
在AI大模型与浏览器自动化技术快速融合的今天,Chrome MCP Server作为一款创新的开源项目,正引起开发者和AI研究者的广泛关注。该项目通过模型上下文协议(MCP)将Chrome浏览器的强大功能开放给AI助手,实现了在保留用户习惯和登录状态前提下的智能浏览器控制。

一、项目概述
Chrome MCP Server是一款基于Chrome扩展的模型上下文协议(MCP)服务器,它能够将Chrome浏览器的完整功能开放给AI助手(如Claude),使AI能够直接控制用户日常使用的浏览器,实现复杂的自动化操作、内容分析和语义搜索等功能。
该项目完全在本地运行,保障用户隐私安全,同时通过WebAssembly SIMD优化提升性能,支持20多项实用工具,包括截图、网络监控和书签管理等,为AI与浏览器的深度整合提供了标准化解决方案。

二、技术原理
(一)基础架构
1. Chrome扩展机制
Chrome MCP Server基于Chrome扩展程序架构开发,直接在用户浏览器中运行,能够访问并操作各类浏览器原生功能。这种设计使其能够充分利用用户现有的浏览器配置、插件和登录状态,避免了传统自动化工具需要重新配置环境的麻烦。
2. Model Context Protocol (MCP)
MCP协议是项目的核心通信标准,它定义了AI助手与浏览器之间的交互规范。通过MCP,AI可以发送操作指令并接收浏览器返回的数据,实现双向实时通信。
(二)性能优化技术
1. 流式HTTP连接
项目采用流式HTTP连接技术,支持AI助手与浏览器之间的实时交互,大幅降低了操作延迟,提高了响应速度。
2. WebAssembly SIMD优化
通过WebAssembly SIMD技术对向量计算进行优化,显著提升了AI运算效率,特别是在内容分析和语义搜索等需要大量向量操作的任务中。
3. 本地向量数据库
内置的本地向量数据库用于存储和检索网页内容的语义信息,支持高效的智能搜索和内容分析功能。

三、主要功能
(一)核心自动化能力
1.浏览器基础操作
支持打开/关闭标签页、导航控制、页面刷新等基础浏览器操作,使AI能够像人类用户一样操控浏览器。
2.网页元素交互
AI可以通过项目实现点击按钮、填写表单、模拟键盘输入等精细交互操作,完成复杂的网页自动化任务。
(二)智能分析与处理
1.内容分析与语义搜索
利用AI技术对网页内容进行深度分析,实现基于语义而非关键词的搜索功能,帮助用户快速定位所需信息。
2.数据管理与操作
支持对浏览器历史记录、书签等数据进行管理和操作,实现智能化的数据整理。
(三)高级实用工具
1.截图与视觉处理
提供高级截图功能,支持针对特定网页元素、全页面或自定义区域进行截图,满足不同场景需求。
2.网络活动监控
可捕获并分析网络请求,帮助开发者了解网页的网络行为,优化性能并调试问题。
3.隐私安全保障
所有操作均在本地完成,确保用户数据不会外泄,保护用户隐私。
四、应用场景
(一)内容创作与研究
-
学术资料整理:AI可自动抓取学术论文网页内容,提取关键信息并生成结构化笔记,大幅提升研究效率。
-
思维导图生成:基于网页内容自动生成思维导图,帮助创作者快速梳理思路和组织内容。
(二)教育与学习
-
在线课程辅助:自动提取在线课程的关键知识点,制作学习笔记,辅助外语学习等教育场景。
-
知识体系构建:通过语义分析将碎片化学习内容整合为系统化知识结构,提升学习效果。
(三)企业效率提升
-
知识库维护:自动化抓取和整理行业资讯、竞品信息等,维护企业知识库。
-
工作流程自动化 :将重复性的浏览器操作自动化,如数据录入、报表生成等,提高企业运营效率。
(四)数据分析与科研
-
网页数据抓取:自动化收集网页数据,结合语义分析提取有价值信息,为决策提供支持。
-
科研信息检索:通过语义搜索快速定位相关研究论文和技术文档,加速科研进程。
五、快速使用
(一)准备工作
1、下载mcp-chrome-server扩展
从github上下载最新的chrome扩展,提前准备Chrome浏览器(最新版本)
-
下载地址:https://github.com/hangwin/mcp-chrome/releases
-
解压到本地目录:D:\Program Files\chrome-mcp-server-0.0.6
2、全局安装mcp-chrome-bridge
确保电脑上已经安装了node,如果没安装请自行先安装
# 确保安装的是最新版本的npm包(当前最新版本是1.0.14),否则可能有问题npm install -g mcp-chrome-bridge
检查mcp-chrome-bridge版本:
mcp-chrome-bridge -V3、加载 Chrome 扩展
-
打开Chrome 并访问 chrome://extensions/
-
启用“开发者模式“
-
点击“加载未打包的扩展程序“,选择“D:\Program Files\chrome-mcp-server-0.0.6”
-
点击插件图标打开插件,点击连接即可看到mcp的配置
(二)客户端配置
本次实战基于CherryStudio (请提前安装CherryStudio )
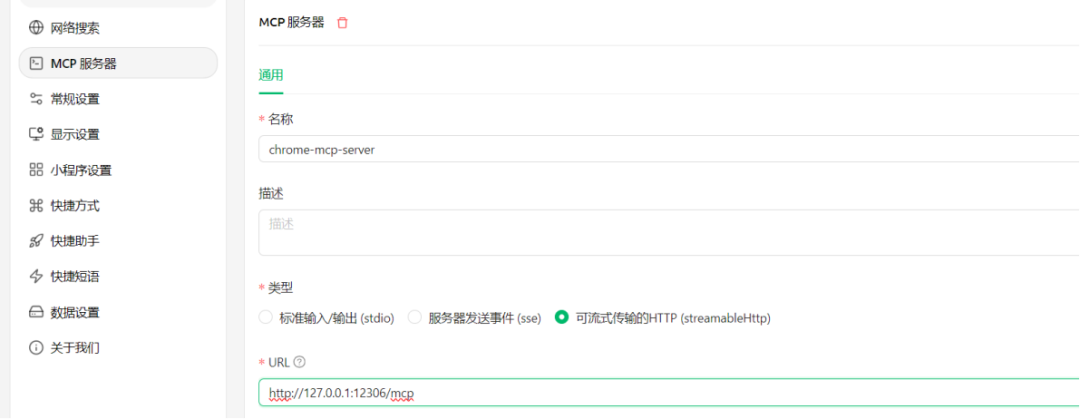
1、streamableHttp模式
类型选streamableHttp,url填http://127.0.0.1:12306/mcp

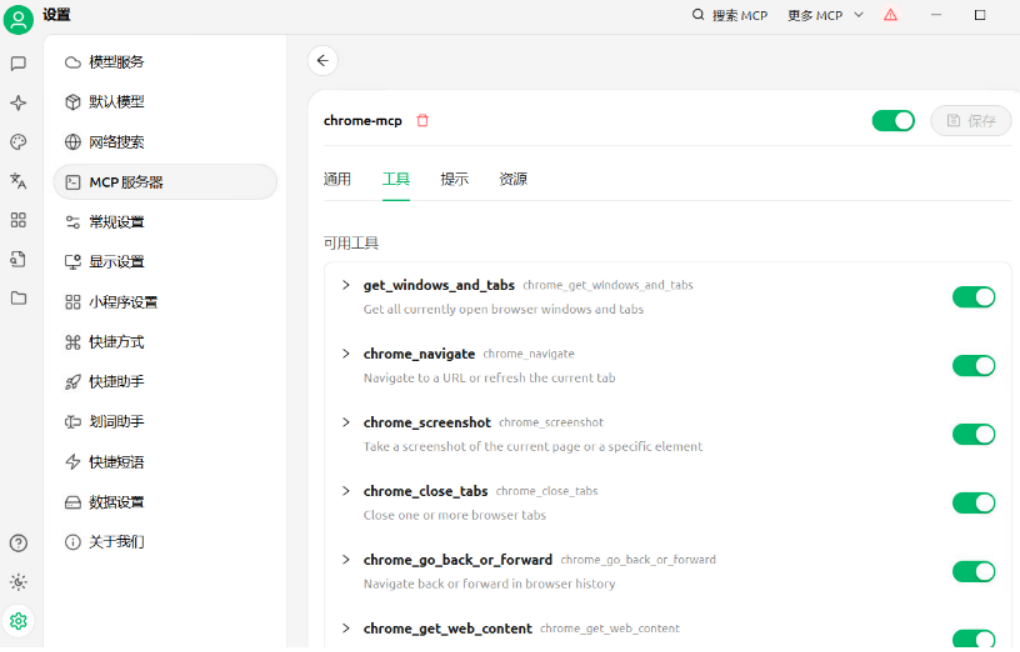
查看工具列表,如果能列出工具,说明已经可以使用了
MCP配置如下:
{"mcpServers": {"streamable-mcp-server": {"type": "streamable-http","url": "http://127.0.0.1:12306/mcp"}}}
查看工具列表,如果能列出工具,说明已经可以使用了

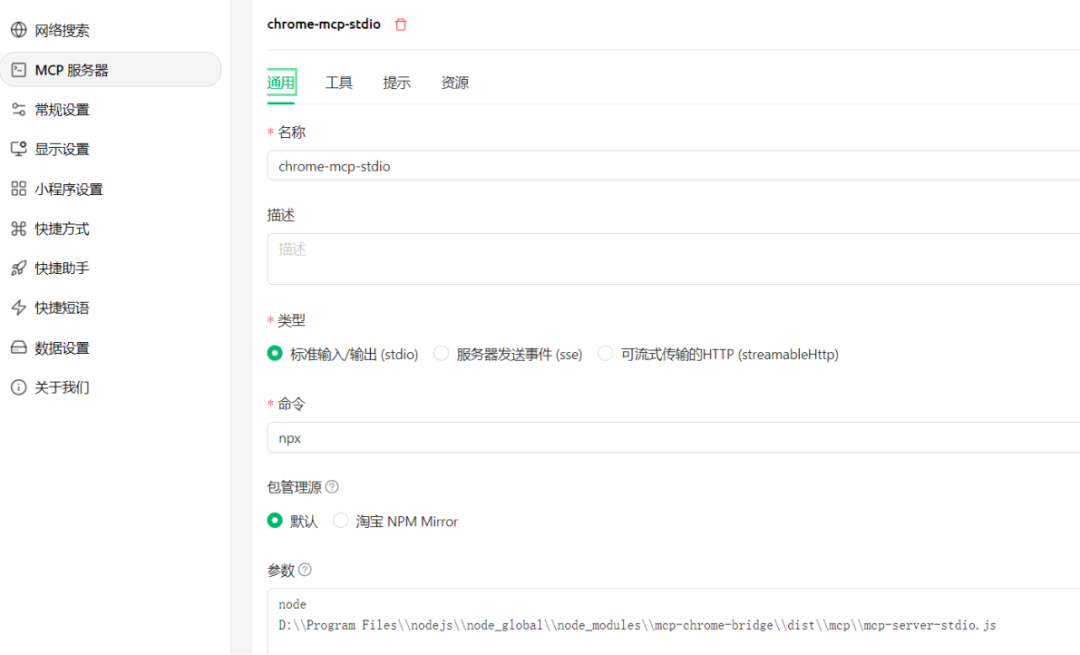
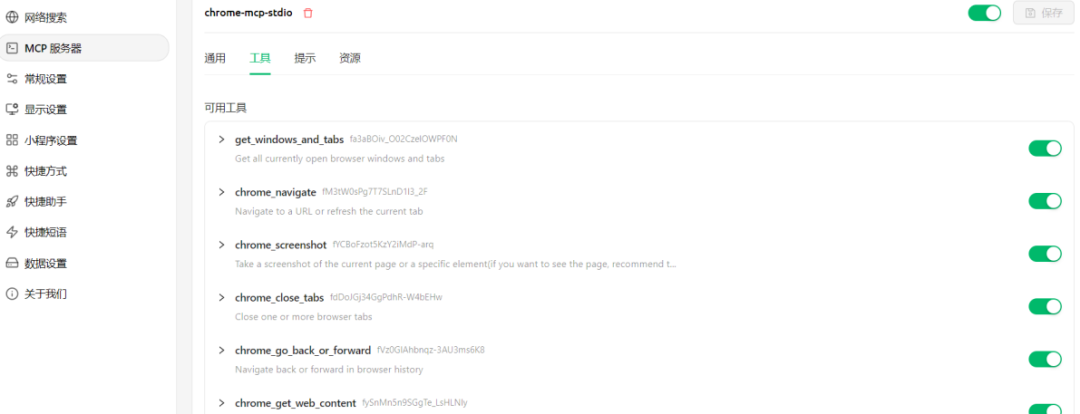
类型选择stido,命令设置:npx,设置参数(mcp-server-stdio本地安装路径)

MCP配置如下:
{"mcpServers": {"chrome-mcp-stdio": {"command": "npx","args": ["node","D:\\Program Files\\nodejs\\node_global\\node_modules\\mcp-chrome-bridge\\dist\\mcp\\mcp-server-stdio.js"]}}}
查看工具列表,如果能列出工具,说明已经可以使用了

(三)实践体验
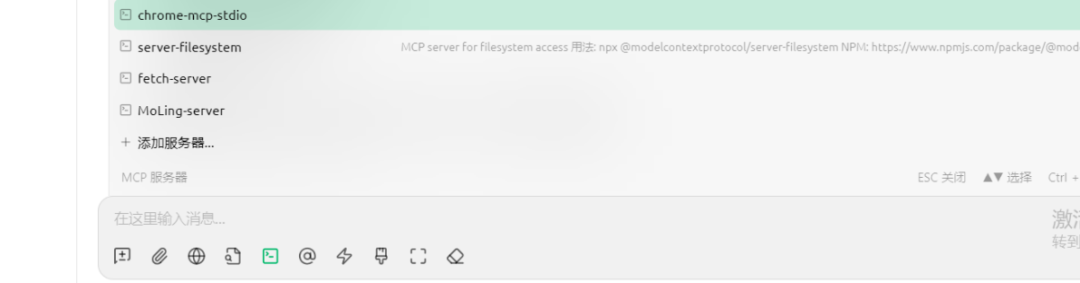
1、启用chrome-mcp
在CherryStudio 对话聊天窗口中,启用chrome-mcp

2、chrome-mcp测试
比如输入问题:请查找CSDN博主“寻道AI小兵”,并打开博客主页
使用结果截图如下:

结语
Chrome MCP Server作为连接AI与浏览器的重要桥梁,通过创新的MCP协议和本地化设计,既保障了用户隐私安全,又实现了强大的浏览器自动化能力。该项目在内容创作、教育学习、企业办公等多个领域展现出巨大潜力,为AI应用落地提供了新的可能性。随着MCP生态的不断发展,我们可以期待更多基于此协议的创新应用出现,进一步拓展AI与真实世界的交互边界。
相关资料
GitHub仓库:https://github.com/hangwin/mcp-chrome
MCP协议介绍:https://mcp.so/
相关资源:https://github.com/punkpeye/awesome-mcp-servers
(文:小兵的AI视界)