
没想到 MCP 教程来到了第四篇,
从安装配置再到将自己的服务封装成 MCP Server,我原以为现阶段的 MCP 基本介绍完了,但没想到还有高手,
腾讯云开发推出了 MCP 市场和 MCP 托管服务的同时,上架了三个极其特色的 MCP Server,腾讯元器插件能力、元器Agent-公众号能力和 Puppeteer (浏览器调用)
🔗使用入口 tcb.cloud.tencent.Com
先说上手体验:
-
目前云上线了27款 MCP Server,覆盖现阶段少有的 图片处理、音频生成、个人知识库、浏览器调用等40+功能 -
在 Agent 里可以接入的 MCP 数量无限制 -
云里面的 MCP 应用们都不需要安装、部署或者编程,遇到需要配置的环境变量也会有详细文字说明 -
支持通过空白模版构建自己的 MCP Server,可以选择在本地使用图像界面调试后部署上云
如果是第一次接触 MCP,这应该会摆脱你对云平台 MCP Server 只能用来联网搜索,跟现在已有的AI拉不开差距的刻板印象。
为了方便理解,我会按照这个MCP平台,能做什么,以及如何轻松上手这两大部分来讲清楚。
01|云开发版MCP能干嘛?
这里我搭建了三个鹅版Manus,分别是神级追剧搭子和数字生命搭子
预留给新的例子
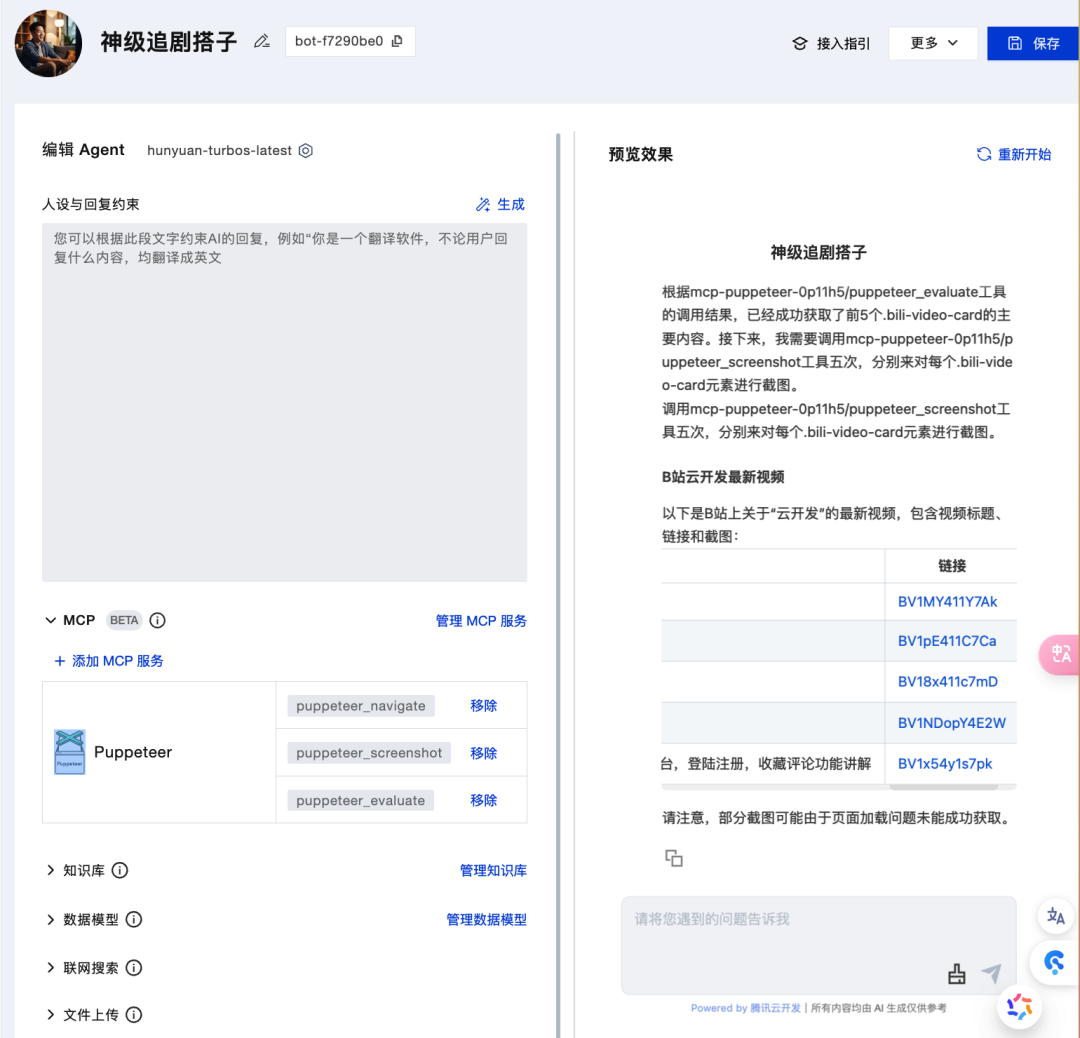
神级追剧搭子
神剧追剧搭子可以跳转到指定URL、给当前页面截图、以及在控制台运行代码。所以它可以轻松完成追剧的时候面对多个信息源不好选择,以及视频类信息互相跳转麻烦的问题。
使用方法很简单:
帮我打开B站找找云开发最新的视频,并截图
1. 跳转到 B 站的搜索页面 search.bilibili.Com/video?keyword=云开发
2.截图当前页面
3. 用JS选择器获取前5个.bill-video-card 的主要内容 (Array.from($$(.bili-video-card')).slice(0, 5).map(item
=> [item.querySelector('h3'.innerText, item.href]))
4.汇总展示,截图用 markdown 的图片格式来展示,文字使用markdown表格来展示
使用这个提示语的时候,只需要将 keyword= 后面的云开发换成感兴趣的话题,神级追剧搭子就可以帮你汇总多个视频的标题、链接和截图。
说实话这个还蛮有成就感的,
相当于手搓了一个小 Manus 出来,要做的就是只是添加 Puppeteer 里的三个功能,我甚至连系统提示词都没写。

而且通过云的可视化开发功能,这个 Agent 可以直接发布成网页或者小程序,体验相当丝滑。
数字生命搭子
另外两个腾讯独有的腾讯元器插件能力和元器Agent-公众号能力MCP Server也能组合出新的玩法。
数字生命搭子能支持图像/文字搜索、内容聚合的同时,因为元器存储了我公众号所有的文章,我可以当它是我的私人知识库、也可以作为我的赛博分身。不夸张说,它能准确理解我的写作习惯。
配置过程同样简单,添加两个 MCP Server 里的四个功能就构成了这个 Agent。如果还想提升模型的写作能力的话,还支持将模型从hunyuan-turbos-latest切换到自家的推理模型hunyuan-t1。
T1 我之前也做过测评,优秀的推理速度让它可以调用多个 MCP Server 的同时,保证合理的执行时间。
总的来说,腾讯云开发平台,是一个门槛低,但上限很高的平台。
如果是小白用户,
本身如果只是做一个很简单的agent发布到一个网页上,在这里完全是可以通过低代码的方式实现,简单到爆炸,也这篇文章的主要展示方式。
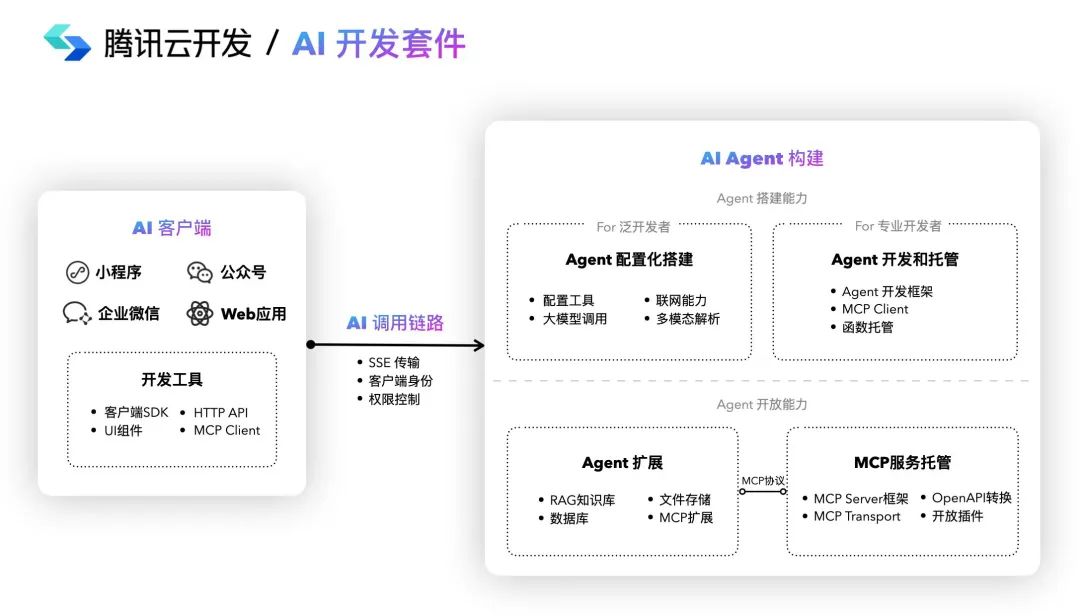
如果你是一个专业的开发者,
想要自己将Agent彻底开放成一个小程序或者应用的时候,云开发的优势就更明显了,它提供了包括开箱即用的 SDK(微信基础库直接内置+websdk),身份认证、用户体系、鉴权等,以及开发应用少不了的计算存储等必备的云资源。

02|云开发版MCP怎么用?
我用三个60s不到的视频,
从开通 MCP、配置 Agent、到发布成网页全说清楚!
首先是开通 MCP Server,腾讯云是将 Agent 配置和 MCP 开通界面放在同一栏里的。大部分的时候都不需要配置 API key,选择对应的 MCP Server 后确认开通即可。
接下来就是 Agent 的配置,主要配置项目有两个,
一、是将模型切换成hunyuan-turbos-latest或hunyuan-t1,
二、是在MCP栏选择上一步配置好的 MCP Server,正常运行的应用在右侧都会有个绿灯。这一点还是保留了 MCP 的原汁原味。
最后一步就是发布了,
经过我的反复测试,实际上是可以完全跳过所有UI配置界面的。
因为腾讯云里面就专门给 Agent 留了一套界面,只需要将 Agent 的 id 复制上去,选择 web 端发布就行。一般来说不超过五分钟。
如果是开发者想做更多的定制化内容的话,
云开发提供统一的 API 的多端SDK,覆盖小程序、Web、Node.js、云函数等场景,还提供前端对话 UI 组件(Agent UI),帮助开发者快速搭建 AI 对话界面。
Agent UI 组件涵盖了 AI 对话、Agent 智能代理所需要的大部分前端交互功能,比如对话气泡 、Markdown 渲染、流式输出效果、图片/文件上传等。
写在最后
MCP 在飞速发展,
云平台除了能支持更全的社区 MCP ,减轻安装麻烦外,
腾讯云开发还给出了新的版本答案:
需要有自己特色的 MCP Server,
未来不仅提示语即应用,模型即应用,
MCP Server 也将会是一个个独立的应用。
所以它们不应该只能在本地 Cursor 或者 claude 里给小部分人用,
所以我还会继续往下写更多更好的MCP教程。
方法有很多,就等着你迈出第一步。
现在开始,
让你的应用深度思考。
@ 作者 / 卡尔@ 动手学AI知识库 / learnprompt.pro
(文:卡尔的AI沃茨)

