我好像感觉自己发现了 Gemini 2.5 Pro 0506 版本最强的能力。
它可以根据你上传的网页交互视频,生成还原度非常高的网页效果!这篇内容顺便教大家如何更好地使用这个能力。
这些效果往往是文字和图片难以描述的。
可以说这次的前端能力提升真正的将 Gemini 的多模态能力在开发领域释放了出来。
可以先看一下这个效果。
虽然在设计师看来他还原的还需要进行一些小优化,但是已经非常好了。
毕竟平时合作的前端开发给他视频不给参数的时候他连这个还原度都达不到。
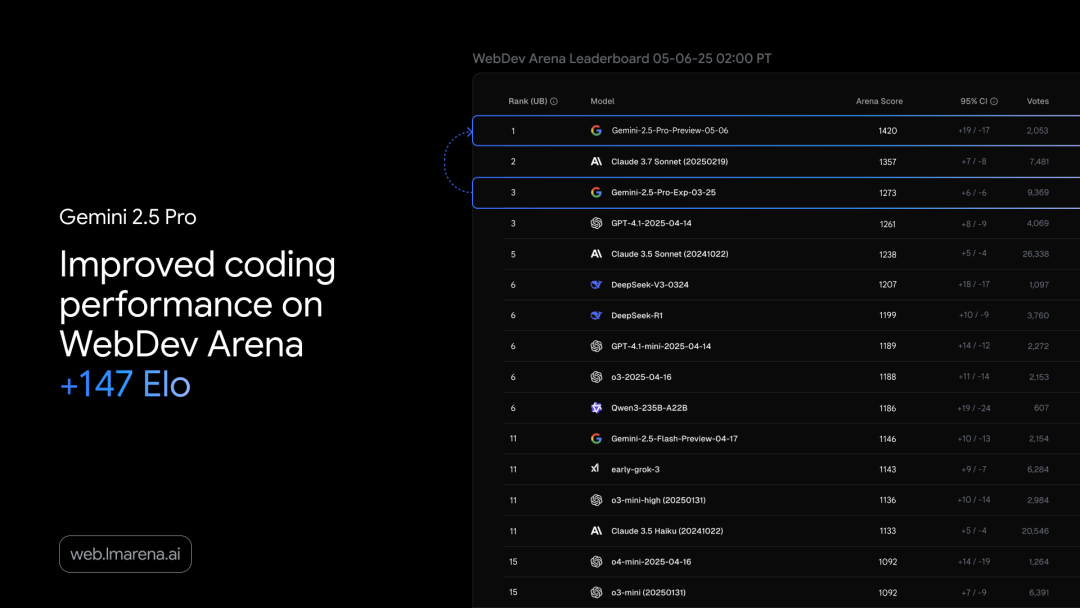
先来介绍一下 Gemini 2.5 Pro 0506 这个版本
顾名思义这个是谷歌在五月六号发布的,他们也叫 I/O 版本,是为了 12 天之后的谷歌 I/O 大会发布准备的。
谷歌说这个版本的主要更新内容是:在前端和用户界面开发方面实现显著改进,同时在基本编码任务如代码转换和编辑以及创建复杂的智能代理工作流方面也有所提升。

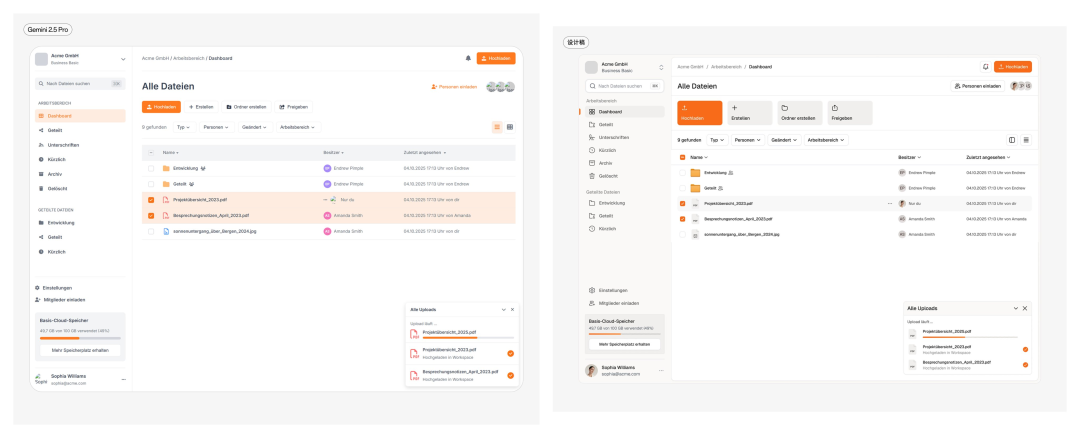
本来已经很强的前端能力再次提升,藏师傅也进行了测试,只需要一张设计稿不需要特别优化提示词就能生成非常完美的还原网页。

深入测试
当时刚好看到他们的一个案例是把一个 youtube 科普视频发给 Gemini,让他根据视频做一个互动科普网页。
我就在想本来 Gemini 就有现在最强的视频多模态理解能力,这次前端代码的美观度又提升了,那能不能给他视频让他帮我生成那些复杂的交互动画啊。
然后我就用刚开始那个案例试了一下结果没想到真的行,妈的,太牛了。
后面我又进行了两个更详细的测试,对他的能力上限和下限有了一些了解。
首先是一个前段时间看到的交互,一个邮箱地址包含了名字、网页、邮箱和 Ins 账号,同时 Hover 对应的图标对应的文字就会高亮。
可以看到他搞的还是不错的,虽然有些小问题,比如图标不需要变色,有些细节丢了,比如虚线是需要保住一部分文字的间距的。
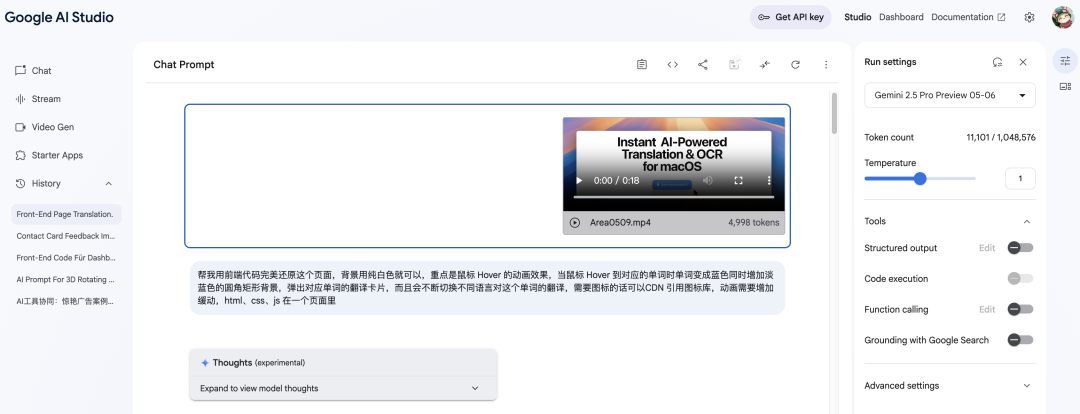
另一个案例是今天看到的一个翻译工具 Hover 交互,鼠标在移动到他 Hero 部分的文案的部分的时候会弹出对应单词的翻译卡片,而且卡片里面的翻译还会自动变化。
可以看到这个的效果基本已经很完美了,所有的变化都捕捉到了,除了字体大小和换行的问题之外,动效并没有什么问题。
如何更好地使用这个能力
通过上面的测试,我发现如果拿人来比喻现在的 Gemini2.5 Pro 的话他就像是一个视力不太好也没啥美学细节鉴赏能力的前端。
它可以看到那些比较大的变化,容易忽略其中的一些细节,但是这些细节对于品质又比较重要。
所以我也总结了一些使用这个能力需要注意的地方,整理了一个提示词模板。
## 提示词模板
帮我用前端代码完美还原这个页面
重点是{效果简要描述}动画效果,{详细描述动画效果}
需要图标的话可以CDN 引用图标库,动画需要增加缓动,html、css、js 在一个页面里
## 案例
帮我用前端代码完美还原这个页面,背景用纯白色就可以,重点是鼠标 Hover 的动画效果,当鼠标 Hover 到对应的单词时单词变成蓝色同时增加淡蓝色的圆角矩形背景,弹出对应单词的翻译卡片,而且会不断切换不同语言对这个单词的翻译,需要图标的话可以CDN 引用图标库,动画需要增加缓动,html、css、js 在一个页面里解释一下这个提示词为什么这么写
第一句就不用说了,让他还原他看到的所有细节;
第二句,我们刚才说过他视力不太好,这里我们需要简要描述一下动画效果那些容易被忽略的细节,比如类似淡蓝色圆角矩形背景这种由于颜色过于浅就可能被他忽略。
第三句,由于在 AIstudio 里面没有 Artifact 能力所以他要 Html、css、js 分开输出,我们预览就麻烦,所以让他输出在一个文件直接下载后用浏览器打开就能预览了。

在哪用这个能力
目前白嫖的 Gemini API 上传视频会有问题,如果你想要体验的话还是需要在 AI Studio (https://aistudio.google.com/)里面,然后在右侧选择 Gemini 2.5 Pro 05-06 的版本。
上传视频的时候注意压缩一下视频,同时视频不适合太长,不然上下文长了效果不太好,把视频拖到输入框之后输提示词就可以了,非常简单。
教程今天就到这里了,估计谷歌自己也想不到当时 Gemini 的视频多模态能力现在能跟代码生成产生化学反应。
而且这个能力肯定不是只有我这里这种生成动效的简单用法,这个就需要交给大家去发散了,有点子的话也可以在评论区讨论,看看是不是又更大的惊喜。
如果你觉的教程对你有帮助的话可以帮我点个赞👍或者喜欢🩷,也可以推荐给你需要的朋友们!
(文:归藏的AI工具箱)

