Aitrainee | 公众号:AI进修生
Hi,这里是Aitrainee,欢迎阅读本期新文章。
你可能听说过 MCP 服务器,甚至看过相关配置实践。



什么是 MCP?
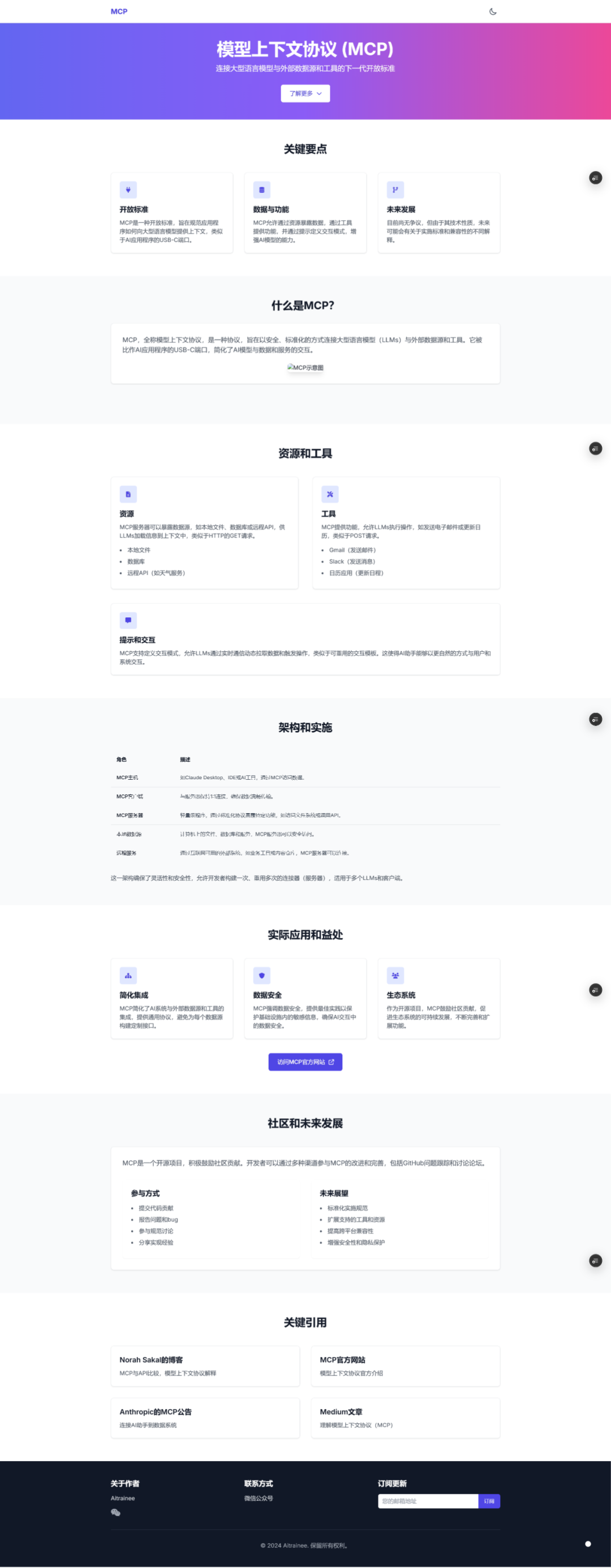
MCP,全称模型上下文协议,是一种协议,旨在以安全、标准化的方式连接大型语言模型(LLMs)与外部数据源和工具。它被比作AI应用程序的USB-C端口,简化了AI模型与数据和服务的交互。

-
通过 资源(Resources) 暴露数据(类似于 GET 端点;用于将信息加载到 LLM 的上下文中)。 -
通过 工具(Tools) 提供功能(类似于 POST 端点;用于执行代码或产生副作用)。 -
通过 提示(Prompts) 定义交互模式(可复用的 LLM 交互模板)。 -
以及更多功能!

更多的详情,你可以在我这个做实验的网站中找到:

https://aiagency.xin/blog
构建一个最简单的加法计数MCP
每当我们构建一些新的东西的时候,通常需要做一些开发环境。MCP也不例外。
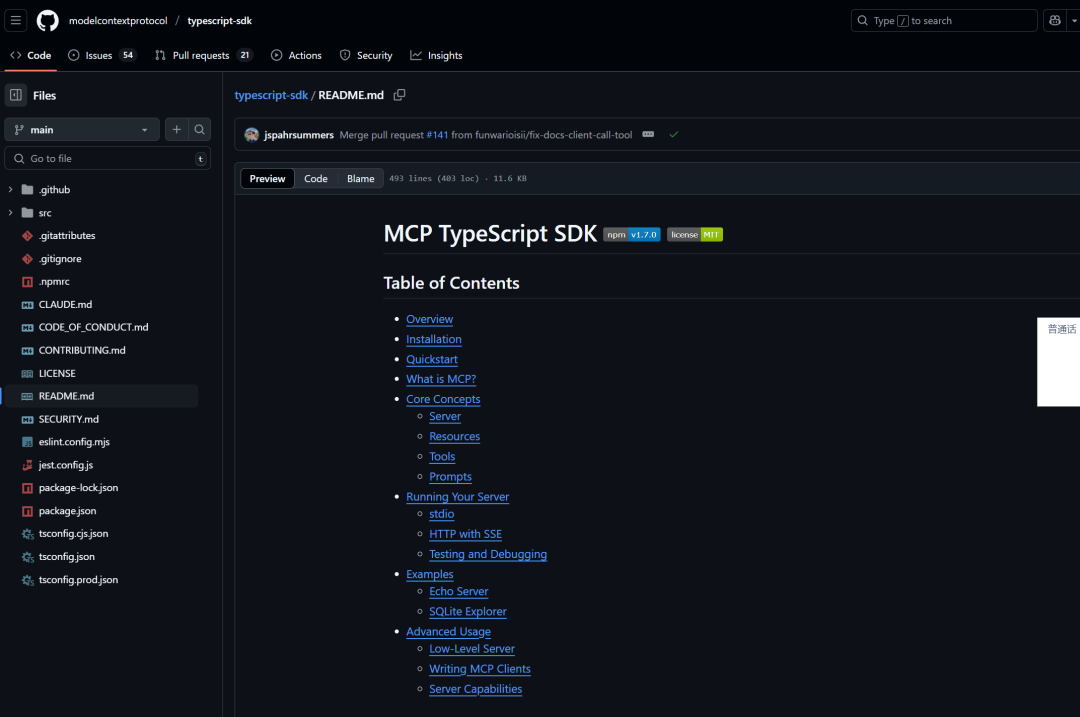
所以首先,我们需要安装MCP第三方包。
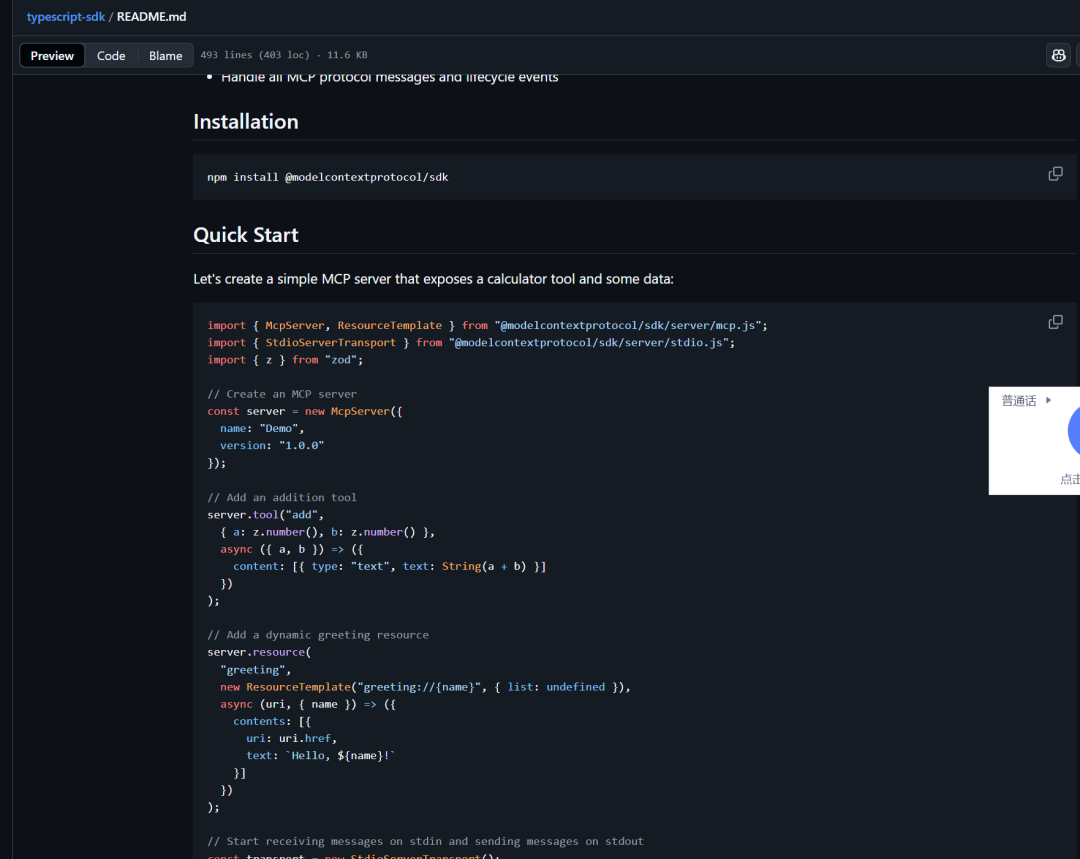
1. 全局安装MCP SDK包



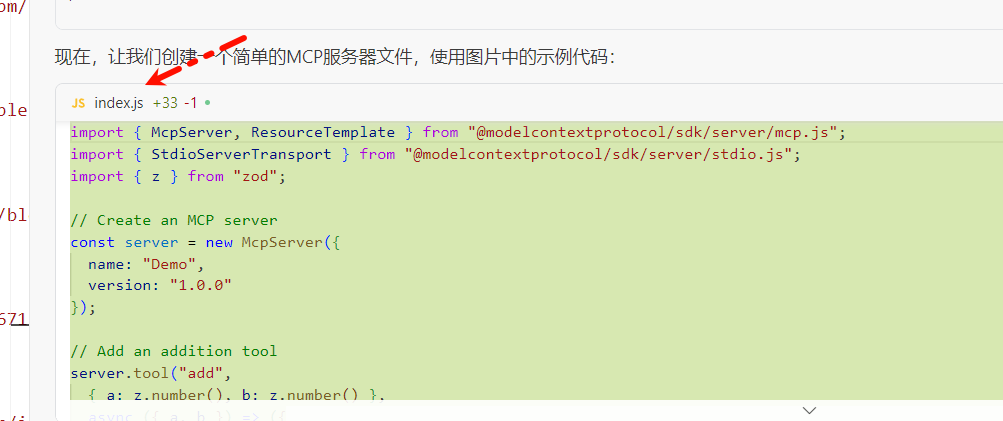
先来搭个 MCP 服务器的架子:
import { McpServer, ResourceTemplate } from "@modelcontextprotocol/sdk/server/mcp.js";
import { StdioServerTransport } from "@modelcontextprotocol/sdk/server/stdio.js";
import { z } from "zod";这几行,把需要的工具先准备好。McpServer 用来建服务器,ResourceTemplate 用来做资源模板,StdioServerTransport 负责通信,zod用来校验数据格式。
建个服务器:
const server = new McpServer({
name: "Demo",
version: "1.0.0"
});给服务器起个名(Demo),写上版本号(1.0.0)。
加个加法工具:
server.tool("add",
{ a: z.number(), b: z.number() },
async ({ a, b }) => ({
content: [{ type: "text", text: String(a + b) }]
})
);server.tool 就是添加工具。"add" 是工具名,后面跟着输入参数(a 和 b,都是数字),最后是具体干啥:把 a 和 b 加起来。
再加个打招呼的资源:
server.resource(
"greeting",
new ResourceTemplate("greeting://{name}", { list: undefined }),
async (uri, { name }) => ({
contents: [{
uri: uri.href,
text: `Hello, ${name}!`
}]
})
);server.resource 就是添加资源。"greeting" 是资源名,greeting://{name} 是资源模板,{name} 是个变量。后面跟着具体干啥:根据 name 变量,生成一句 “Hello, xxx!”。
最后,让服务器跑起来:
const transport = new StdioServerTransport();
await server.connect(transport);StdioServerTransport 负责用标准输入输出(stdin/stdout)来通信。server.connect 就把服务器和通信方式连起来了。
完整如下:
import { McpServer, ResourceTemplate } from "@modelcontextprotocol/sdk/server/mcp.js";import { StdioServerTransport } from "@modelcontextprotocol/sdk/server/stdio.js";import { z } from "zod";// Create an MCP serverconst server = new McpServer({name: "Demo",version: "1.0.0"});// Add an addition toolserver.tool("add",{ a: z.number(), b: z.number() },async ({ a, b }) => ({content: [{ type: "text", text: String(a + b) }]}));// Add a dynamic greeting resourceserver.resource("greeting",new ResourceTemplate("greeting://{name}", { list: undefined }),async (uri, { name }) => ({contents: [{uri: uri.href,text: `Hello, ${name}!`}]}));// Start receiving messages on stdin and sending messages on stdoutconst transport = new StdioServerTransport();await server.connect(transport);
(文:AI进修生)

