豆包前段时间新的图片模型的实力大家应该也看到了。
强大的提示词理解加上字体和营销图片生成能力直接让人人都能生成自己需要的营销图片或者进行字体设计。
就在前天豆包又更新了超能创意 1.0 模式,我被灰度到了试了一下,给我整麻了。
图片的生成效率和修改效率大幅提升,让本来就很低的设计门槛又低了一大截。
我们可以先看个例子再介绍
我输入的提示词为:
参考下面的提示词帮我生成十个其他知名品牌的胶囊 16:9 图片,先基于品牌和主营业务更改提示词中的内容然后在生成。
示例提示词为:一个高高的、外观逼真且充满活力的胶囊体水平漂浮着。它的左半边是标志性的星巴克绿色,标有“Starbucks – Uplifting the Everyday”字样以及经典的美人鱼(Siren)标志。右半边是透明的,里面填充着漂浮的烘焙咖啡豆、细腻的奶泡漩涡、手绘咖啡杯图标以及代表社区连接的抽象暖色调线条,需要有背景色。
来看看他给我的结果,我根本没提要哪些品牌,也没提这些品牌的主营业务和典型产品。
他直接从LLM 模型拿到了这些知识然后还按照要求改了提示词,太离谱了,而且这十张图片的生成速度比 4o 一张都要快很多。


我测试完总结了一下这次的升级主要是三个部分:
- 智能增强:图像模型可以使用 LLM 的智能,提示词可以不用写的很细,一些知识模型自己知道;
- 上下文理解:你可以连续对生成的图片进行修改和调整;
- 批量生成:支持批量生成不同的图片,比如不同比例相同提示词的或者相同提示词不同比例的图片。
批量生成
我们先来看一下批量生成能力,支持不同内容和比例的批量生成,对提示词的理解和响应都非常好,而且速度非常的快。
你可以让他针对同一个设计生成不同比例的社交媒体图片,也可以基于同一个内容给你不同的风格图片,甚至同一种风格给你不同的内容图片供你挑选,老板说再来一版?没关系,给他一百版!
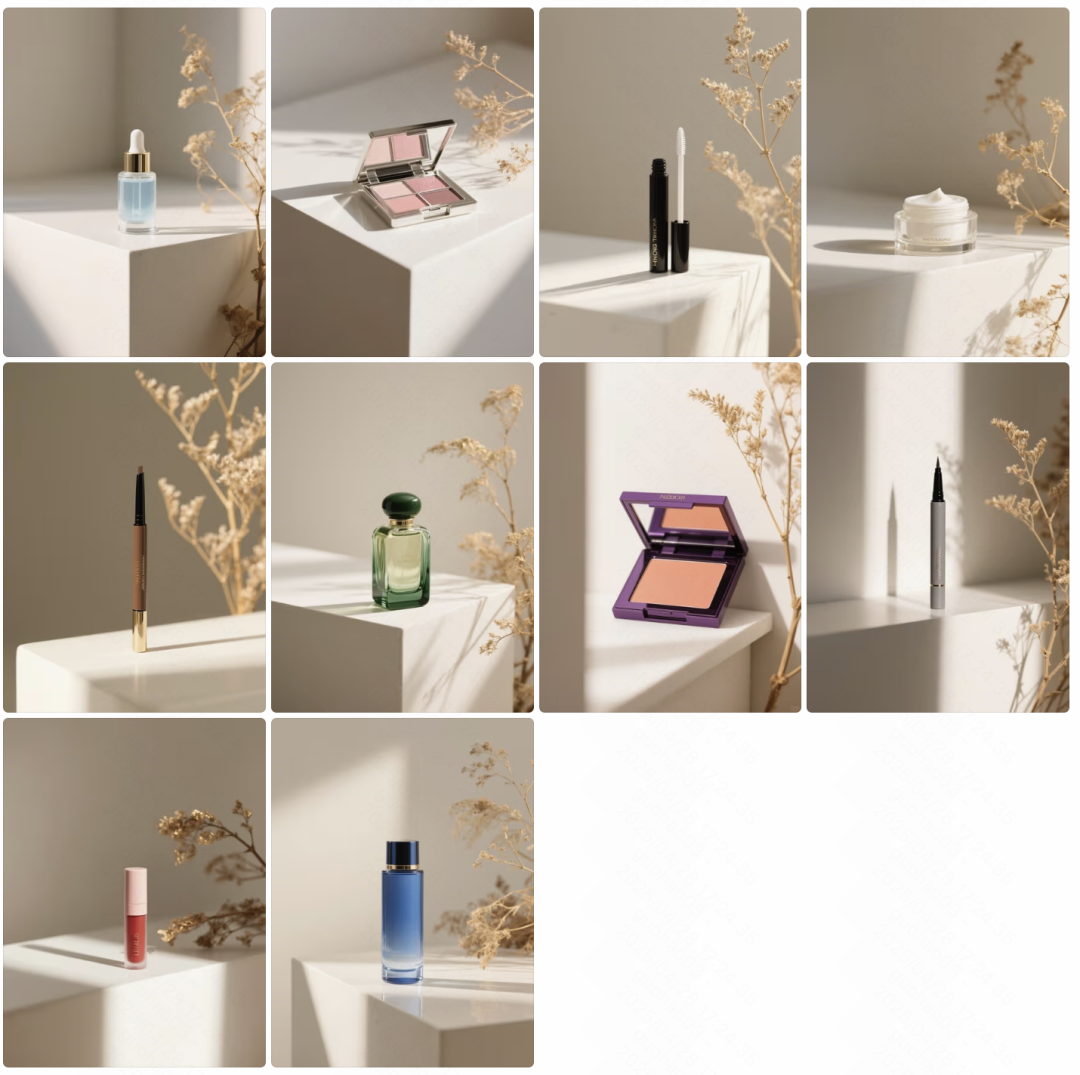
参考这张商品照的拍摄风格,为我生成10张其他化妆品的商品照


这个案例更是离谱,之前 3.0 图片模型刚出来的时候藏师傅就发现可以他可以做字体设计,现在我直接给他十个字体设计风格提示词,他就能一次性全部生成,而且提示词遵循都是正确的。
帮我将“幻光潮流”分别按照下面这十个字体风格生成字体海报,比例为 16:9:
字体仿若流动汞金属,镜面高光随曲面滑动,笔画边缘柔和融化,冷峻未来感,深灰渐变背景
8-bit 像素块拼接笔画,CRT 扫描线与微弱 RGB 偏移,故障闪烁,霓虹紫蓝撞色,街机复古
发光描边被数字噪声切割,RGB 错位色散,垂直断层,黑底电光粉蓝,对比强烈酸性
手撕牛皮纸纤维边缘,层叠拼贴出笔画,轻微投影,暖灰背景,手作温度感
笔画呈砂岩凹凸纹理,边缘风蚀破碎,暖赭石渐变,营造旷野与沧桑
半透明水彩边界晕开,色块相互渗透,笔画毛边自然,柔雾留白,治愈系
半透明水彩边界晕开,色块相互渗透,笔画毛边自然,柔雾留白,治愈系
粗糙木纹刻刀痕,深浅不均油墨,复古版画质感,米色粗纸底,文艺怀旧
亚光塑料质地,鲜艳高饱和撞色,笔画圆润泡泡感,卡扣接缝细节,童趣潮玩
毛玻璃半透字体,柔和冷光从背后透出,边缘软化,营造朦胧静谧氛围


UI 设计插画荒?也没问题,直接基于一个已有的图片风格生成一堆其他不同状态的插图,而且都跟主题相关。
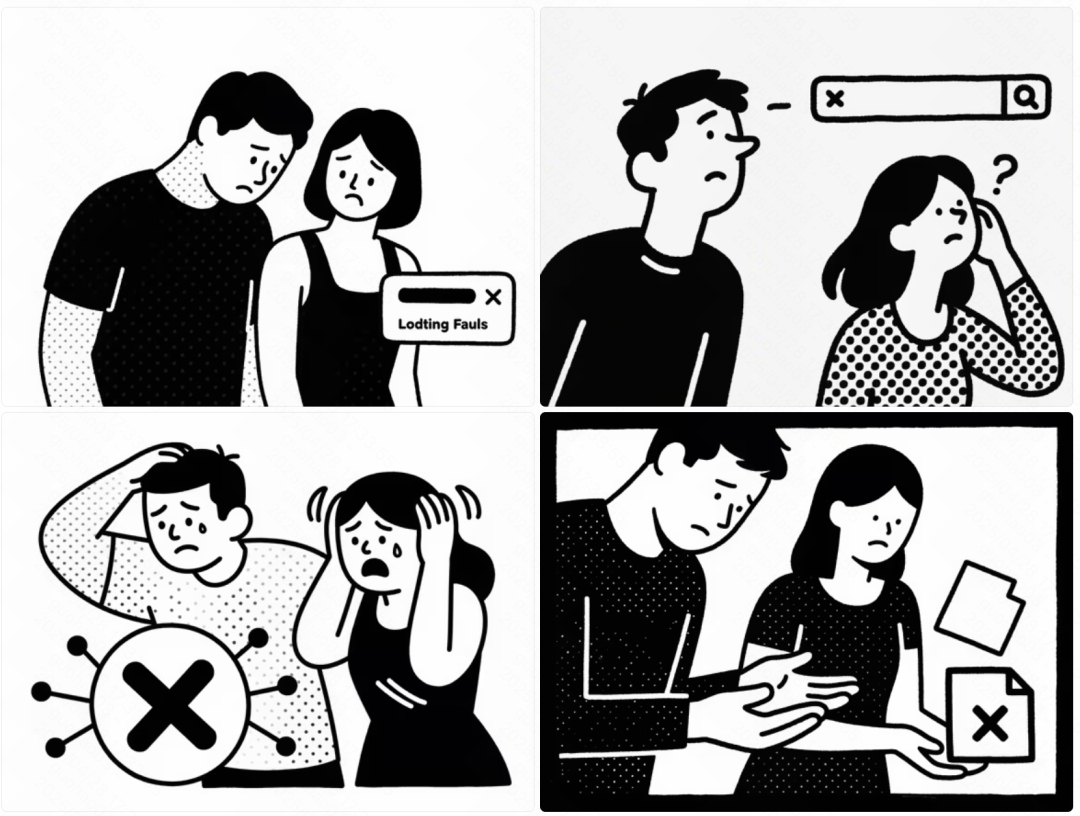
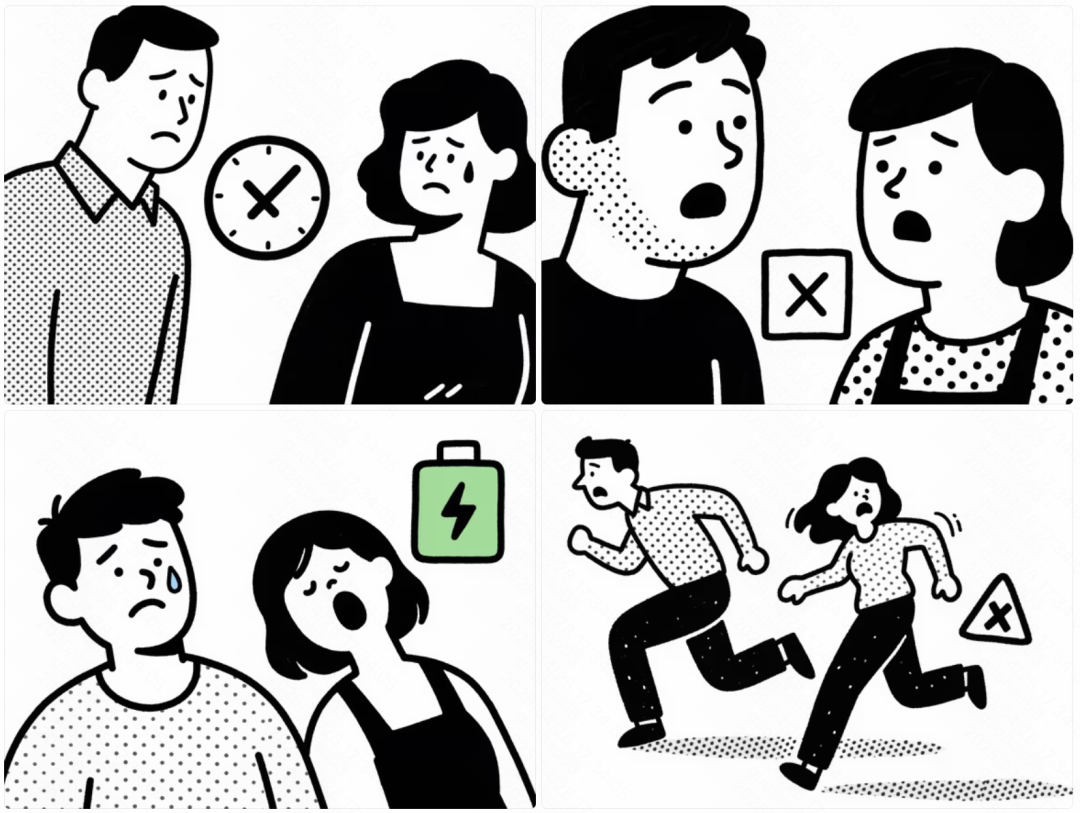
根据图片线稿,生成 12 张同风格空状态插图:加载失败、无搜索结果、网络中断… 背景统一留白。



智能增强
之前 3.0 图像模型相较于 4o 最大的问题是你的提示词需要写的很细,模型不会联想和获取知识,这次超能创意更新之后这不再是问题。
你可以给他一个案例让他自己发散其他的案例,而且一些常识性内容你不需要说他也知道,看几个例子。
这里我就举了三个例子,没说其他的样机长啥样,他自己根据这三个例子脑补了其他的样机,而且还都不错。
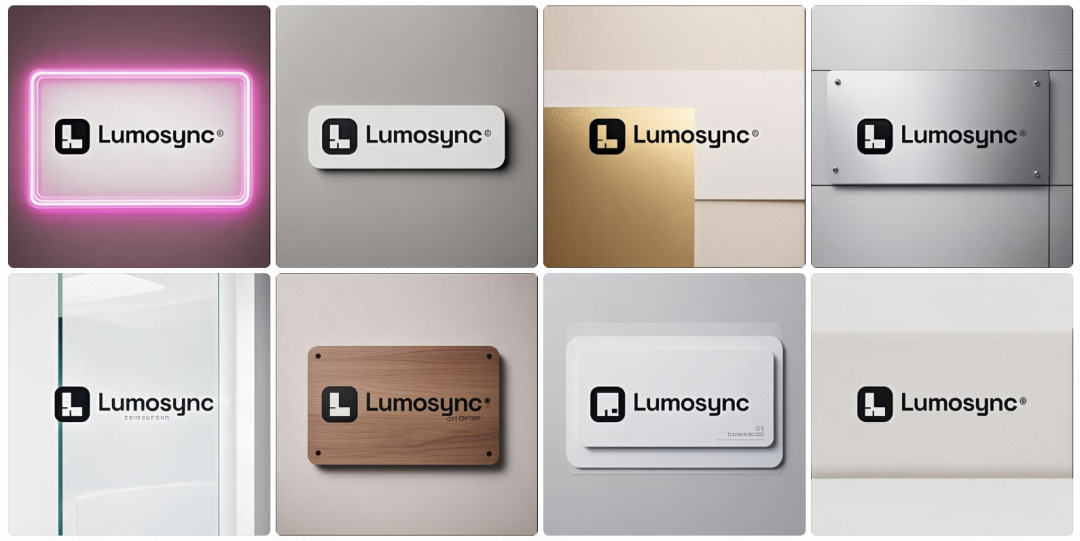
将下方 LOGO 放在 8 张不同介质(霓虹灯牌、热压皮标、烫金贴纸…)的质感 Mockup(样机)上面,比例都用 1:1。

下面这个例子里面,我让他生成类似风格的其他地标的图片,他自己脑补了这些地标和周围应该有个景色替换了提示词内容之后生成(提示词和图片是在即梦找到图片有原作者水印)。
模仿这个图像的风格帮我生成 8 个世界其他著名景点的插画,这个图片的原始提示词为:艺术家Yeoniu Choi风格,简笔画,卡通,粗线条勾勒,手绘插画,夏天,海边,旅游路上,治愈,治愈系画风格,简洁,干净,颜色低饱和度,丰富细节,背景干净,大师构图,假日,白色背景,水彩画,水彩,圣托里尼,马克笔,在白纸上的小插画,无明显边界,氛围感,白色留白边


除了刚开头那个例子,这个例子也很离谱,我找了个生成 Q 版微缩星巴克店面的提示词,让他基于这个提示词生成四个国内其他茶饮品牌的门店设计。
他自己找到了四个国内的茶饮品牌,然后根据这四个品牌的特点修改了提示词生成了新的图片。
基于下面这个星巴克的创意门店图片提示词,帮我生成四个其他国内茶饮或者咖啡品牌的图片,先替换提示词中的对应内容然后再生成
一家3D Q版迷你星巴克门店,屋顶上矗立着巨型绿色美人鱼标志雕塑。建筑采用温馨的苔藓绿配色,搭配奶油白边框,正面装饰着经典的星巴克白绿相间字母标识。透过宽敞的玻璃立面,温暖的琥珀色灯光映照出内部原木色调的桌椅与舒适扶手椅。微型盆栽植物与垂挂灯饰共同营造出温馨的咖啡馆氛围。




上下文理解
最后一个能力是上下文理解,现在豆包的图片生成可以记住上次的东西基于上一张生成的结果进行修改,也可以跟豆包一起探索和碰撞新的创意。
最强的使用场景是直接从小说内容转换分镜图片,甚至不需要说任何提示词只需要提供内容就行,这个太强了。
可以看到下面几个连续的分镜人物的穿着和形象都是可以保持一致的。
帮我基于下面我自己写的小说序章生成分镜脚本后批量生成 CG 动画的分镜图片,文章内容为:XXXX


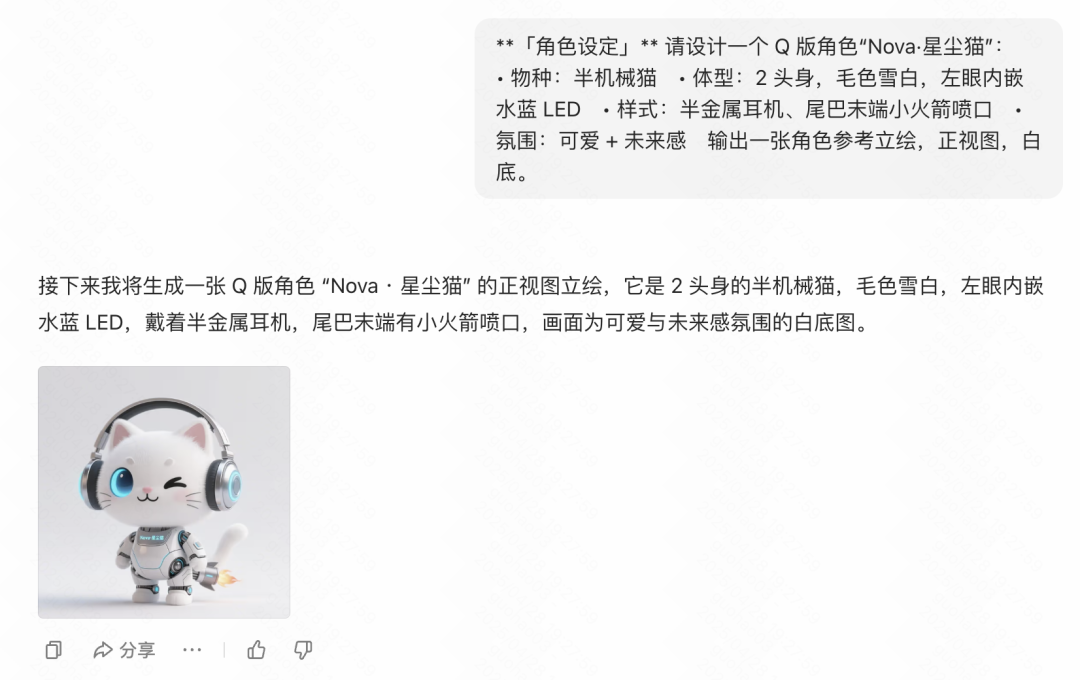
然后我先让他基于我的需求设计了一个叫星尘猫的 IP 形象。

之后就基于这个原有的形象开始进行发散和个性化,先是变成蒸汽朋克探险家,然后变成唐朝公子,之后变成冰雪魔法师。他都能在保持原有设计的基础上加上对应的组件和装饰。



具有上下文的另一个好处是他自己进行内容规划之后生成,比如这里我这里让他生成一个 30 秒 12 个分镜的洗发水广告脚本图片。
他自己开始一个分镜一个分镜的规划对应的画面文案然后生成对应的图片,而且和上一次的人物穿着场景都是一致的。
之后我又让他将刚才的写实图片变成日式赛璐璐风格的动漫分镜,可以看到人物的动作、环境、产品依然可以保持一致这个太牛了。


好了这次的体验和测试就是这些,希望能够对你有些启发。
每当看到技术突破既有边界,总会让人想起Arthur C. Clarke的名言:”任何足够先进的技术都与魔法无异。”
豆包超能创意1.0所展现的,正是这种既震撼又让人恍然大悟的魔法时刻——我们想要的不仅仅是工具能听懂我们说什么,更是能理解我们没说出口的东西。
如果觉的有收获的话可以帮我点个👍或者喜欢🩷,也可以推荐给你有需要的朋友。
(文:归藏的AI工具箱)

