今天是2025年4月11日,星期五,北京,天气晴,预报晚上有大风。
本文来看两个问题。
第一个问题,关于大模型落地以及Agent记忆的有趣观点,是一些大道理的总结,懂得读懂,懂了还那样,不会有什么变化,清风徐来,水波不兴。
第二个问题,顺着昨天图文描述生成caption的工作,我们看SVG生成用多模态大模型怎么做?三个代表工作,看看底层技术细节,实现思路。
抓住根本问题,做根因,专题化,体系化,会有更多深度思考。大家一起加油。
一、 大模型落地以及Agent记忆的有趣观点
今天社区有讨论到一个比较共鸣的点,转自杨芳贤老师在腾讯云演讲,分成11点,虽然共鸣,但是,这里面是很有趣的。
但是,真实的情况是,其实大家不是并不是不知道这些,而是很多时候是“佯装不知”。佯装不知的背后,充满着心酸。或者曰,又何尝不知呢,只是。。。。。
1、 我们高估了大模型端到端的能力,却低估了单节点提效的潜能;
2、当自媒体还在贩卖AI焦虑时,真实战场正在经历从魔法展示到产线改造的阵痛;
3、宁愿一个场景做到99分,不要十个场景60分-深度价值碾压广度炫技;
4、重复三次的工作就该交给AI一-这不是技术问题,是经济账;
5、企业转型最缺的不是AI工程师,而是懂业务的变革翻译官;
6、最危险的既得利益者,往往是那些抗拒AI的中层流程守门员;
7、AI项目验收标准不在技术参数,而在ROI计算;
8、大模型厂商在建电站,我们该专注造电器一商业终局属于场景捕手;
9、当同行还在讨论AI颠覆时,聪明人已经在用AI赚今天的钱;
10、AI幻觉不可怕,可怕的是企业家的落地幻觉;
11、这轮AI革命的最大悖论:技术越通用,落地越需要垂直深耕;
里面的观点仅供参考,并不具备一般性,看了也是那样,也不会有什么明确的改变。
另外,社区也在讨论关于Agent memory的一些事情,manus简单暴力堆叠历史history,ChatGPT也上线了记忆功能,看来记忆确实是今年待解决的问题。
而记忆的本质就是RAG,就是看怎么做工程实践。Memory其实是Agent里面最头疼的,有点要进去啥,出来啥/咋出来。场景一想多就晕。
当然,mem0都出服务了,你如果懒得搞。如果有mem0服务,不失为一个解决方案。但是,mem0原来的做法简单,就是模拟人,按时间。但很多场景按时间不行。社区成员还指出,预测后面AI产品的护城河之一,可能就是记忆。时序数据是最难迁移的。问题回来,你们觉得存在标准的memory架构么?感觉很难。就是使用场景上看,有各种用法。
但要说是标准估计还很远。就是入口很难控,memory的目标是让上下文更丰富且更精准。
因此,或许后面会有一个趋势,即做mem的都变成saas服务。
这么一来,RAG的应用点是不是又打开了?
二、SVG生成用多模态大模型怎么做?三个代表工作
昨天看了图片转caption的工作,现在我们继续看文生图的一些工作。
图的生成,可以变成文本生成的任务,而底层的逻辑是图片的渲染代码,如使用什么格式,例如chart可以使用json,流程图可以是用mermaid或者UML,表格可以是用html或者markdown渲染的。
而对于SVG这种,可以基于XML的图像描述语言,用于描述二维图形。关于化学式那些,其实可以使用R1-onevision中定义出来的格式。
所以,核心还是怎么定义底层语法。
定义好语法之后,可以利用预训练的视觉语言模型 (VLM) 进行端到端多模态SVG生成训练,得到相应的模型。
实际上,目前有很多工作了。

例如:
LLM4SVG(https://arxiv.org/pdf/2412.11102,https://ximinng.github.io/LLM4SVGProject/,https://github.com/ximinng/LLM4SVG)
这个工作的背景在于,虽然LLM在训练期间会编码来自网页的部分SVG数据知识,但最近的研究结果表明,LLM中语义模糊和标记化的表示可能会导致矢量基元预测出现幻觉。
此外,LLM训练通常缺乏对矢量路径渲染序列的建模和理解,这会导致输出矢量基元之间的遮挡。
所以,需要更好地理解和生成矢量图形,
在具体实现上,通过可学习的语义标记促进对SVG组件的更深入理解,这些标记精确地编码这些标记及其相应的属性以生成语义对齐的SVG输出。

在训练阶段,提供原始SVG代码以及相应的指令数据作为输入。对于理解任务,使用详细的描述GPT-4生成的文本作为训练标签。在生成任务中,SVG代码部分被屏蔽,作为模型需要预测的目标。
在推理阶段,对于理解任务,给定一个SVG源代码,模型生成一个与SVG所表达的语义一致的描述。在生成任务中,模型根据输入的文本提示生成SVG。在训练和推理阶段,渲染后的图像SVG可以作为模型的条件输入,指导模型理解或生成的内容。
在训练数据上,收集了超过25万条SVG数据和 58万条SVG文本指令的数据集。
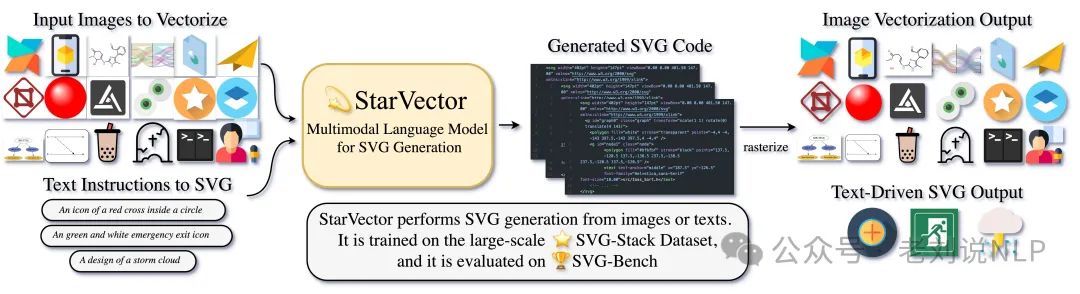
又如,StarVector(https://starvector.github.io/),基于SVG-Stack(200万个SVG样本的数据集)微调训练而成。
技术细节如下:

通过图像编码器将图像投影到嵌入中,然后使用LLM适配器将这些嵌入映射到LLM隐藏空间,从而生成视觉标记。
文本条件处理通过LLM的标记器和嵌入器实现。该模型学习将标记序列(视觉或文本)映射到SVG代码。符号⊕表示互斥操作(图像到SVG或文本到SVG),而‖表示序列连接。
视觉模型和适配器方面,图像编码器使用视觉转换器(ViT)按顺序处理图像块,LLM适配器将嵌入非线性投影到视觉标记中,以便与LLM集成。

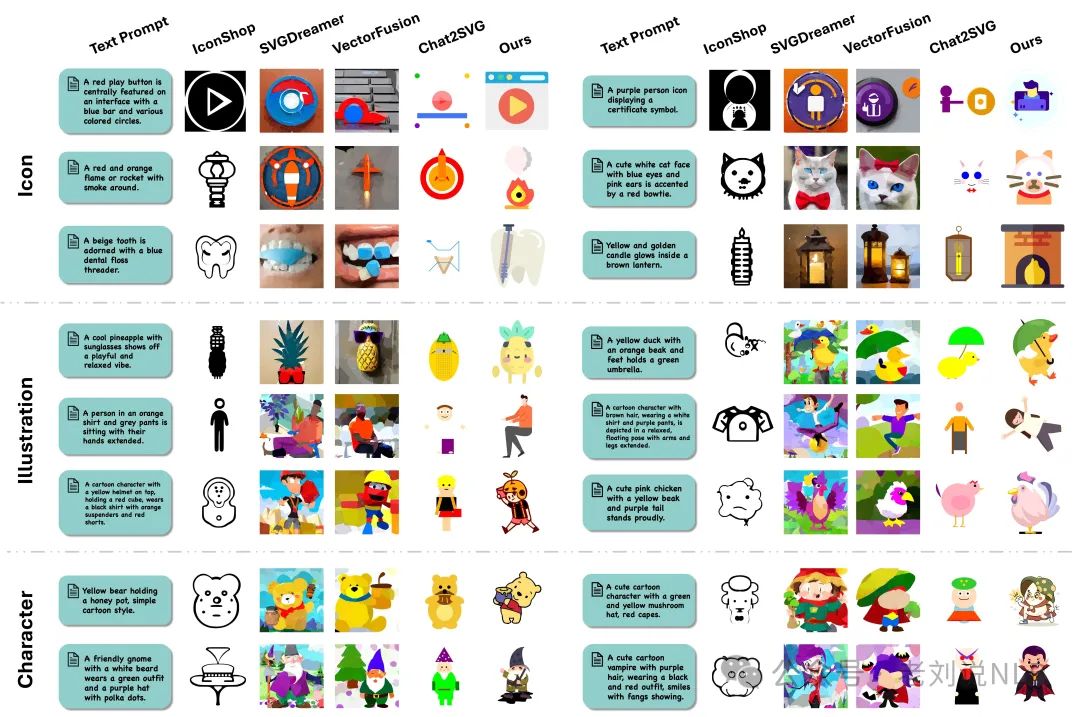
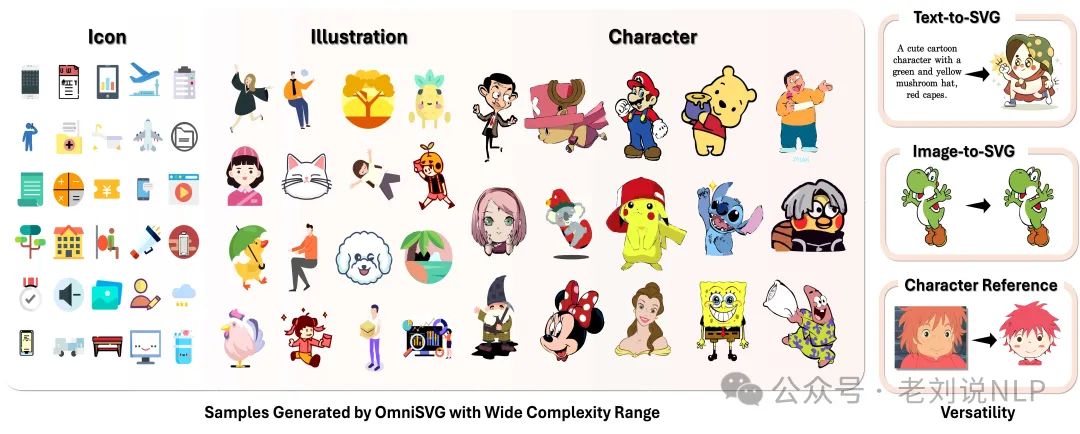
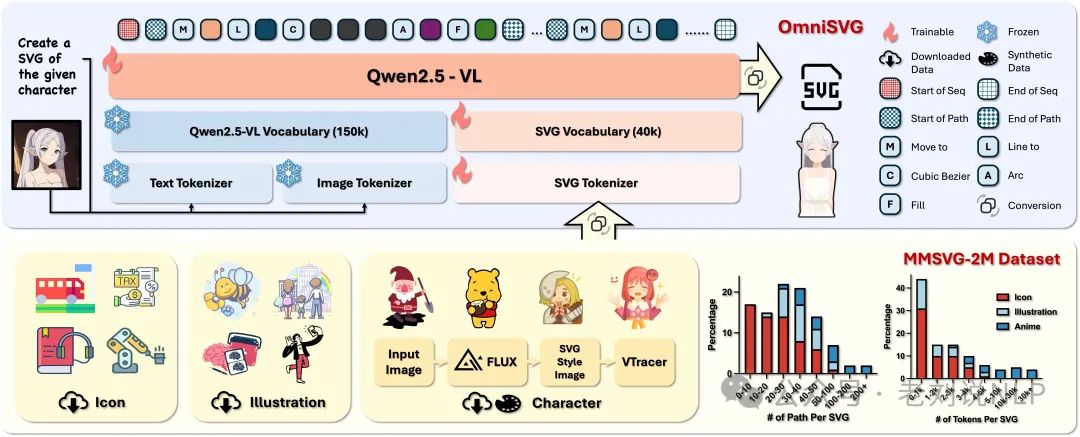
最近又有了新的工作,**OmniSVG(https://omnisvg.github.io,https://github.com/OmniSVG/OmniSVG)**。

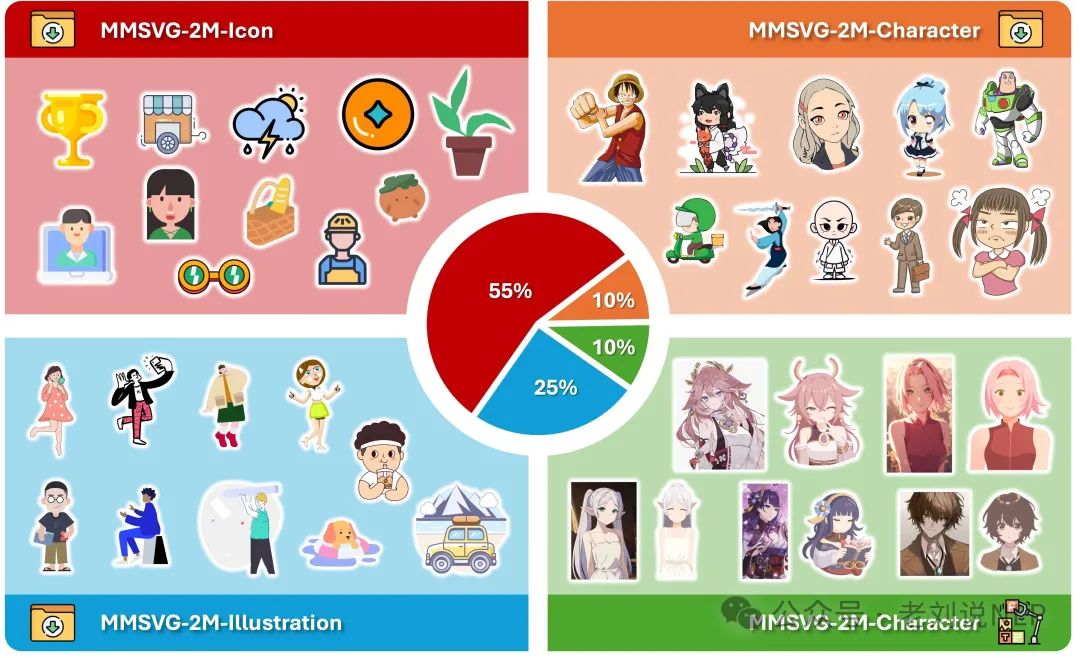
在数据上,将SVG简化为5种基本命令(“Move To”、“Line To”、“Cubic B´ezier”、“Elliptical Arc”、“ClosePath” )和 1 种填充命令 “Fill”,通过将SVG命令和坐标参数化为离散的token,并从Iconfont、iconsount、Freepik等网站收集SVG样本,涵盖网站图标、插图、动漫角色等,共200万个样本,分为MMSVG-Icon(https://huggingface.co/datasets/OmniSVG/MMSVG-Icon)、MMSVG-Illustration(https://huggingface.co/datasets/OmniSVG/MMSVG-Illustration)和MMSVG – Character三个子集,数据逐步会开源。
数据的样例如下:

在模型训练侧,通过集成SVG分词器,将文本和图像输入分词为前缀分词器,而SVG分词器则将矢量图形命令编码到统一的表示空间中,基于Qwen2.5-VL进行微调。

这是比较常见的技术架构了,关键还是数据。
参考文献
1、https://arxiv.org/pdf/2412.11102
2、https://omnisvg.github.io
3、https://starvector.github.io/
(文:老刘说NLP)

