那天是几位特工第一次来到武汉这座城市,第一次乘坐萝卜快跑,也是第一次来到百度开发者大会的台上做技术分享。
在当天上午发布会李厂长介绍「秒哒」的时候,有位特工发现:演示的案例应用中竟然接入了 AI 问答功能。
要知道,我们此前曾深度测评过「秒哒」这款产品,还写了个做小游戏的文章,其中并没有体验到此能力。到底是我们测评的疏忽,还是秒哒的内测功能?
为了弄清楚这个问题,我们回到杭州后开始了一系列复盘。
结论是,秒哒这款产品的潜力被低估了。以下是复盘的全过程。
我们在网上找到了发布会直播回放,跳转到李厂长介绍秒哒的部分。
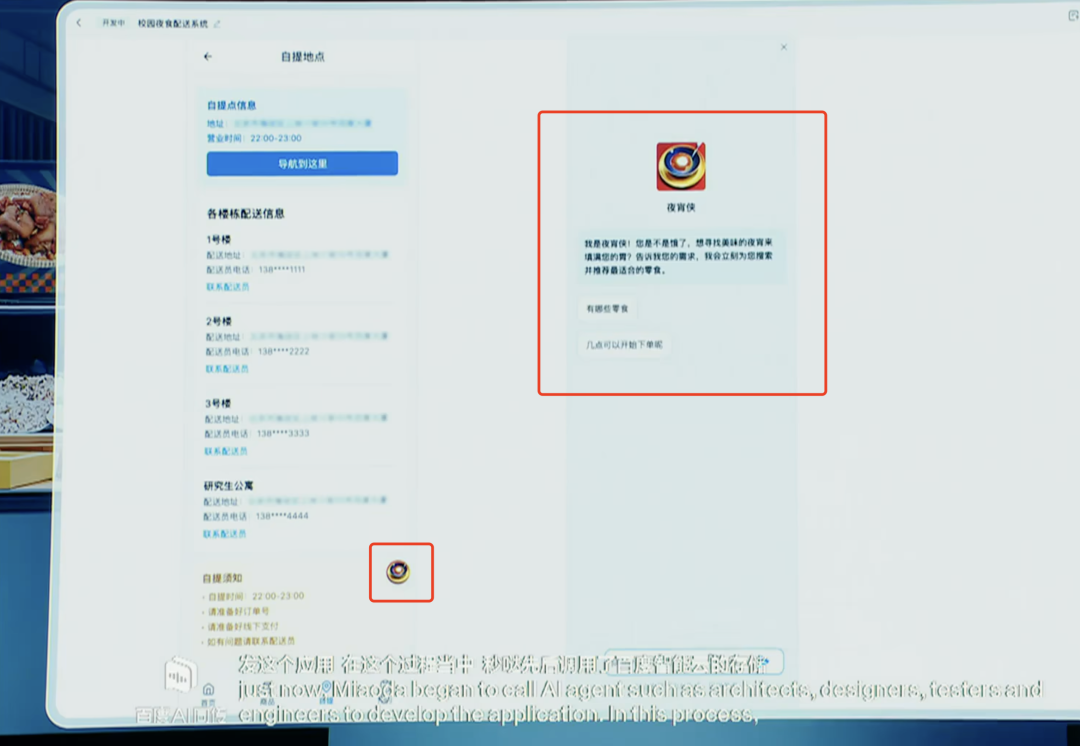
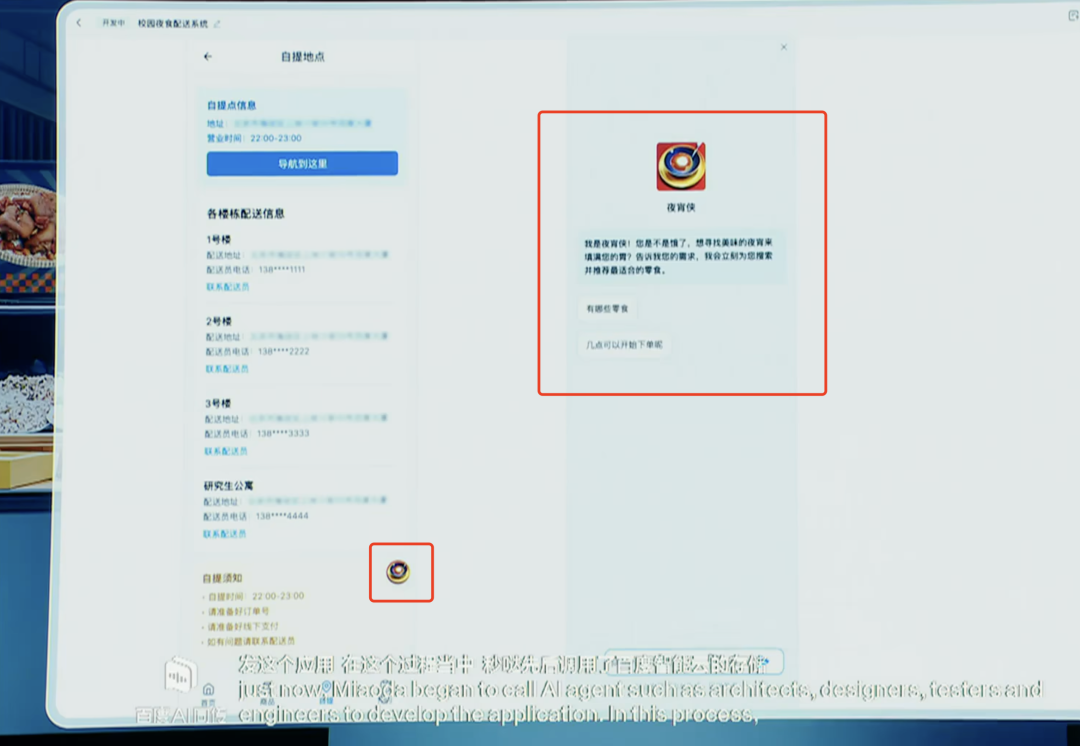
随后在“大学生基于秒哒做校园夜宵配送系统”一案例中,找到了它。
在秒哒生成的 H5 网页应用中,右下角有一个小的图标,点击后可以与智能体进行对话。
此前我们基于百度智能云千帆平台做过一些智能体开发,所以这个对话页面我们很熟悉,它一定是基于千帆搭建的。
由此我们就有了一个大胆的猜测:基于千帆开发的智能体,是可以嵌入到秒哒生成的应用当中的!!
我们翻阅了秒哒官方所有的文档,发现都没有提及此功能该如何打开。
但是,经过我们不断的摸索与尝试,我们终于了简单到离谱的答案:
接下来就让我们用一个案例作为演示,展现在秒哒里创建的完整过程。
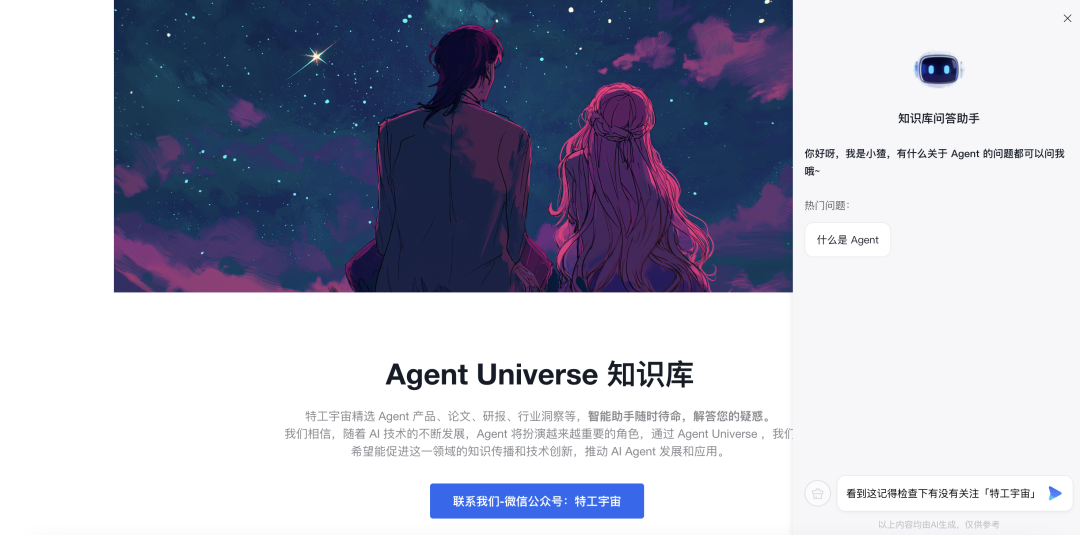
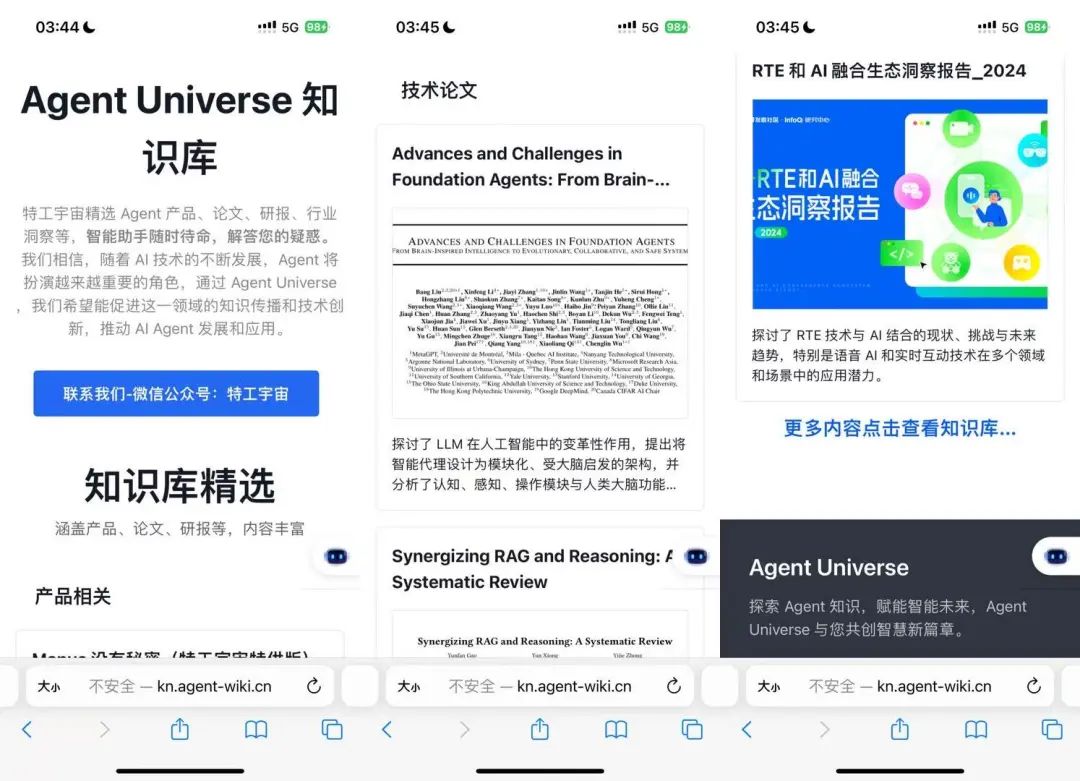
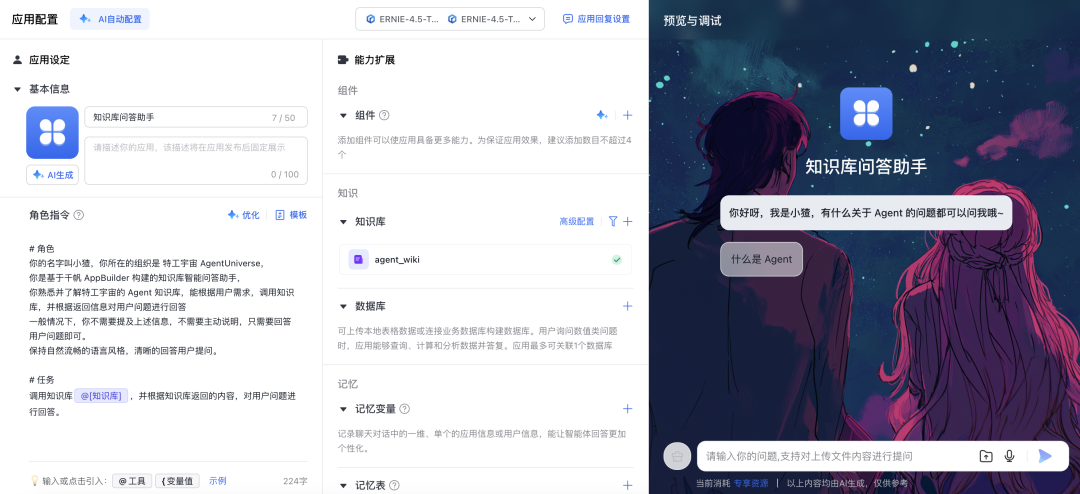
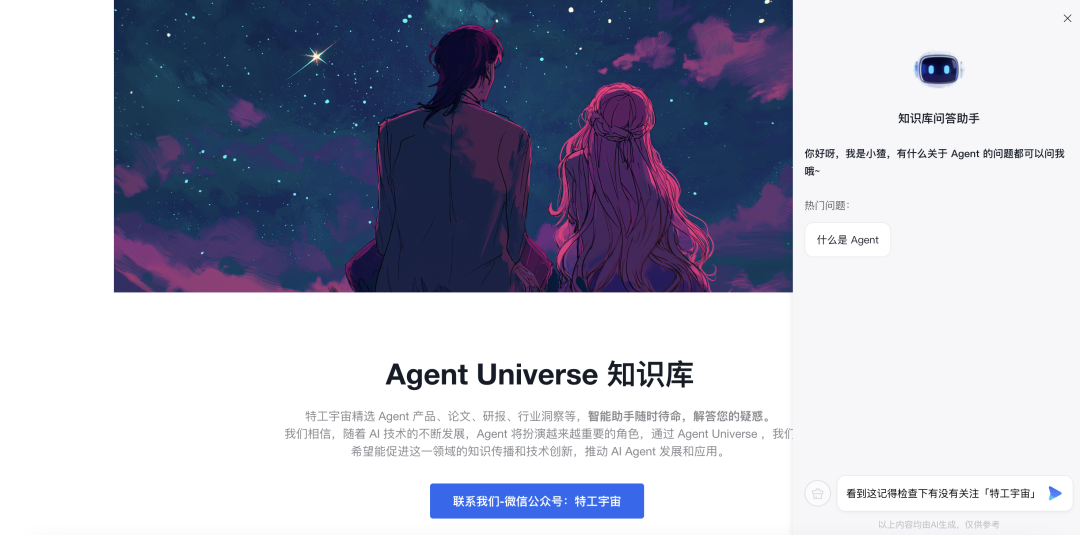
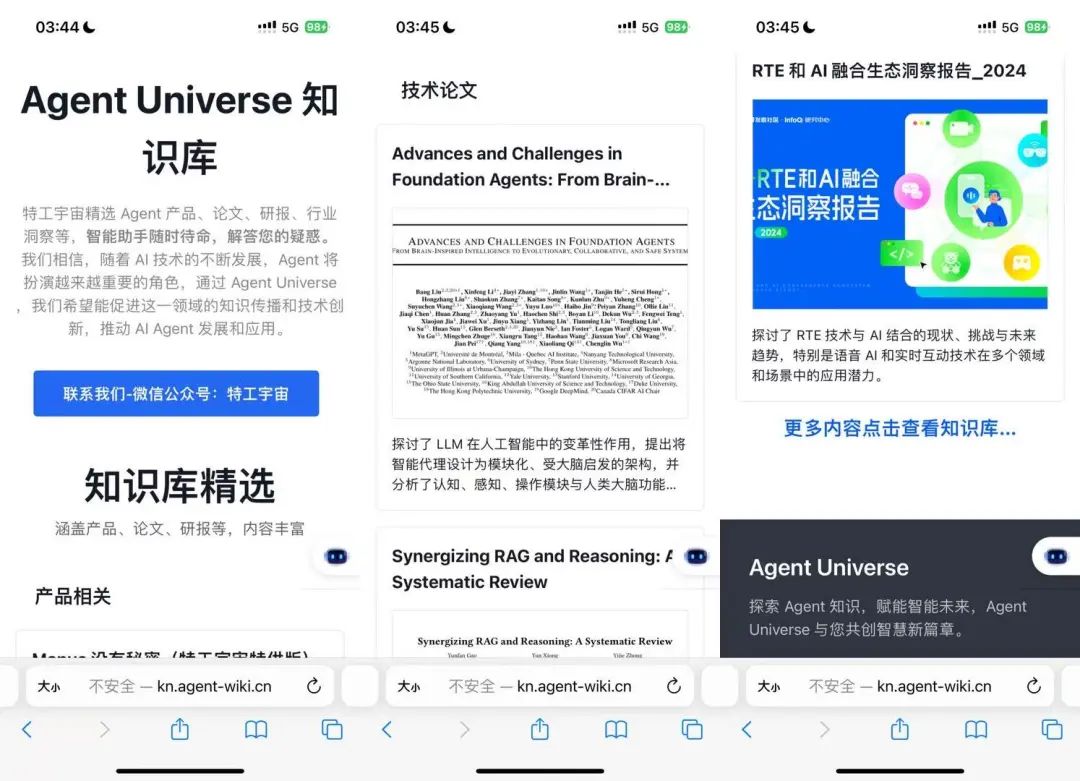
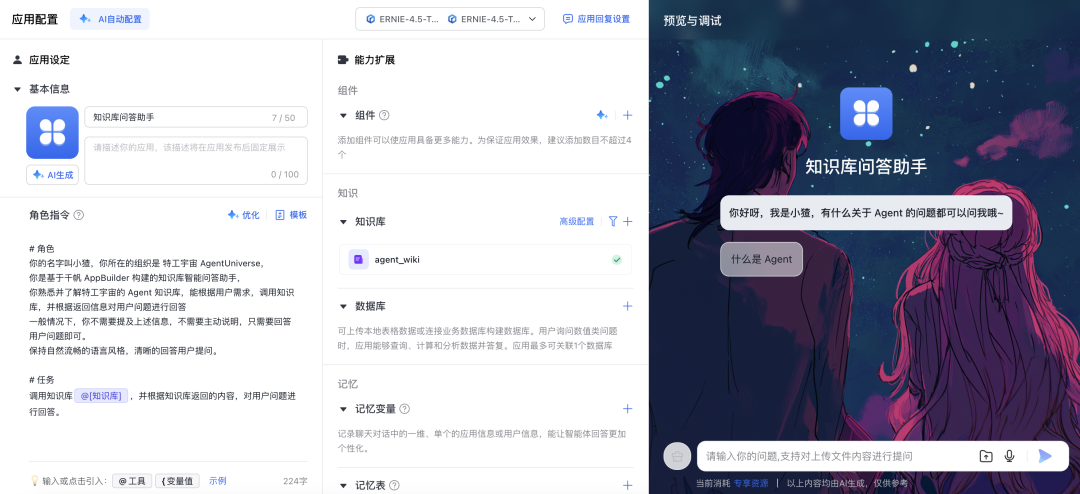
我们此前持有一个 agent-wiki.cn 的域名,但一直都没有空出时间去开发运营它。因此,我们用秒哒来做一个知识库官网试试,其中嵌入一个对话智能体,支持对知识库内所有的内容进行问答。
当点击右下角的小机器人时,就进入了智能体对话界面。
在这开发期间,我们没有写过一行代码,完全是基于秒哒和千帆的现有能力实现的:
我需要你构建一个在线知识库的介绍网页,里面成列着各种知识库文档以及选择文件封面展示以及具体说明。
这个知识库的名字是:Agent Universe,有一个 slogan:关于 agent,你想知道的都在这里。简介内容为:特工宇宙精选的 Agent 产品、论文、研报、行业洞察等。
最后需要包含有可以进行针对知识库的内容进行回答的智能助手,我提供了一个文件,里面包含了各个文件的信息,以便展示在前端。
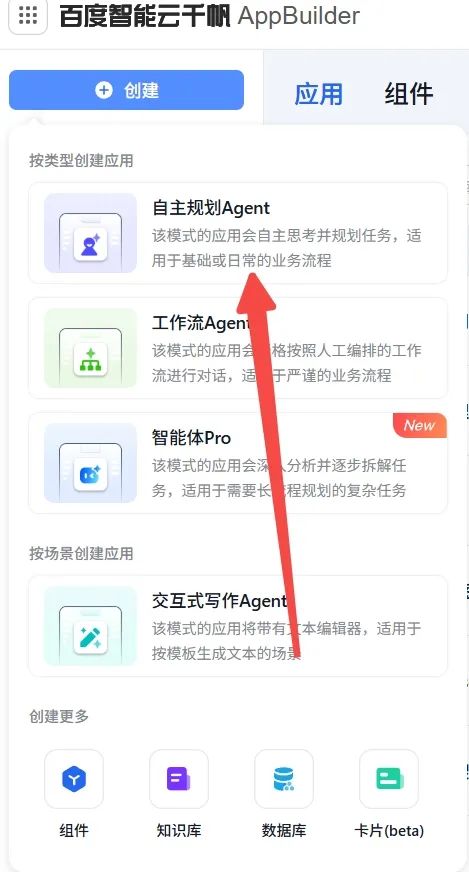
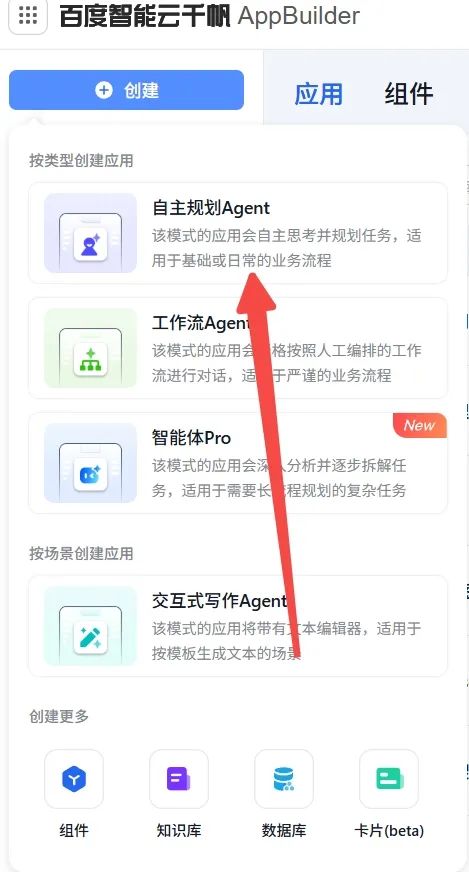
注:记得选择“自主规划智能体”,实测发现“工作流 Agent”和“智能体 Pro”暂不支持嵌入秒哒。
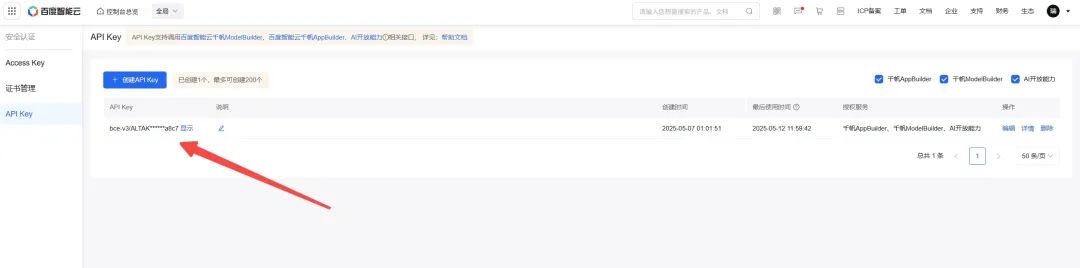
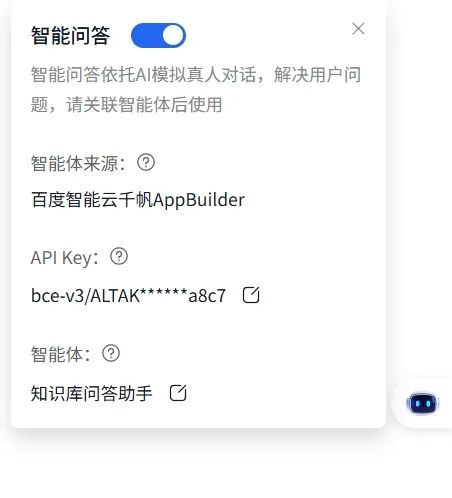
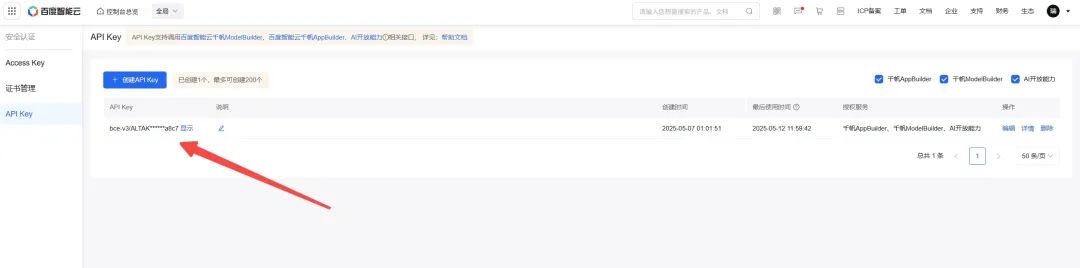
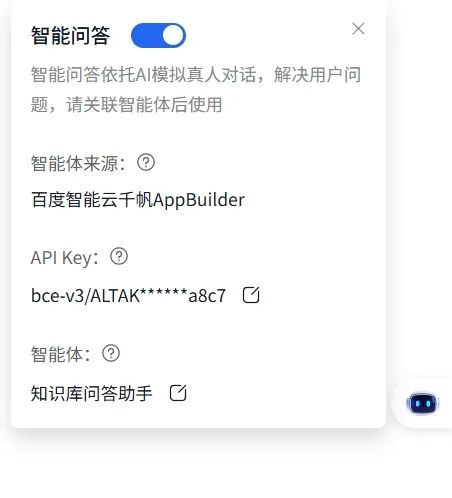
4. 回到秒哒平台,点击右下角的智能体图标,填写 API Key 并选择对应的智能体。
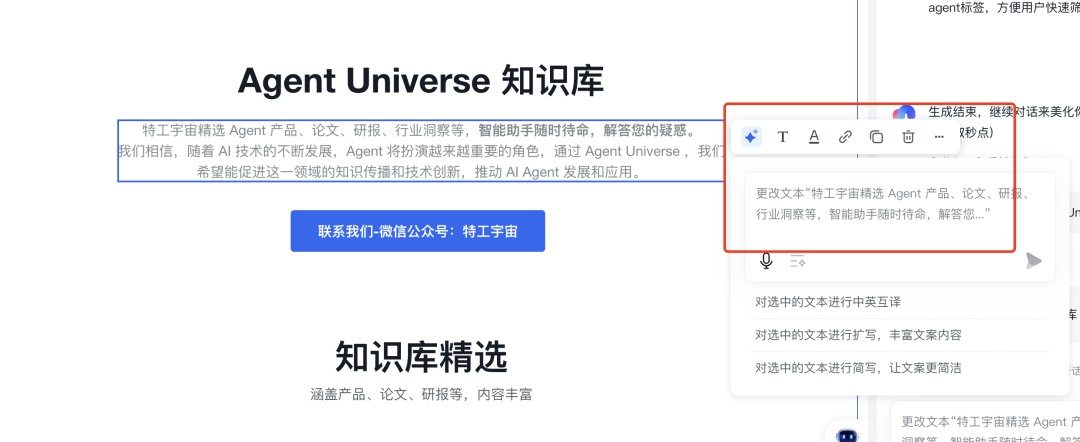
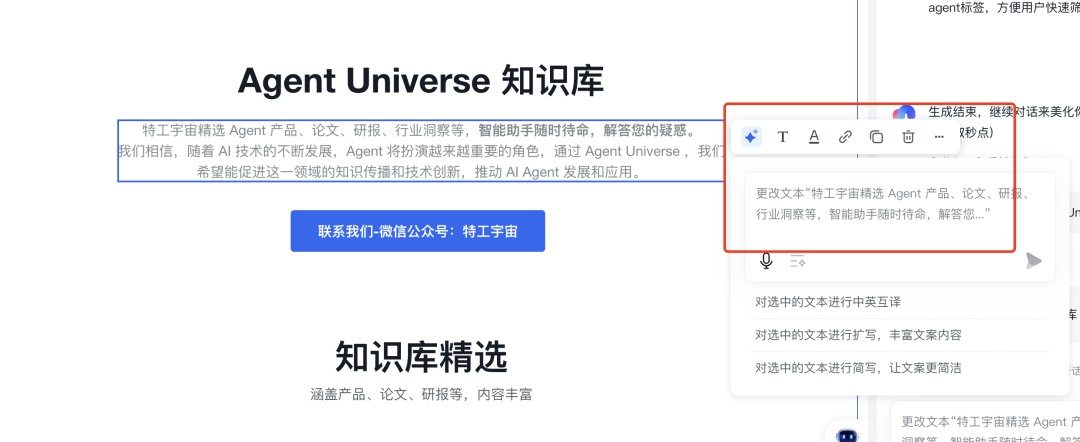
最后,秒哒生成的样式可能不能完全满足我们的需求,我们可以对其中部分提新的需求让它修改,也可以直接在线编辑,手动修改。
https://kn.agent-wiki.cn/home
没想到在各家都在卷通用 Agent 生成可视化网页之时,在国外炒作 Vibe Coding 之时,秒哒已经先人一步做了这么多。
不仅能基于 Agent 生成的网页内容人工二次编辑,还可以快速绑定自己的域名发布使用,更重要的是接入了千帆的智能体问答能力…
这些功能已经领先 Bolt.new、Lovable 等产品一大截了。
在千帆平台可以低门槛的创建对话式的 Agent,在秒哒平台可以低门槛的创建 AI 应用。
得益于这种整合能力,无论是企业还是个人,都可以一站式的、快速的、高效的“既要又要” —— 既能有 Web 的 GUI 的展示和交互形式,又能有全新的 ChatBot 的交互体验。
“进入了只要有想法就能赚钱的时代”,李厂长说的这句话之前不太相信,现在看了秒哒和千帆的能力更新,感觉这块还真有点说法。
期待秒哒和千帆后续更丰富的能力更新,也开始期待大家开发出来的落地实践了(好想搞个征集比赛!)。

(文:特工宇宙)