果你需要让模型学习更加详细的风格的话是可以垫图的,比如即使是 Bento Grid 风格也发展出来了很多分支,我们可以找几张相似的设计稿,把设计稿、文档和提示词一起发给 AI 模型。
但是这种会有个弊端,图片会占用模型的上下文,如果图片很大的话,AI 回复的代码量和内容量就会很少。

还有就是老生常谈的网页转设计稿了,Bento Grid 风格尤其适合做 PPT,我们完全可以生成网页之后再转成设计稿当做 PPT 来用,那就需要用一下网页转设计稿的 Figma 插件,主要有两个:
html.to.design:收费插件但是每天有免费额度,所以也够用了。
https://www.figma.com/community/plugin/1159123024924461424/html-to-design-by-divriots-import-websites-to-figma-designs-web-html-css
腾讯 CoDesign-HtmltoDesign:腾讯出的网页转设计稿插件效果也不错,而且免费无限用。
https://www.figma.com/community/plugin/1398619471957761832/codesign-htmltodesigndesigngenie
比如上面的特斯拉财报网页转成设计稿之后,稍微调整一下就是一套 PPT 了。

好了,今天的网页生成教程就到这里了。
如果你觉的教程对你有帮助的话可以帮我点个赞👍或者喜欢🩷,也可以推荐给你需要的朋友们!
最后欢迎在评论区或者其他平台 @ 我,交作业
(文:归藏的AI工具箱)

