大家好,我是歸藏(guizang),今天给大家带来 Lovart 的正式版一手介绍和体验。
Lovart 我们介绍过很多次了,但是每次都会有新东西。
昨晚看到他们的推特,发现发了正式版,就赶紧试了一下。
今天这个设计 Agent 终于变成了一个完全体,而且这次的更新依然非常牛批。
过去你是用 Lovart 的时候一定也有一个感觉,那就是看起来你一直在跟右边的 Agent 聊天交互,左边的无限画布除了展示没有什么用处,今天这个更新会解答你的疑惑。

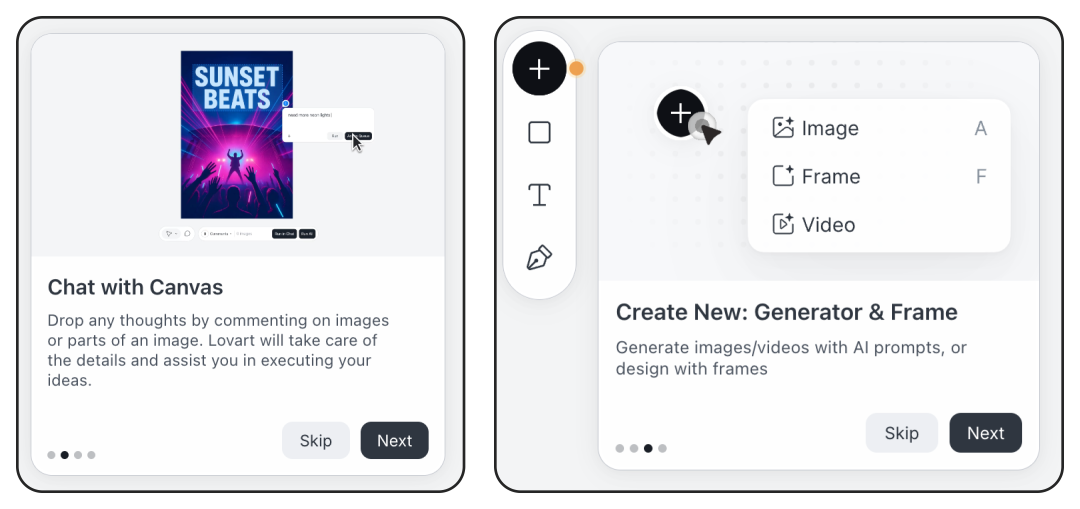
他们设计了一整套的评论系统 ChatCanvas ,如果你是设计师用过 Figma 的话应该很熟悉。
但是这个评论不是给你的同事反馈的,而是说给 Agent 的。
就好像在虚拟世界里面有一个叫 Lovart 的设计师在随时待命,等待你说出“把这个文字调大点”这种要求。

接下来跟着我用案例带你看这玩意有多强大,首先来看一个比较基础的案例。
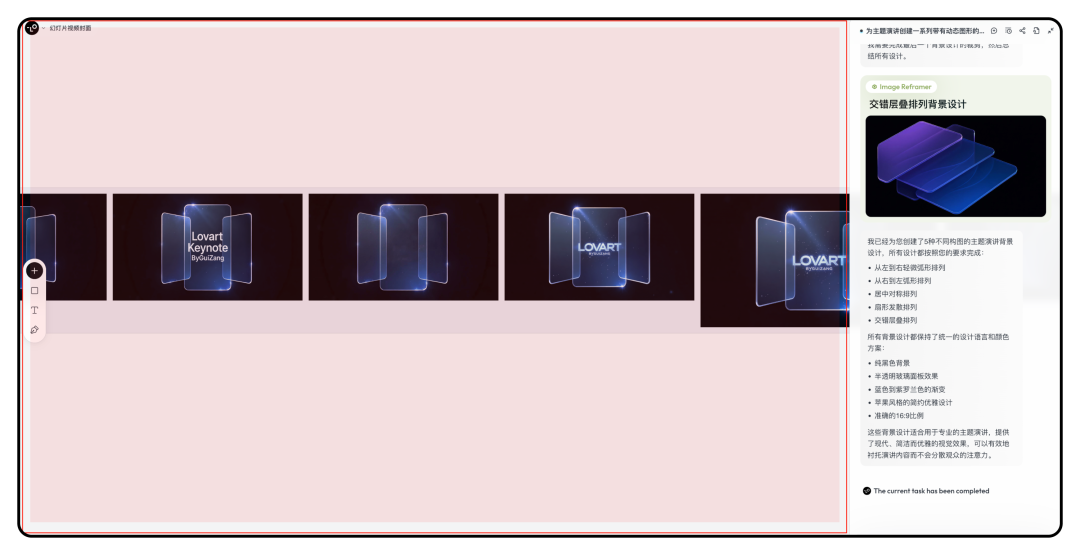
这次我们要做一个玻璃质感的 PPT 动态视频封面,首先输入提示词让他给出一些基础的选项。
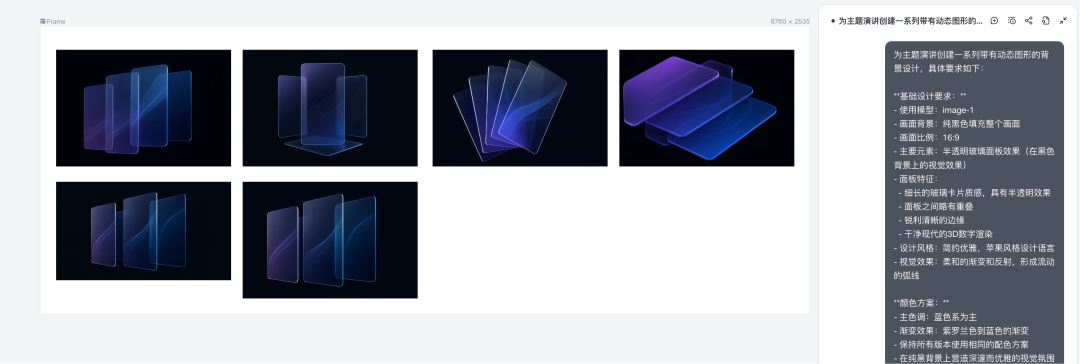
为主题演讲创建一系列带有动态图形的背景设计,具体要求如下:
基础设计要求:
- 使用模型:image-1
- 画面背景:纯黑色填充整个画面
- 画面比例:16:9
- 主要元素:半透明玻璃面板效果(在黑色背景上的视觉效果)
- 面板特征:
- 细长的玻璃卡片质感,具有半透明效果
- 面板之间略有重叠
- 锐利清晰的边缘
- 干净现代的3D数字渲染
- 设计风格:简约优雅,苹果风格设计语言
- 视觉效果:柔和的渐变和反射,形成流动的弧线
颜色方案:
- 主色调:蓝色系为主
- 渐变效果:紫罗兰色到蓝色的渐变
- 保持所有版本使用相同的配色方案
- 在纯黑背景上营造深邃而优雅的视觉氛围
构图变化版本:
1. 从左到右轻微弧形排列
2. 从右到左弧形排列
3. 居中对称排列
4. 扇形发散排列
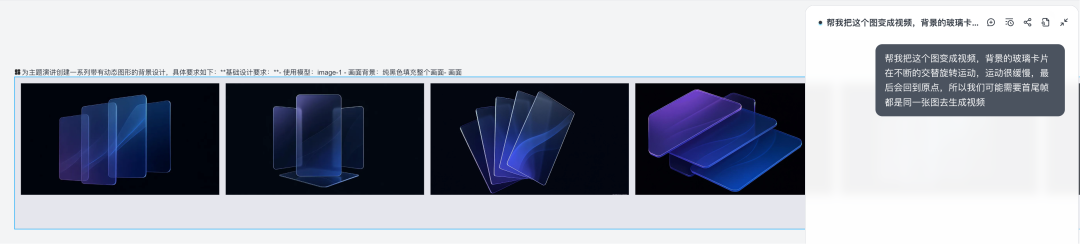
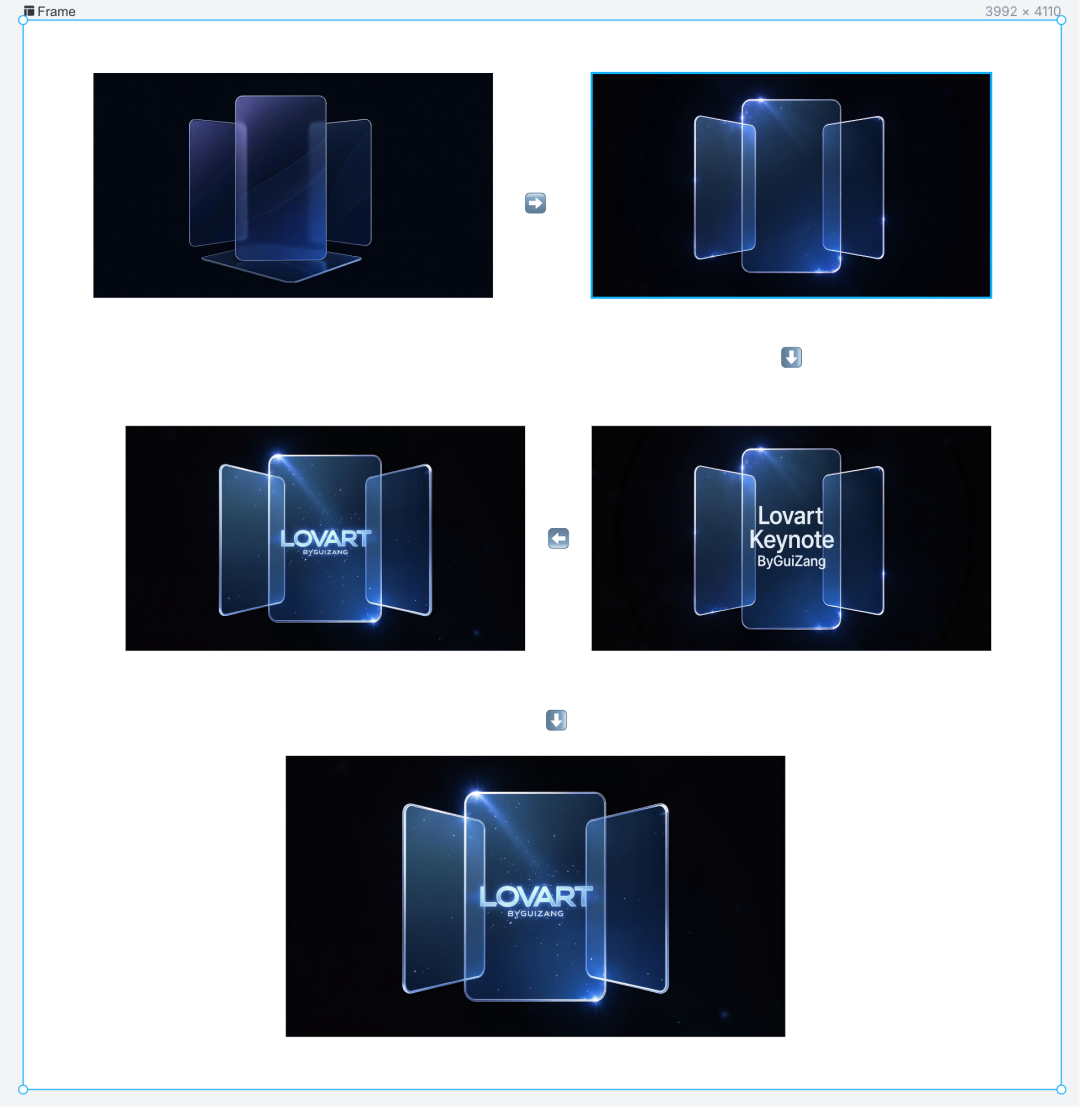
5. 交错层叠排列Lovart 就给我们生成了几张符合要求的图片。

一般这时候你如果想对某张图片进行微小的调整的话非常难搞,基本上只能将图片放到右侧输入框里面通过打字描述位置和上下文。
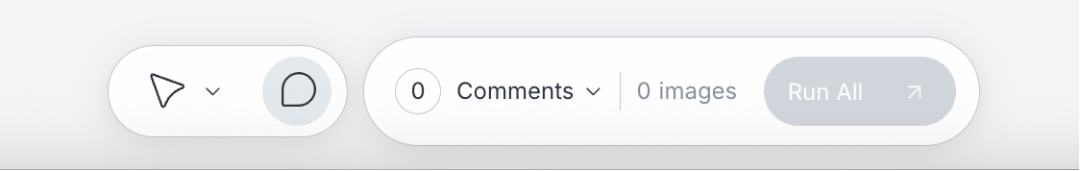
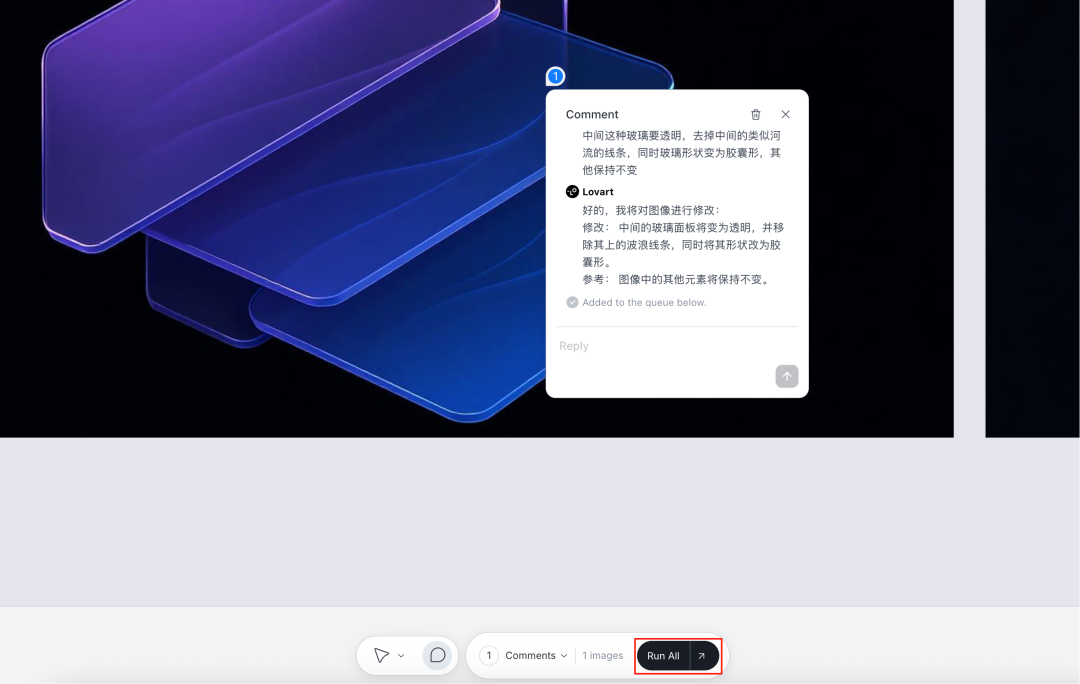
但是现在不需要了,你只需要点击左边无限画布的部分页面下方的的评论图标按钮,点击在你想要修改的图片上写出要求就行。

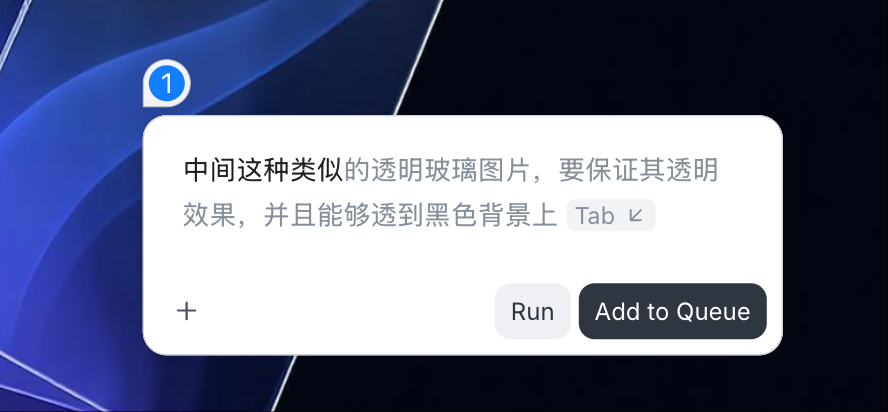
比如上面生成图片上有这种波浪形状的光,我不太喜欢,这样会让整个玻璃质感不够通透,我就可以点在这个位置跟 AI 说把这部分去掉。
这时候我又发现一个牛皮的地方,他们在这里吸收了一部分 Cursor 代码补全的交互,AI 会根据你打的字补全你的需求,你只需要按 tab 键就能回填。

完事之后点击 「Add to Queue」按钮就可以提交需求,这时候 AI 有时候还会需要你补充一些信息,你们就可以在这里对话。
在你觉得没问题的时候,就可以点击下面的「Run All」按钮执行所有的的评论了,你能够加好几个评论让 Lovart 一起执行。

而且现在 Lovart 还有了类似 Figam 的 Frame 也就是画板概念,整个画板中的所有改动都有独立的聊天界面去回溯。

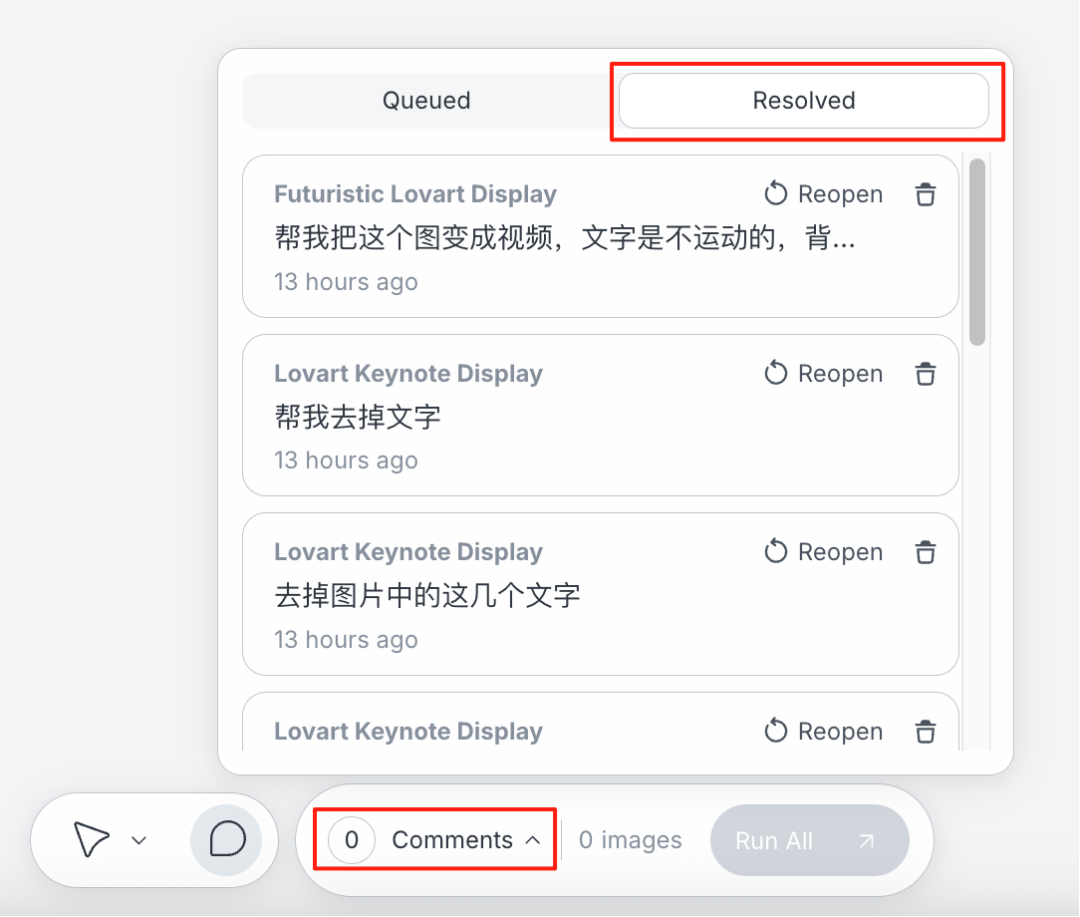
当然,你说我想要看我所有执行过的评论的话怎么办,你可以点击评论旁边的「Comments」按钮查看。
而且你还能点击「Reopen」按钮去将这个评论重复添加在图片或者视频上重复执行,考虑的非常周到。

当然你不止可以点击添加注释,你还能画框去标注图片的具体位置让 AI 修改。
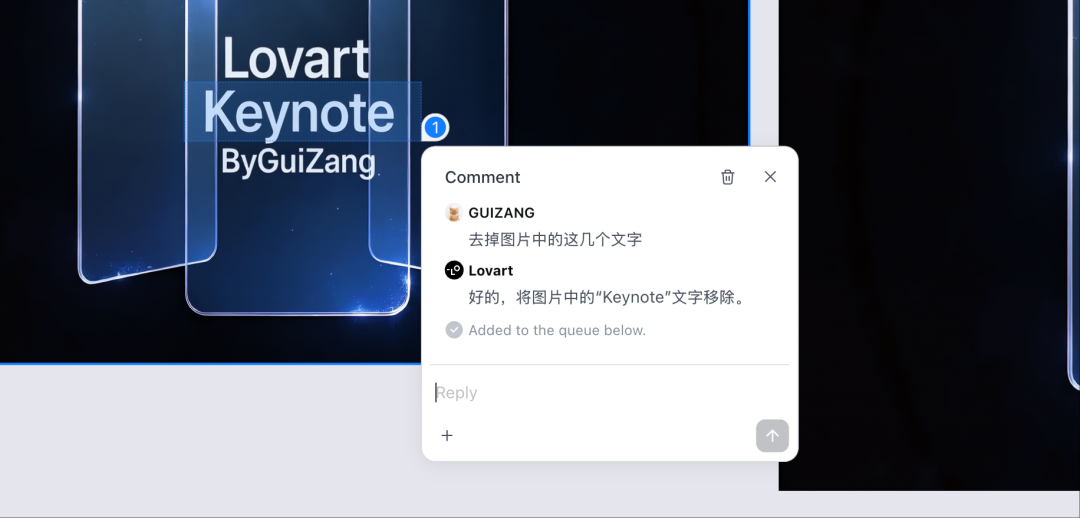
比如我这里发现 AI 多写了一行「Keynote」文字,我想要去掉,就可以框选这部分,让他去掉就行。

这个案例里面我完全通过评论(ChatCanvas)功能,不断的调整一张图片,然后最后把它生成了一个动态视频。
整个调整过程非常精准,完全不需要你费劲巴拉的用文字去描述位置或者图片,点击评论回复问题运行就行。

说完简单的用法我们再来点复杂的。
ChatCanvas 不仅支持每张图片单独调整,其实也支持多张图片联动调整。
这个能力对于有设计能力的朋友来说非常重要,你可以直接在画板中完成拼图编辑组合工作。
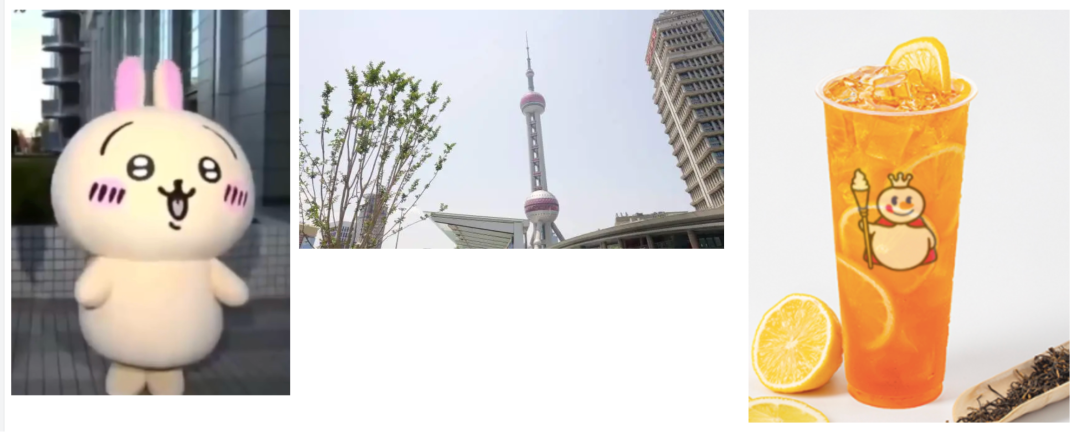
这里我想做一张图,包含了最近的几个热梗,乌萨奇在东方明珠下面和蜜雪冰城然后被激光击中的画面。
这里我先找了三张素材图,画面中的主要元素,分别是乌萨奇、东方明珠和蜜雪冰城的饮料。

然后精彩的地方来了,我可以分别给这三张图添加评论,指出分别需要参考的部分以及新图片的风格和位置。
我在乌萨奇这里说了使用这个角色,然后在第二个评论饮料这里说明角色会拿着这个饮料,最后在东方明珠的图片部分指定了三个参考项的位置以及画面风格和比例。

见证奇迹的时刻朋友们,一张乌萨奇在上海偷喝蜜雪冰城,然后被击毙的图片就整好了,我还能让他变成视频。

昨天我发的内容说过,未来的软件设计将会从用户体验(UX)为中心转换为以 Agent 体验(AX)为中心,成为“你合作的伙伴”而不是“你使用的工具”。
软件会像一个智能助手,持续记住用户的目标、偏好和历史,主动推送下一步建议,随着使用不断进步。
一旦体验过真正的 AX,传统的 UX 会让人觉得“过时且低效”,你用完 Lovart 在用其他创意设计产品就会有这种感觉。

Lovart 通过右侧 Agent 聊天和左侧的 ChatCanvas 让我们看到了一个非常完美的 AX 为中心的例子,Agent 通过展示自己的操作过程和帮助用户更精准的提出需求,不断的建立与用户的信任。
随着你使用越来越多,Agent 也会越来越了解你,带来交互上的“复利效应”。你说的越来越少,Agent 主动执行的越来越多,形成正向循环。
很高兴看到在 Cursor 和 Manus 之后又有一个软件进一步奠定了 AX 交互的基石,Lovart 这套交互一定会成为创意设计 Agent 软件的新标杆。

除了这次更新的 ChatCanvas 还有非常多强大的能力,基本可以自动完成所有创意设计。
感兴趣的话可以看我之前的几篇介绍内容,里面还有很多藏师傅专门为设计 Agent 定制的提示词:
《不看这藏师傅篇深度拆解,你永远不知道Lovart AI有多可怕》
《Lovart 国内版本上线!藏师傅教提示词大全及教学》
从「工具」到「伙伴」,Lovart 用一次更新完成了身份转换。
ChatCanvas 不是简单的批注功能,而是把「我说你做」变成了「我们一起做」——你指位置,它懂语境;你画个框,它补全细节;你提需求,它主动追问。
这种「边聊边改」的丝滑感,用过就回不去了。
如果这篇文章对你有帮助,记得点个赞。我是歸藏,我们下次再见。
(文:归藏的AI工具箱)

