
超 10000 人的「AI 产品市集」社群!不错过每一款有价值的 AI 应用。

-
最新、最值得关注的 AI 新品资讯;
-
不定期赠送热门新品的邀请码、会员码;
-
最精准的AI产品曝光渠道
01
Qwen3-Coder Demo 示例
Demo1:模拟烟囱拆除
Demo2:VS Code中生成烟花效果
Demo3:3D地球
Demo4:打字机效果
Demo5:小球沿立方体轨迹旋转
Demo6:模拟太阳系行星运转
Demo7:二重奏游戏
02
技术细节
预训练阶段
我们在预训练上仍然在努力,这次 Qwen3-Coder 我们从不同角度进行 Scaling,以提升模型的代码能力:
数据扩展:总计 7.5T(代码占比 70%),在保持通用与数学能力的同时,具备卓越的编程能力;
上下文扩展:原生支持 256K 上下文,借助 YaRN 可拓展至 1M,专为仓库级和动态数据(如 Pull Request)优化,助力 Agentic Coding;
合成数据扩展:利用 Qwen2.5-Coder 对低质数据进行清洗与重写,显著提升整体数据质量。
后训练阶段
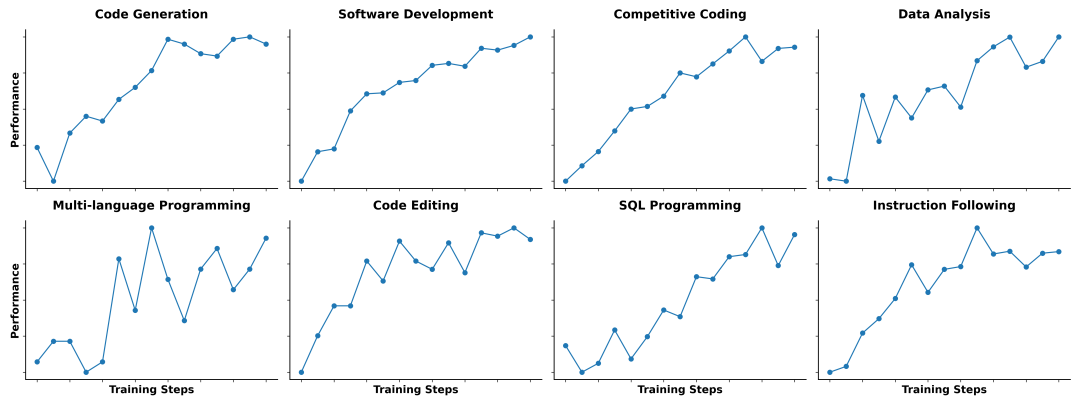
Scaling Code RL: Hard to Solve, Easy to Verify

与当前社区普遍聚焦于竞赛类代码生成不同,我们认为所有的代码任务天然适合执行驱动的大规模强化学习。因此我们选择在更丰富的真实代码任务上扩展 Code RL 训练。通过自动扩展测试样例,我们构造了大量高质量的训练实例,成功释放了强化学习的潜力:不仅显著提升了代码执行成功率,还对其他任务带来增益。这将鼓励我们继续寻找 Hard to Solve, Easy to Verify 的任务,作为强化学习的土壤。
Scaling Long-Horizon RL

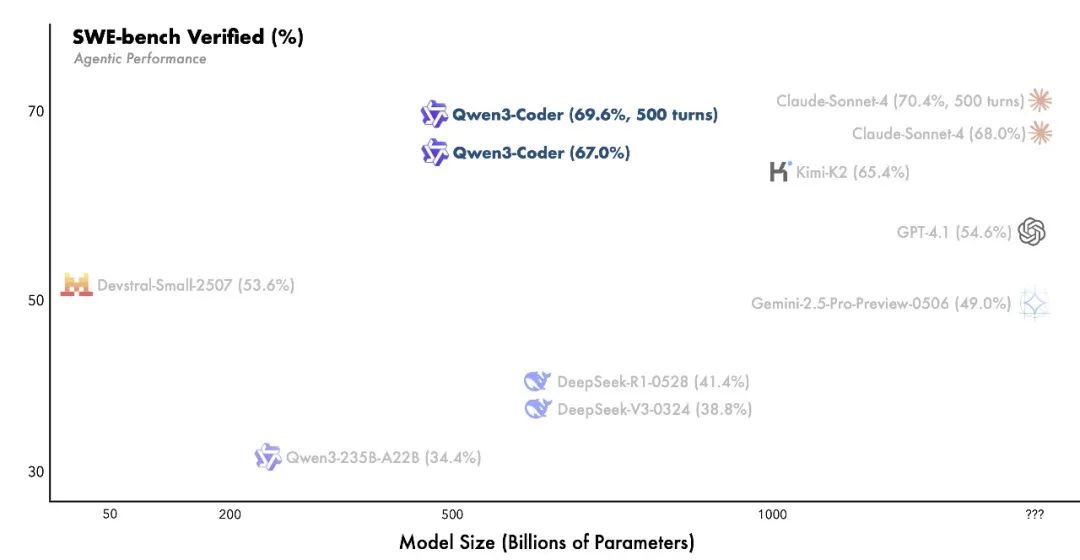
在真实世界的 Software Engneering Task,比如 SWE-Bench,模型需要在环境中不断交互,自主规划、选择工具调用、接受反馈不断做出新决策,这是一个典型的 Long-Horizon RL 任务。我们在 Qwen3-Coder 的后训练阶段执行了 Agent RL,鼓励模型通过多轮交互的方式利用工具解决问题。Agent RL 的主要挑战在于 Environment Scaling,我们实现了可验证环境的扩展系统,借助阿里云的基础设施,实现同时运行 20k 独立环境。这一套基础设施可以提供大规模的强化学习反馈和评测,最终我们在 SWE-bench Verified 上实现了开源模型 SOTA 的效果。
03
花式调用Qwen3-Coder
Qwen Code
Qwen Code 是一个 CLI工具,修改自Gemini CLI,针对 Qwen3‑Coder系列的模型增强了解析器和工具支持。
step1:安装Qwen Code
确保已安装 Node.js 20 及以上版本,可以通过以下命令安装:
curl -qL https://www.npmjs.com/install.sh | shstep2:通过 npm 管理器安装 Qwen Code
从 npm 包安装:
npm i -g @qwen-code/qwen-code从源码安装:
git clone https://github.com/QwenLM/qwen-codecd qwen-code && npm install && npm install -g .
step3:配置环境变量(使用 OpenAI SDK 调用 LLM)
Qwen Code 支持 OpenAI SDK 调用 LLM,你可以导出以下环境变量,或者简单地将其放在 .envfile 中。
export OPENAI_API_KEY="your_api_key_here"export OPENAI_BASE_URL="https://dashscope.aliyuncs.com/compatible-mode/v1"export OPENAI_MODEL="qwen3-coder-plus"
现在,你可以通过简单地输入 「qwen 」来享受 Qwen-Code 和 Qwen 带来的编程体验。
Claude Code
除了 Qwen Code 之外,还可以将 Qwen3‑Coder 与 Claude Code 搭配使用。只需在阿里云百炼平台 (http://bailian.console.aliyun.com) 申请 API Key,并安装 Claude Code,即可开始畅享编码体验。
npm install -g @anthropic-ai/claude-code官方提供了两种接入方式。
方案 1:使用dashscope提供的代理 API
只需要将Anthropic的base url替换成dashscope上提供的endpoint即可。
export ANTHROPIC_BASE_URL=https://dashscope.aliyuncs.com/api/v2/apps/claude-code-proxyexport ANTHROPIC_AUTH_TOKEN=your-dashscope-apikey
至此,你就可以直接输入claude 开始使用 Qwen3-Coder & Claude Code
方案 2:使用 claude-code-config 自定义路由
claude-code-router是一个第三方的路由工具,用于为 Claude Code 灵活地切换不同的后端 API。dashscope平台提供了一个简单的扩展包 claude-code-config,可为 claude-code-router 生成包含 dashscope 支持的默认配置。
npm install -g @musistudio/claude-code-routernpm install -g @dashscope-js/claude-code-config
生成配置文件和插件目录:
ccr-dashscope该命令会自动生成 ccr 所需的配置文件和插件目录。你也可以手动调整~/.claude-code-router/config.json 和 ~/.claude-code-router/plugins/中的配置。
最后,通过 ccr 开始使用 Claude Code:
ccr codeCLINE
此外,Qwen3-Coder 可以和社区优秀的编程工具结合,如 Claude Code、Cline 等。
配置 Qwen3-Coder-480B-A35B-instruct 以使用 cline:
step1:进入 cline 的配置设置
step2:选择“OpenAI Compatible”模式
step3:在 OpenAI Compatible API tokens处,输入从 Dashscope 获取的密钥
step4:勾选“使用自定义基础 URL”,并输入:https://dashscope.aliyuncs.com/compatible-mode/v1
step5:输入模型名称:qwen3-coder-plus
05
如何调用 API
如果你想要通过百炼 API 平台(https://bailian.console.aliyun.com/)调用 Qwen3-Coder,欢迎使用以下示例代码进行测试。
import osfrom openai import OpenAI
client = OpenAI( api_key=os.getenv("DASHSCOPE_API_KEY"), base_url="https://dashscope.aliyuncs.com/compatible-mode/v1",)
prompt = "Help me create a web page for an online bookstore."
# Send request to qwen3-coder-plus modelcompletion = client.chat.completions.create( model="qwen3-coder-plus", messages=[ {"role": "system", "content": "You are a helpful assistant."}, {"role": "user", "content": prompt} ],)
# Print the responseprint(completion.choices[0].message.content.strip())
import osfrom openai import OpenAIclient = OpenAI(api_key=os.getenv("DASHSCOPE_API_KEY"),base_url="https://dashscope.aliyuncs.com/compatible-mode/v1",)prompt = "Help me create a web page for an online bookstore."# Send request to qwen3-coder-plus modelcompletion = client.chat.completions.create(model="qwen3-coder-plus",messages=[{"role": "system", "content": "You are a helpful assistant."},{"role": "user", "content": prompt}],)# Print the responseprint(completion.choices[0].message.content.strip())

(文:Founder Park)