
卷疯了,卷疯了!最近Vibe Coding卷疯了。
大洋彼岸,Claude Code与Gemini CLI还未决出高下;这边,阿里推出通义灵码IDE,Trae带着SOLO迅速出道,不到12个小时,鹅厂拉着CodeBuddy也来了……

不管是AI IDE还是Coding Agent,大家都依赖模型能力,这也是为什么Trae和CodeBuddy都要推出国际版且国际版人数远超国内版的原因,因为国外可以无脑选Claude、Gemini。
国内呢?在过去,可选模型其实并不多,DeepSeek-V3和最近的K2勉强算一个。
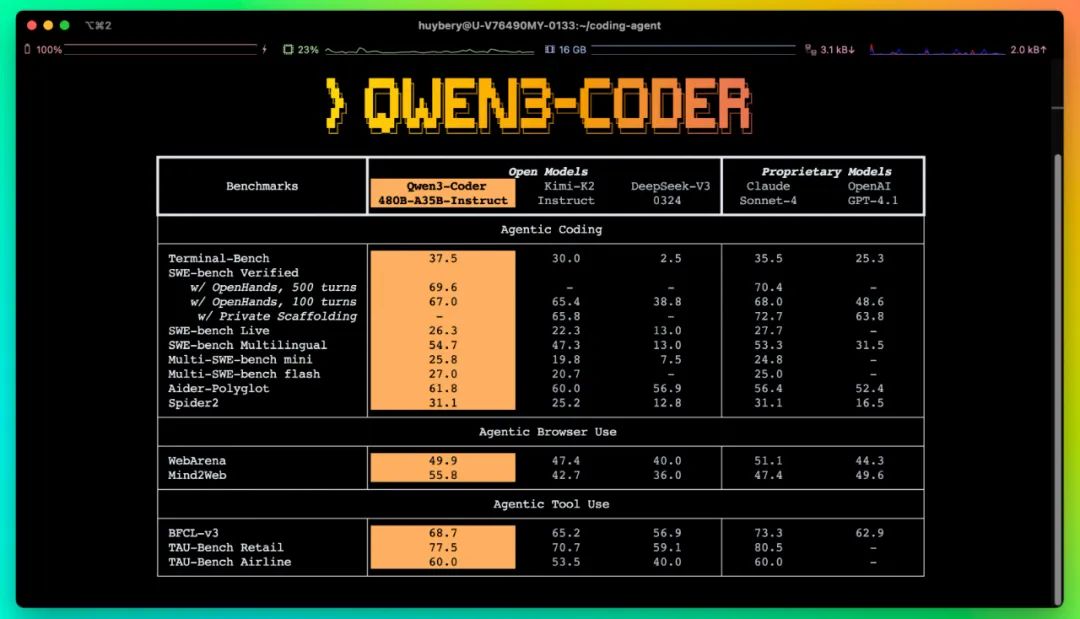
但今天,从此又多了一个选择——Qwen3-Coder。

今天凌晨,刚刚发布,我狠狠跑了一波case。从体验来看,Qwen3-Coder的编程能力超过了Claude 3.7 Sonnet,可媲美Claude 4。

一手实测
给大家看一些我跑的case,从阿里云百炼接API,在Cherry Studio里跑的。
1)个人简历网页
我给Qwen3-Coder传了一份我的个人介绍,让他给我生成一份简历网页。

附件是我的自我介绍资料,请根据这些信息创建一个结构清晰、简洁美观的个人简历网页,请使用HTML 和 CSS 编写代码,确保样式现代、专业,具有科技风格。
前端页面设计这块,没得说。从网页布局到配色到交互设计,整体的页面设计美感,与Claude 4不相上下。
2)宇宙绘画工具
创建宇宙级绘画工具:
1. 球面Canvas实现360°绘画
2. 模拟重力:颜料沿球面自然流淌
3. 添加天体物理效果:绘画质量影响虚拟引力
4. 支持"发射颜料":计算抛体轨迹形成环形山
5. 导出为旋转星球GIF
难点在于模拟重力和物理效果,计算球体的运动轨迹,以及轨迹随画笔大小、颜料质量、重力强度的变化而变化,Qwen3-Coder完成得非常好。
在物理模拟能力这块,这个模型非常强。
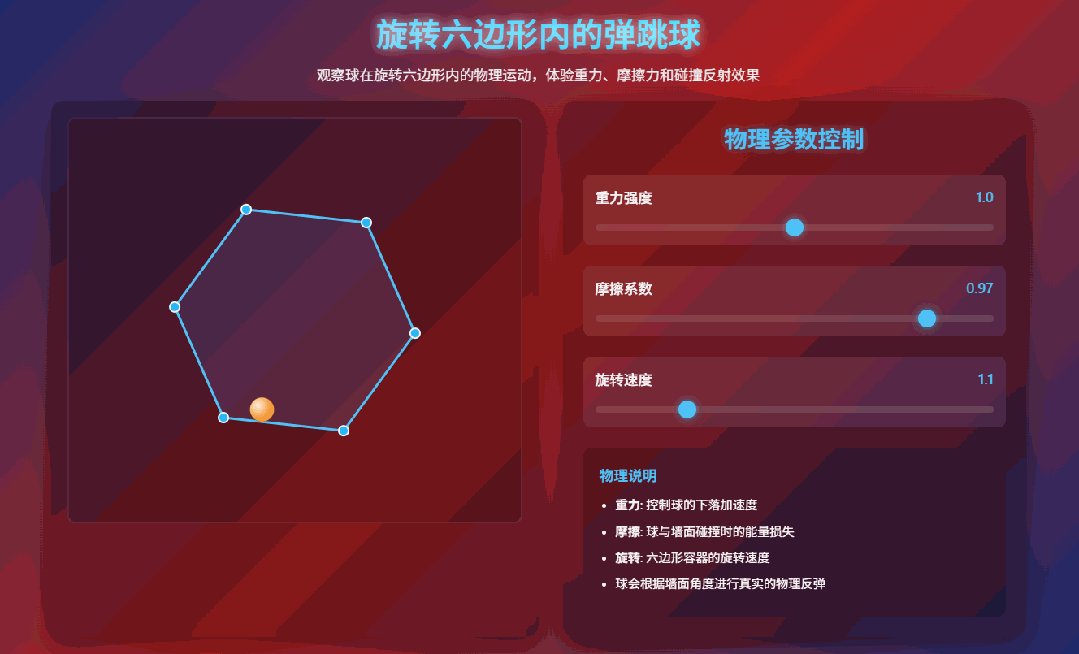
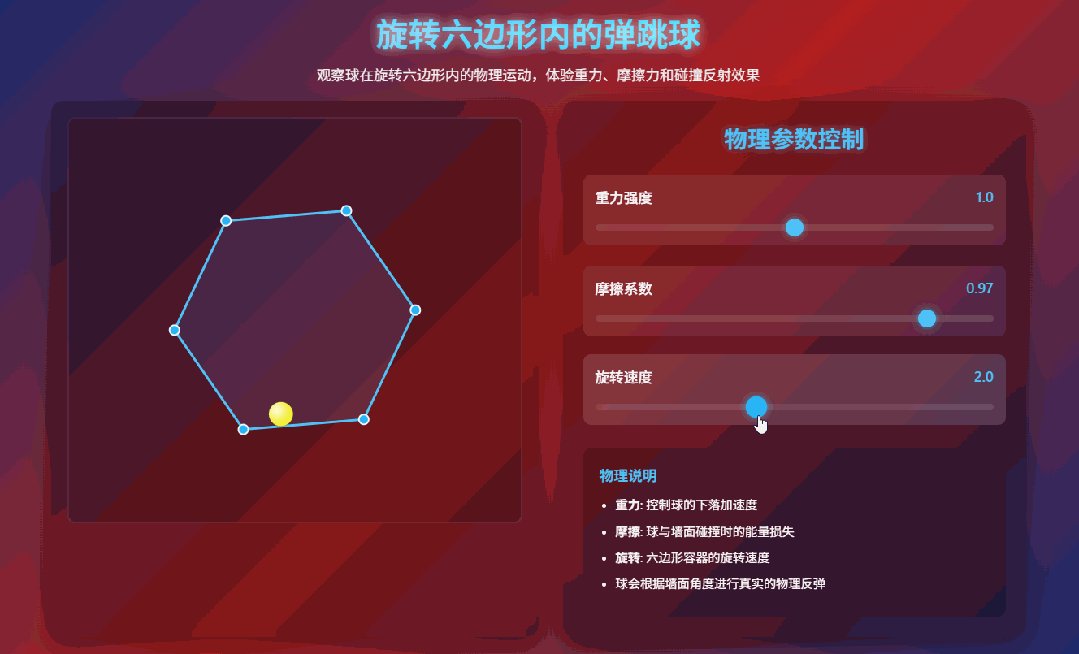
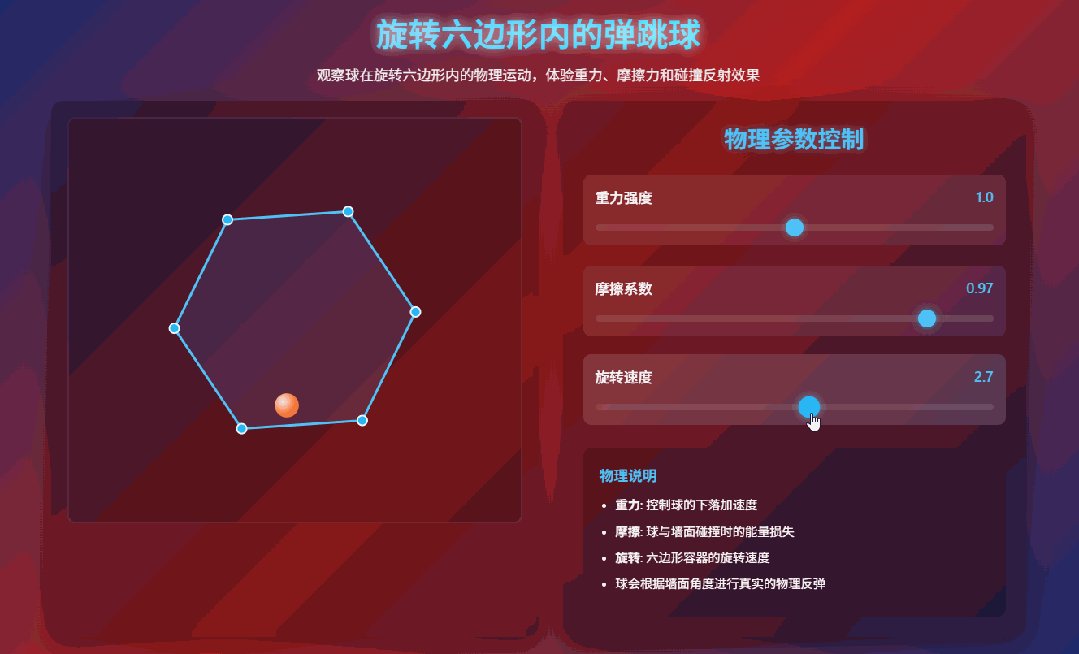
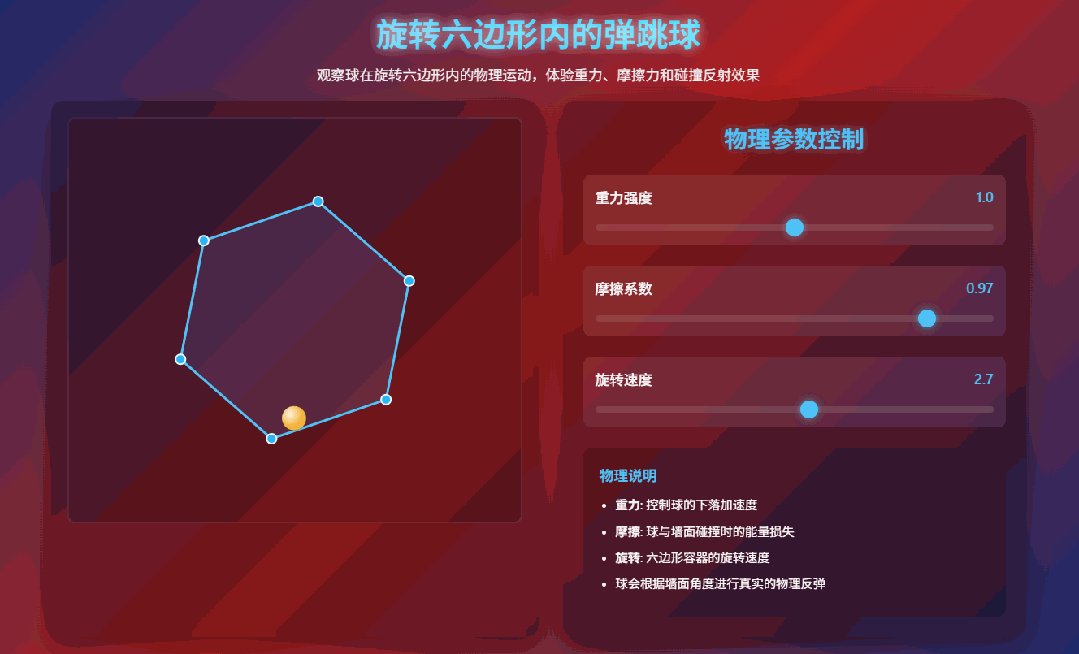
经典的小球弹跳游戏,其实我是真不想测(因为大家测来测去都是这个),但Qwen3-Coder还是能够轻松复现。

3)物体碰撞音乐生成器
创建一个基于物理引擎的音乐生成器:
1. 使用Matter.js构建可互动物理场景
2. 不同形状物体碰撞时发出不同音阶(圆形=Do,方形=Re等)
3. 添加可调节的"重力控制器"改变下落方向
4. 记录碰撞序列并支持播放/保存音乐片段
5. 添加特效:物体运动轨迹可视化+碰撞粒子效果
想不到吧,这特么居然还是有声音的,而且这旋律还挺好听的,卧槽。
哦,对了,这篇文章所有case的源代码,我都打包放在网盘了,大家可在公众号后台回复“0723”全部抱走。
4)编程谜题游戏
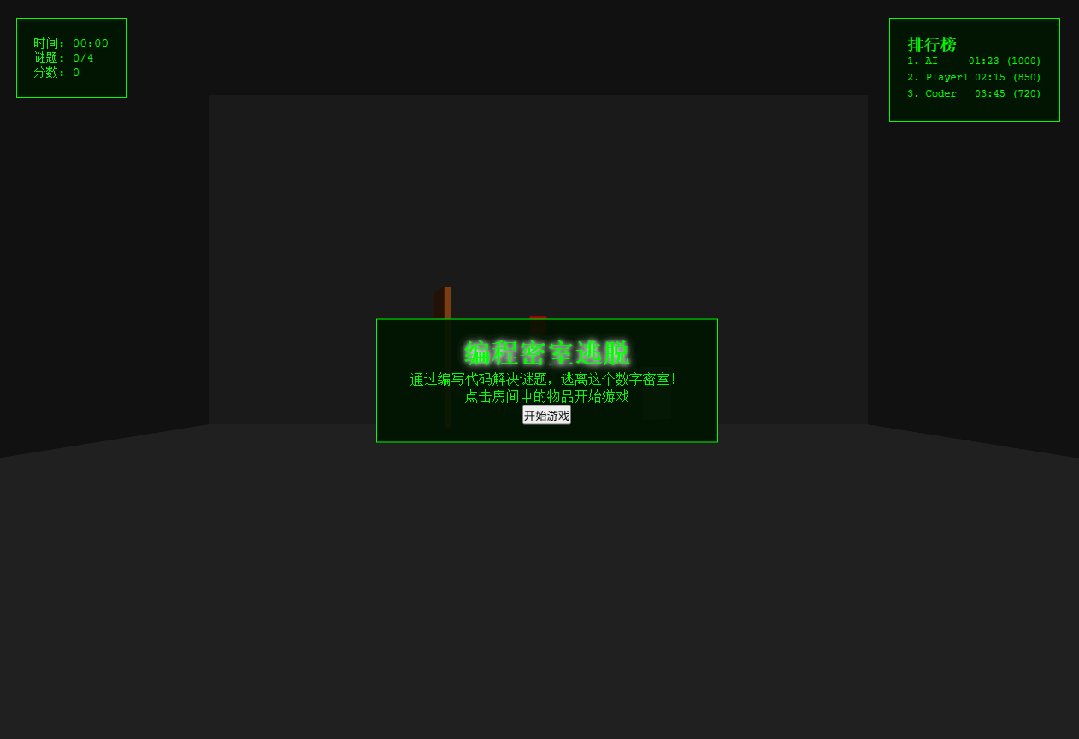
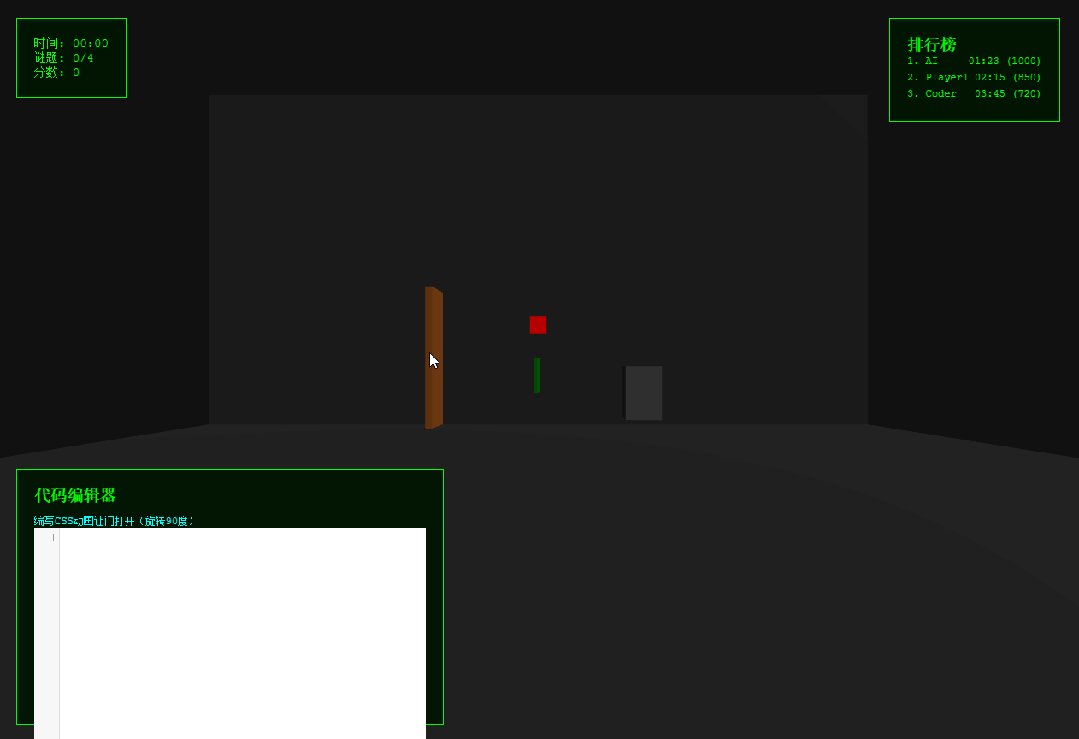
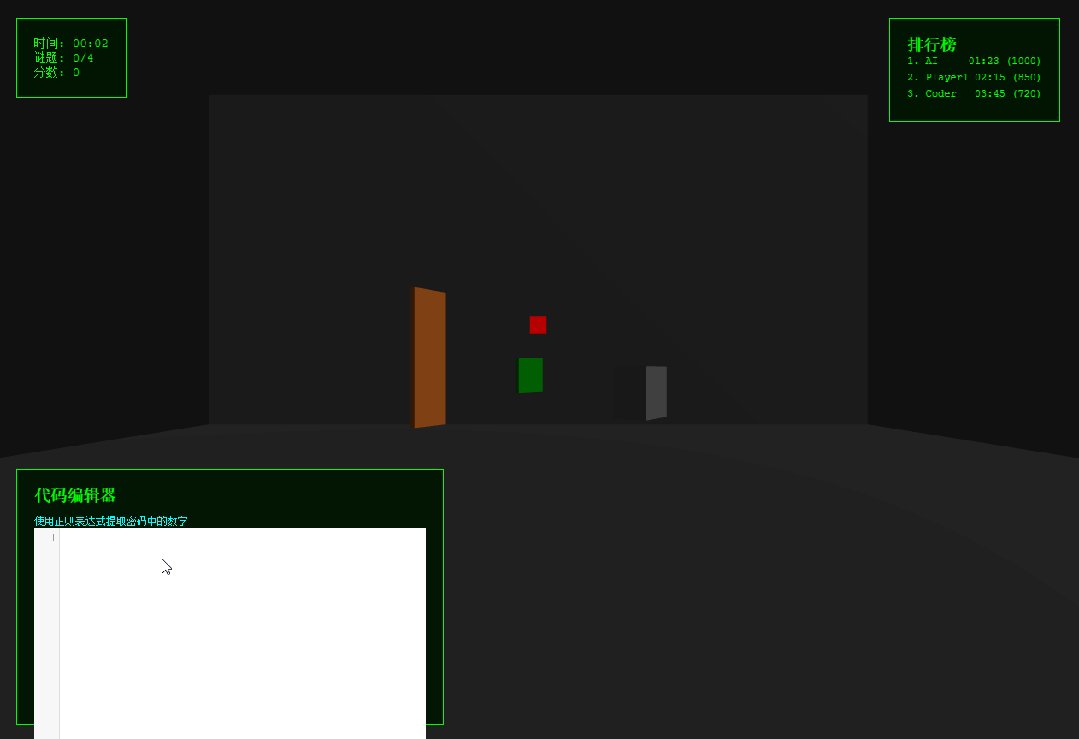
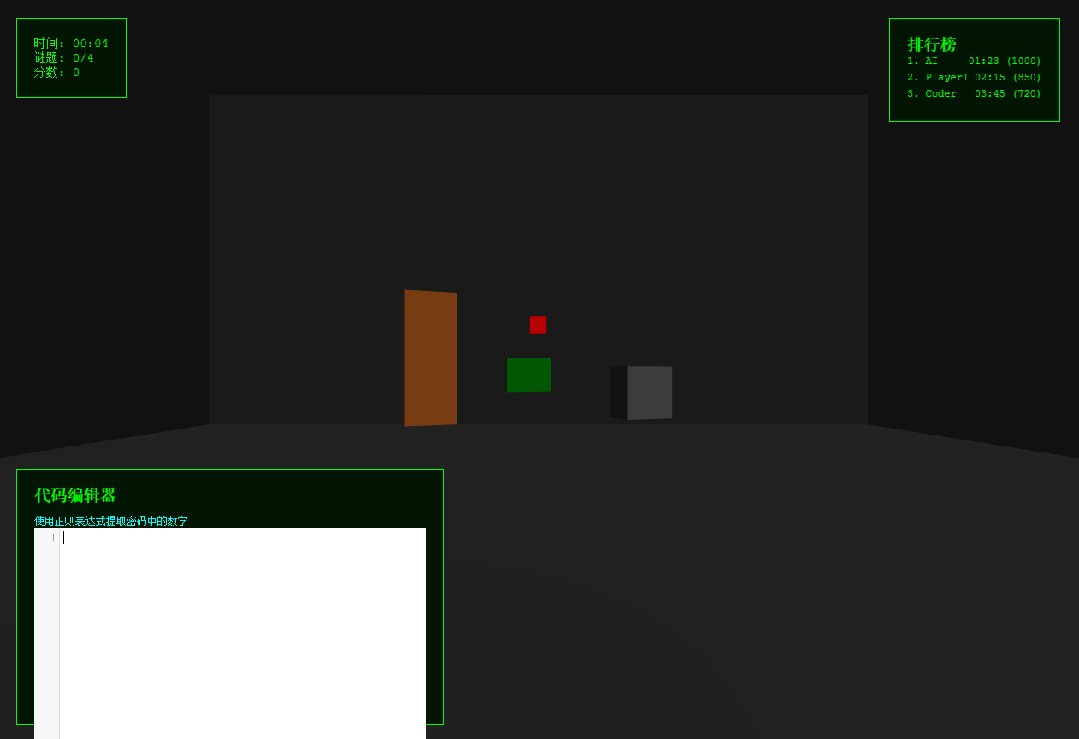
设计一个前端编程谜题游戏:
1. 3D房间场景(Three.js)内含多个交互对象
2. 每个谜题需写代码解决(如用CSS动画开门/用正则表达式解密)
3. 包含实时代码编辑器(支持报错提示)
4. 通关彩蛋:修改网页CSS主题逃离密室
5. 计时排行榜+代码简洁度评分

这道题,我不会解,哪位大佬会?求求来解下吧。编写CSS把门打开,用正则式提取密码,DOM操作显示隐藏元素,修改CSS主题逃离密室……
这几个谜题,交给各位观众老爷了。
5)语音猜数字游戏
创建一个页面,用户心里想 1~100 之间的一个数。
页面通过 Web Speech API 让用户说“高了”“低了”来二分查找。
当猜到数字时,页面播放“恐怖”音效,并用 CSS 滤镜让整个页面抖动 666 ms。
全程不许有键盘/鼠标输入,纯语音交互。

我觉得这个游戏很适合装在微信上,发给女票,能玩一整天,提前是把“恐怖”音效改成“geigei”音效。
6)Emoji编程环境
创建一个html页面,实现一个仅用emoji的编程环境:
1. 用🐍表示变量,🔥表示循环,💥表示函数
2. 拖拽emoji组建程序逻辑
3. 实时执行并显示ASCII艺术输出
4. 挑战任务:用emoji代码画国旗/解迷宫
5. 添加"表情代码翻译器"显示对应JavaScript

现在,提vibe coding已经过时了。从这一刻起,开始流行Emoji coding 。
。
7)AI看图写诗
开发一个创意工具:
1. 用户绘制简笔画(使用canvas画板)
2. AI识别图像,生成诗歌
3. 文字以粒子动画形式从绘图中"飘出"
4. 添加"押韵强化"按钮优化诗歌结构
5. 生成的海报支持动态分享
让AI写诗已经不够了,还需要看图写诗。
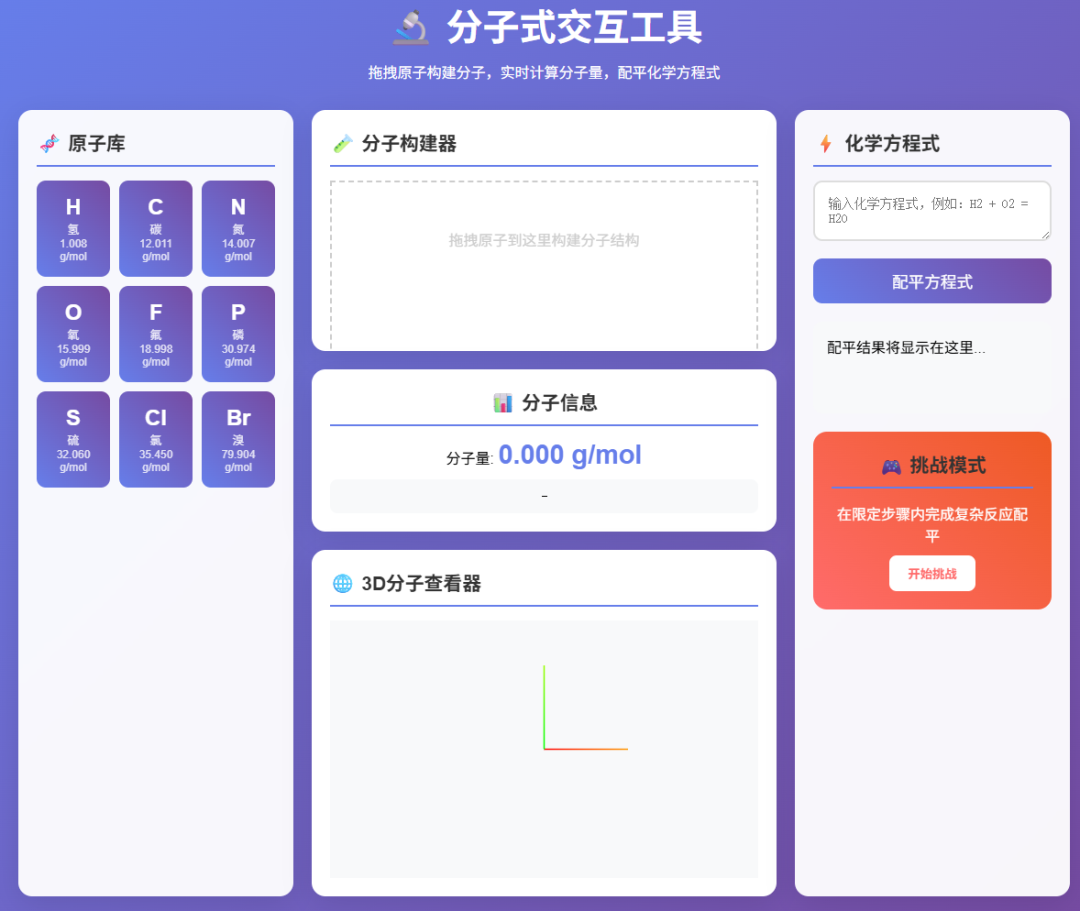
8)分子式交互工具
创建分子式交互工具:
1. 拖拽原子(H/O/C等)组建分子结构
2. 实时计算分子量(精确到0.001g/mol)
3. 方程式平衡引擎:
- 自动配平系数
- 检测非法反应(质量/电荷不守恒)
4. 三维分子旋转查看器(WebGL)
5. 挑战模式:在限定步骤内完成复杂反应配平

有了优秀的编程模型,老师们真的有福了,用这个可视化工具来给学生上课,怎愁他们听不进去?
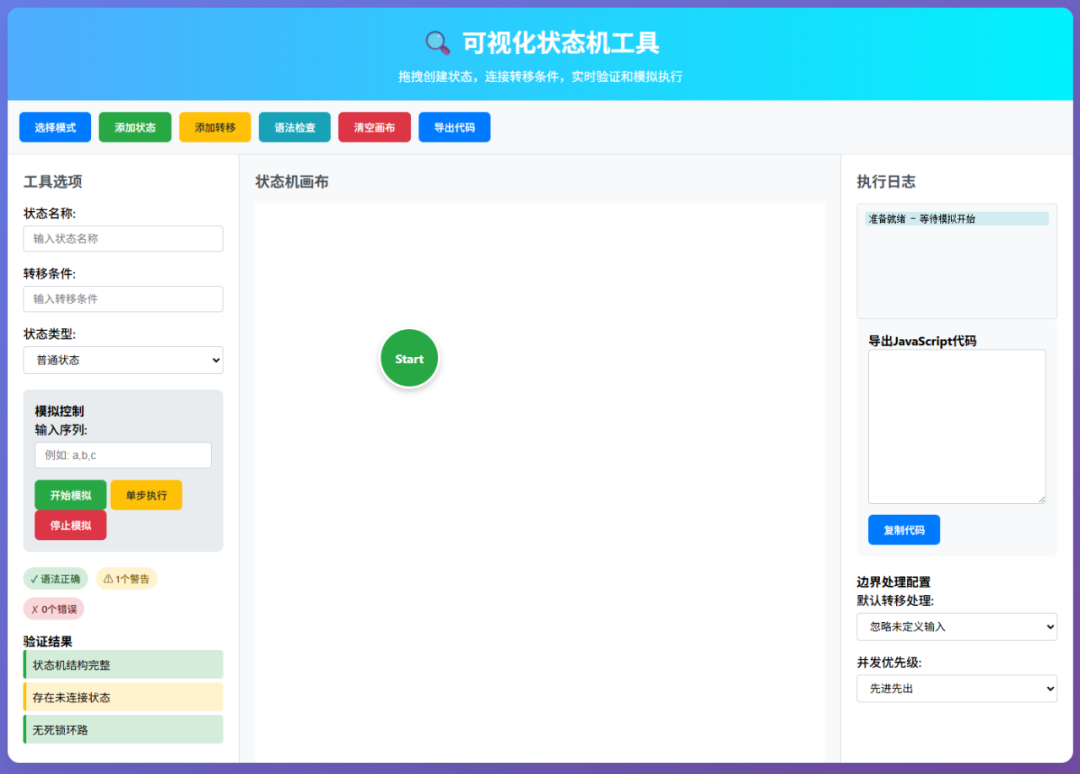
还包括这个“可视化状态机工具”。

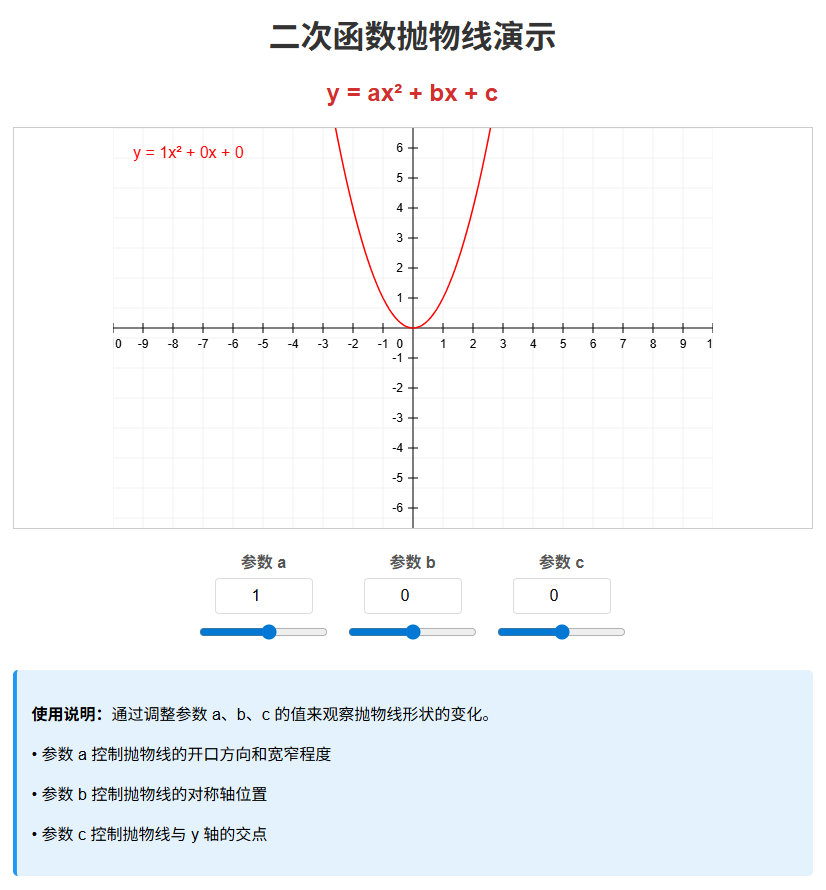
以及抛物线曲线演示页面。

只要你敢想,Qwen3-Coder都能帮你设计出来。
9)个人网站
创建一个个人作品集的网站,用于展示我的原创prompt合集,包含“关于我”页面、“Prompt合集”展示区(代码块展示)、“博客”分享文章和“联系”表单等板块。

如果是在SOLO或CodeBuddy里使用的话,现在这个网站已经可以部署上线了。
体验过程中,有一点不得不提的就是,这个模型的生成速度很快。上面这10多个case,基本都在1分钟内完成开发,这吞吐速度超级丝滑。


怎么使用?
关键问题来了,这个模型怎么使用?
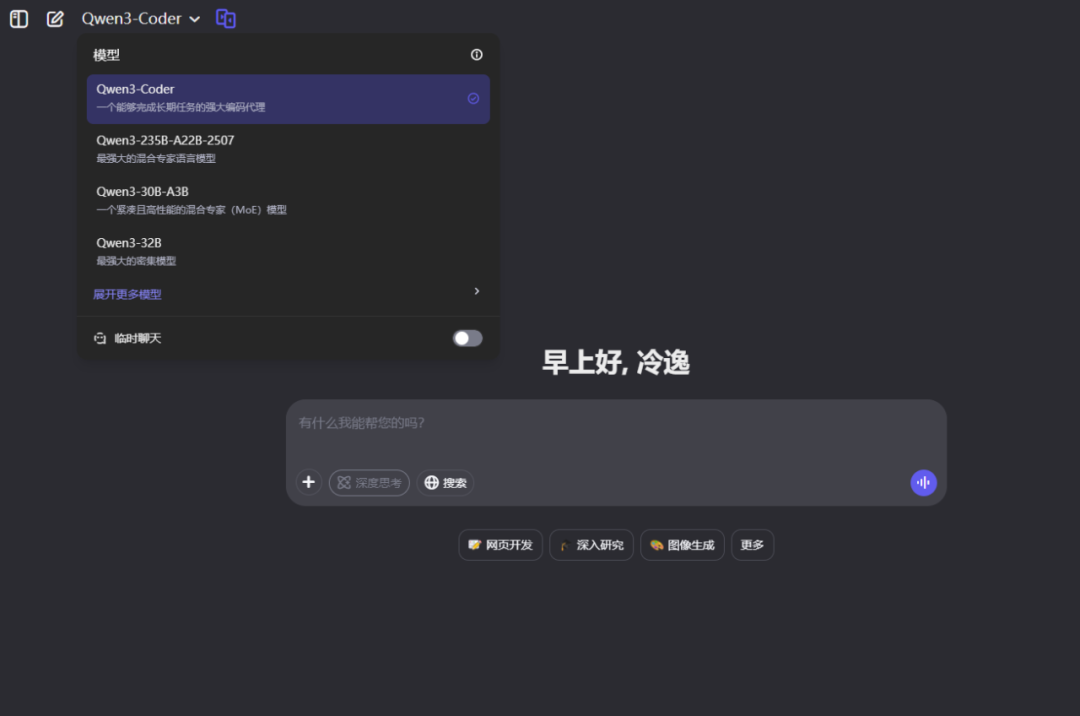
目前,Qwen3-Coder模型已经可以直接在Qwen Chat(chat.qwen.ai)中使用。

同时,也支持阿里云百炼API调用。
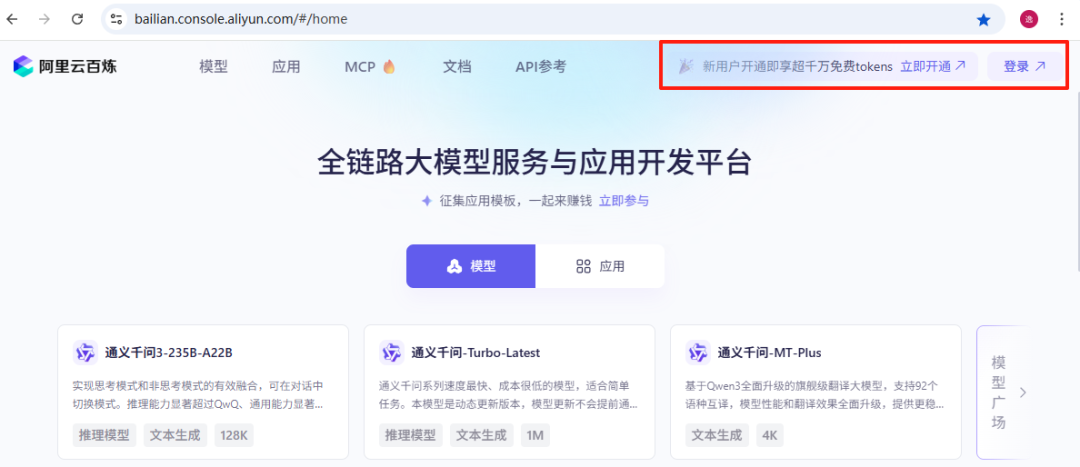
需要我们前往阿里云百炼注册账户,进行实名认证。可以选择个人认证也可以选择企业认证,后期开票主体不同。

阿里云百炼网址是:
https://bailian.console.aliyun.com
个人认证比较简单,支付宝扫码,刷一下人脸就可以了。

记得点右上角“免费领千万tokens”那个链接,这样你就能白嫖阿里云百炼很久。
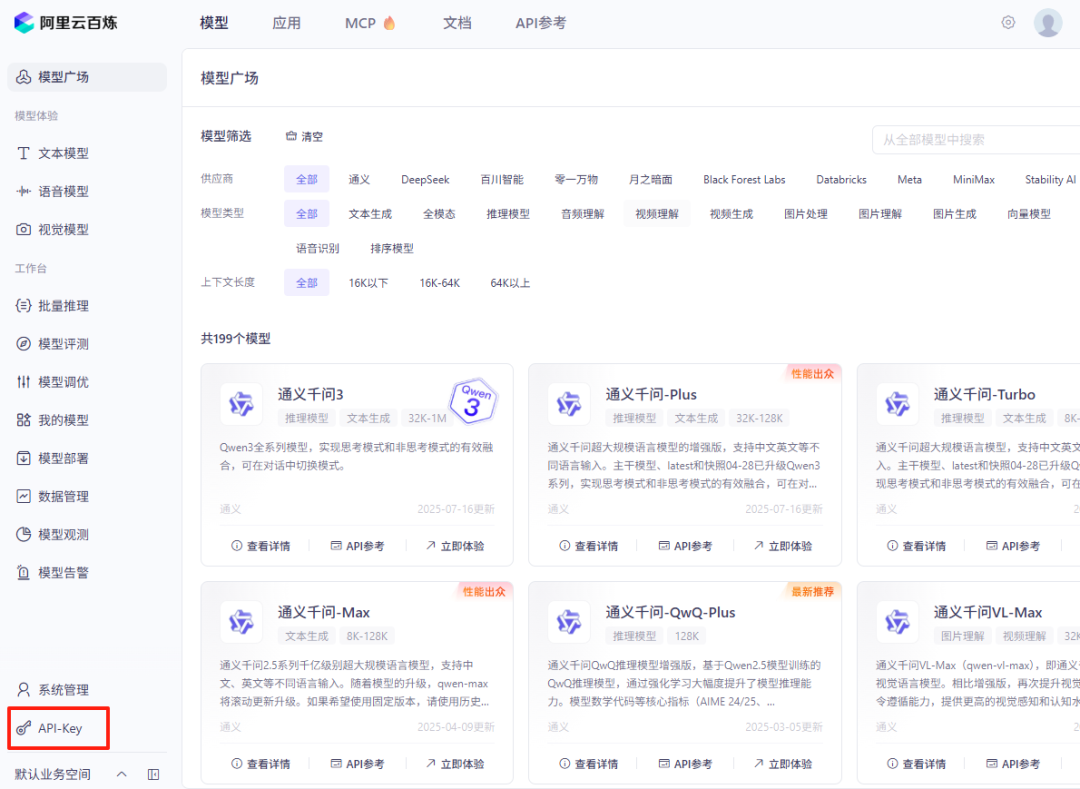
认证完后,回到主页面,点左下角“API-Key”。

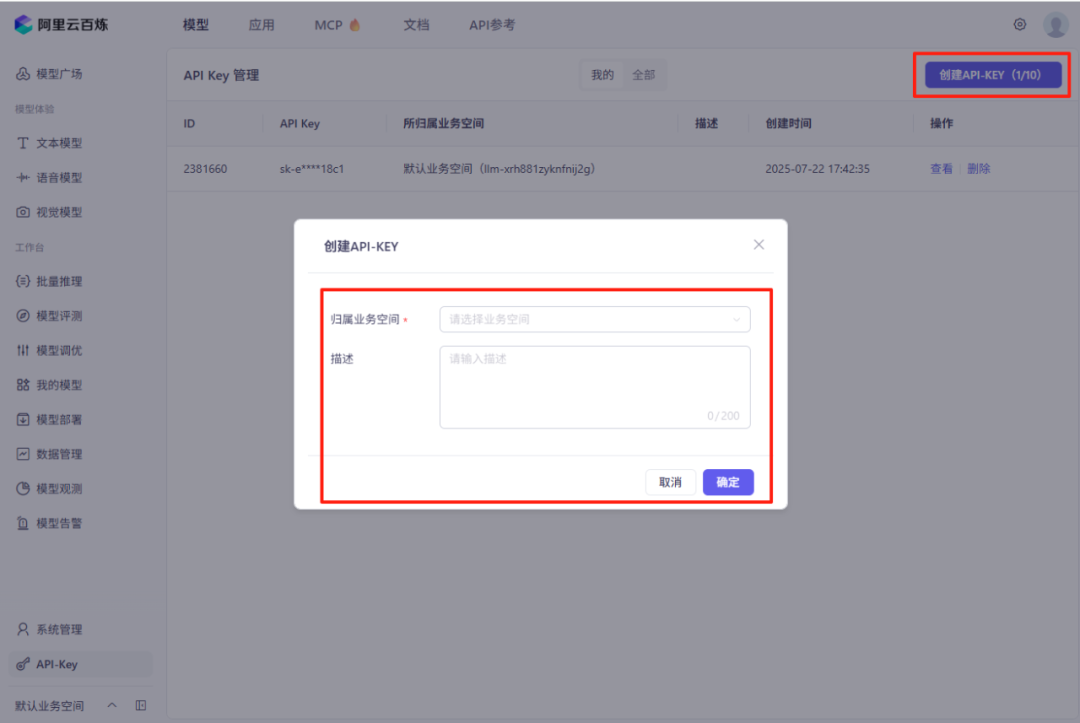
然后,创建API-Key。记住这个API-Key,它是你在各个Chat工具、Coding工具里调用阿里通义千问大模型的唯一凭证,也是你的消费账单。

有了API-Key,我们就可以去第三方Chat工具或Coding工具里使用Qwen3-Coder了。
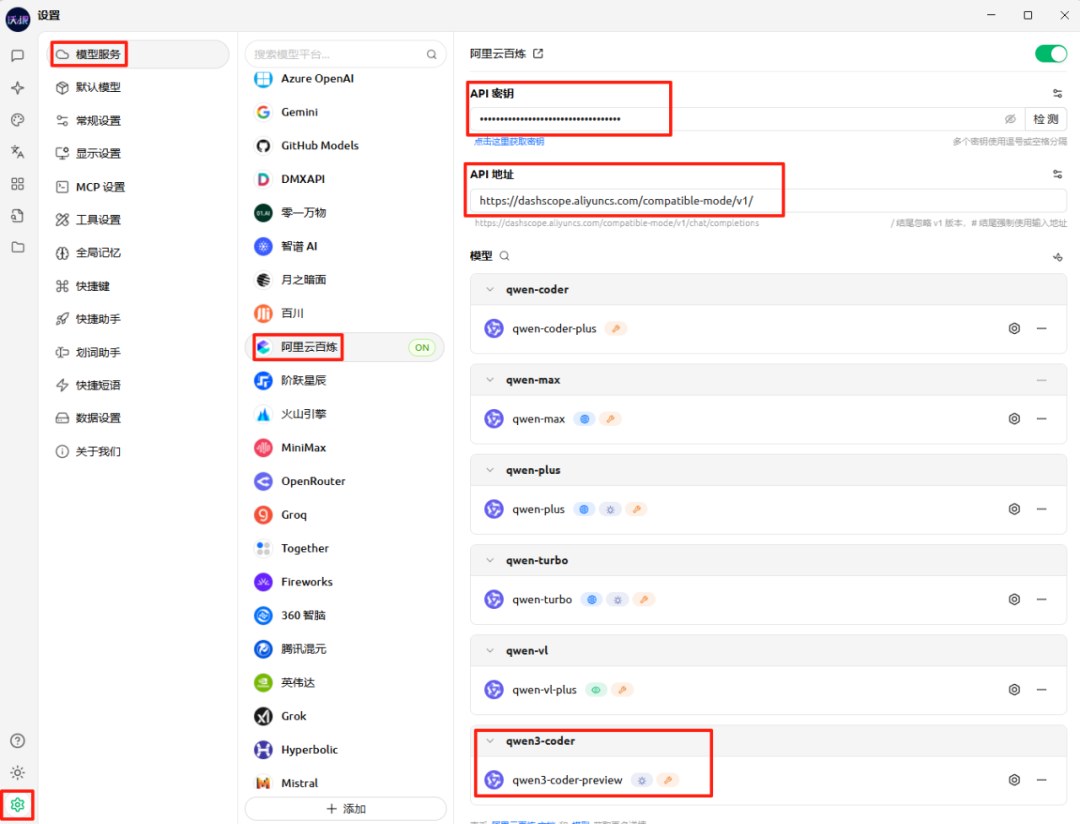
比方说,以我这次测试的Chat工具Cherry Studio为例。
点设置,选择模型服务,选择阿里云百炼,然后输入API-Key,填入API地址就可以了。

阿里云百炼API地址:
https://dashscope.aliyuncs.com/compatible-mode/v1
如果你的模型界面没有qwen3-coder,可以点“添加”,手动输入模型名“qwen3-coder”,进行添加。
其他的Coding工具,比如Gemini CLI、Cursor、Trae、CodeBuddy、Cline也是如此。所有OpenAI接口的,它都兼容。
另外,据最新消息,Anthropic接口也支持,那可真的太好了。这样,Claude Code可以敞开用了。
它提供了两种方式,供大家在Claude Code里接入Qwen3-Coder。
方案 1:使用dashscope提供的代理 API。只需要将Anthropic的base url替换成dashscope上提供的endpoint即可。
export ANTHROPIC_BASE_URL=https://dashscope.aliyuncs.com/api/v2/apps/claude-code-proxyexport ANTHROPIC_AUTH_TOKEN=your-dashscope-apikey
至此,你就可以直接输claude开始使用Qwen3-Coder。
方案 2:使用claude-code-config自定义路由。
claude-code-router是一个第三方的路由工具,用于为 Claude Code 灵活地切换不同的后端API。dashscope平台提供了一个简单的扩展包claude-code-config,可为claude-code-router生成包含dashscope支持的默认配置。
npm install -g @musistudio/claude-code-routernpm install -g @dashscope-js/claude-code-config
生成配置文件和插件目录:
ccr-dashscope该命令会自动生成ccr所需的配置文件和插件目录。你也可以手动调整~/.claude-code-router/config.json 和 ~/.claude-code-router/plugins/中的配置。
最后,通过ccr开始使用 Claude Code:
ccr code
写在最后
现在,大家都在说vibe coding,vibe固然重要,但coding能力同样也很重要。
放眼过去,国内其实是没什么coding模型可选的。现在,Qwen3-Coder补齐了这个短板,而且还是开源的。
在开源这块,你可以永远相信阿里通义千问。
价格方面,阿里直接开源、免费。API价格也远低于Claude 4,而且不用魔法啊,这是我们中国人自己的模型,随便用,随时用。
不用担心断供,也不用担心限速。
这就很,巴适。
(文:沃垠AI)

