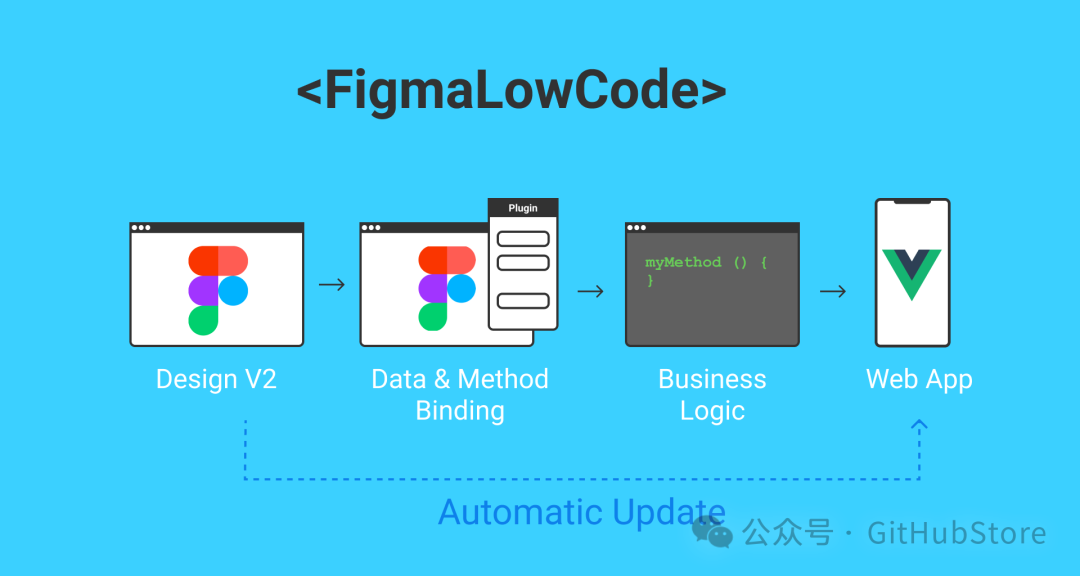
项目简介
神奇地将 Figma 设计稿直接用于 Vue.js!支持全自动前端渲染和组件化两种模式,加速设计交付,解放开发者专注于后端。简单几步即可将设计转化为可交互应用,支持数据绑定、响应式,特别适合 MVP 和设计迭代项目。快来体验!

何时使用
当您想要执行以下操作时,Figma-Low-Code 非常适合:
-
将 Figma 设计转变为 VUE 应用程序。
-
使用业务逻辑扩展 Figma 原型。
-
构建和 MVP 以及设计经常发生变化。
-
交付速度快且不想专注于 HTML 和 CSS。
主意
该项目的核心思想是自动渲染视觉设计,让开发团队专注于业务逻辑,而不限制开发人员的自由。Figma-低代码支持:
-
应用程序设计、原型和设计系统的零代码渲染。
-
设计更改不需要更改代码
-
UI 和业务逻辑清晰分离
-
开发者可以专注于代码
-
开发人员可以使用他们选择的工具和框架。
-
设计师坚持使用他们最喜欢的工具
-
使用自定义回调函数轻松扩展
-
完全支持VUE数据绑定。
-
使用自定义组件进行扩展
-
使用自定义 CSS 进行扩展
-
丰富的样式组件库。
Figma-Low-Code 的两种使用方式
Figma-Low-Code 提供两种操作模式。
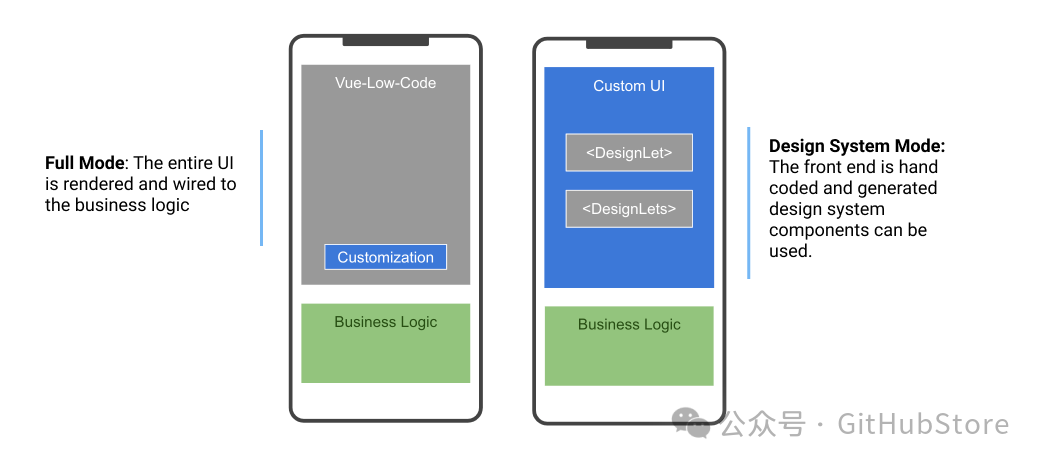
-
第一种模式是“完整”低代码模式。Figma 设计完全渲染并连接到业务逻辑。前端开发人员通常很少进行 UI 定制,而是专注于后端连接和业务逻辑。
-
第二种模式是所谓的“设计系统”模式,它将设计系统转变为 Vue 组件。开发人员可以像在项目中使用任何其他 VUE 组件一样简单地使用它们。

完整模式将带来更快的开发体验,但开发人员对前端的控制较少。“设计系统”模式为开发人员提供了更多控制权,同时仍然简化了从设计到代码的过渡。请注意,这两种方法都会将设计保持为单一事实来源。设计更改将立即在应用程序中可见。
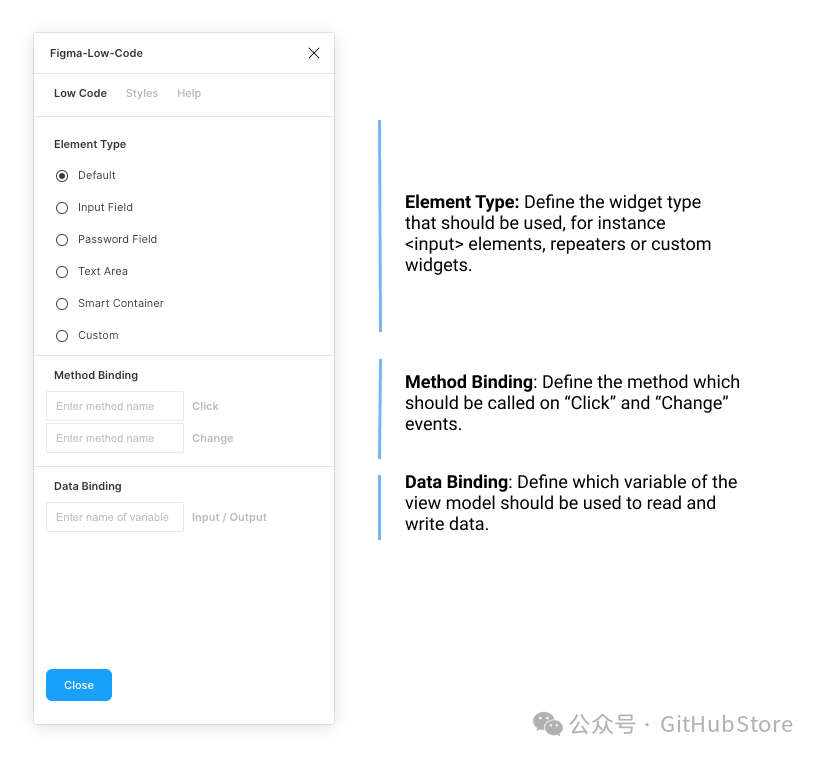
插件:
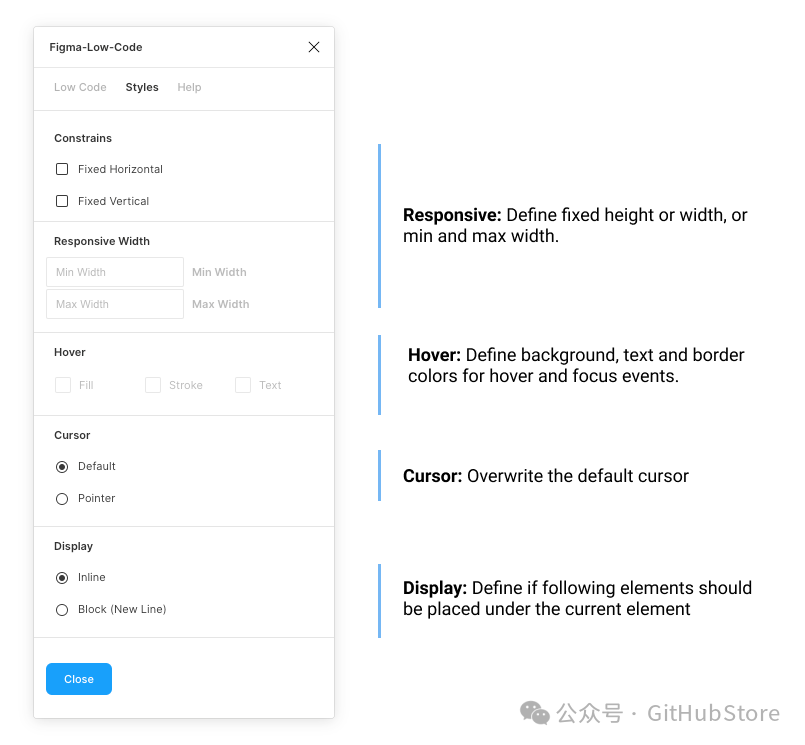
要使用数据、方法绑定或输入小部件等高级功能,您必须安装Figma-Low-Code 插件。该插件有两个主要选项卡。“低代码”选项卡允许您设置基础知识,例如元素类型或输入和输出数据绑定。

“样式”选项卡允许您定义元素是否应固定宽度或高度。默认情况下,Figma Low Code 会假设小部件具有响应能力。此外,您还可以定义填充、描边和文本颜色的悬停样式。对于输入元素,还可以定义焦点样式。

完整模式
在完整模式下,该组件用于渲染整个前端。第一步是在 Vue 中注册这些组件。以下部分将以 Quant-UX 设计为例。打开“src/views/Home.vue”并输入您的 Figma 文件 ID 和访问代码。您可以在 Figma 设置(详细信息)中获取访问代码。文件id是倒数第二个url参数
https://www.figma.com/file/<FigmaFileId>/...输入值后,Home.vue 应如下所示:
<template><div class="home"><Luisa :design="figmaConfig" v-model="viewModel"/></div></template><script>import Vue from "vue";import Luisa from 'luisa-vue'Vue.use(Luisa);export default {name: 'Home',data: function () {return {figmaConfig: {figmaFile: '<The figme file id here>',figmaAccessKey: '<Your Figma access key ONLY for development>',},viewModel: {}}},components: {},methods: {}}</script>
注意对于大型设计,Figma API 可能会出错或速度很慢。它可以帮助将组件限制在某个页面。
项目链接
https://github.com/KlausSchaefers/figma-low-code
扫码加入技术交流群,备注「开发语言-城市-昵称」
(文:GitHubStore)