
大模型,很早就能画思维导图,这并不奇怪。
但让我意外的是,现在的大模型竟然能直接生成这样的图。

全过程没有任何修改,直接“口喷”出图。

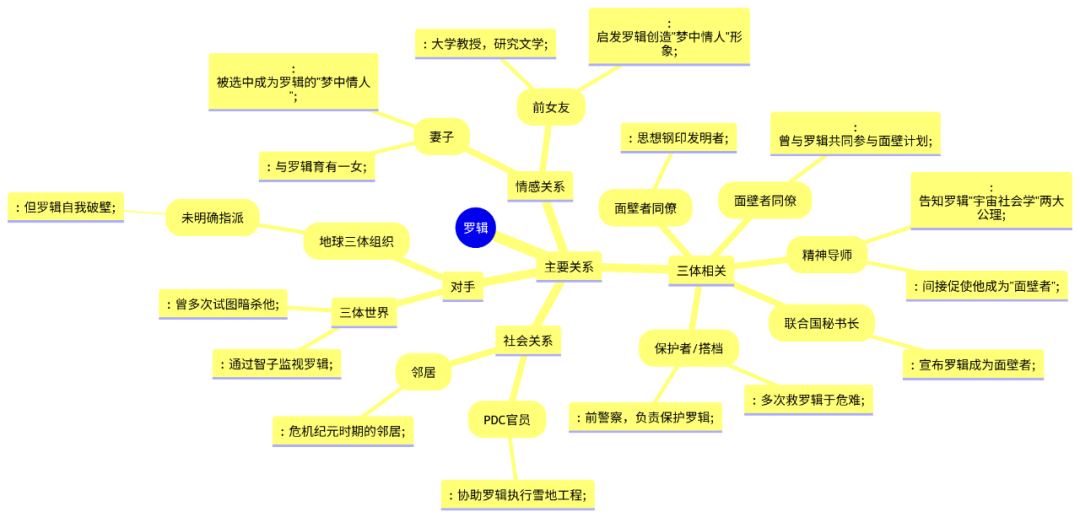
这是思维导图。

提示词:梳理《三体》小说罗辑的人物关系,用Mermaid生成一张人物关系的思维导图。
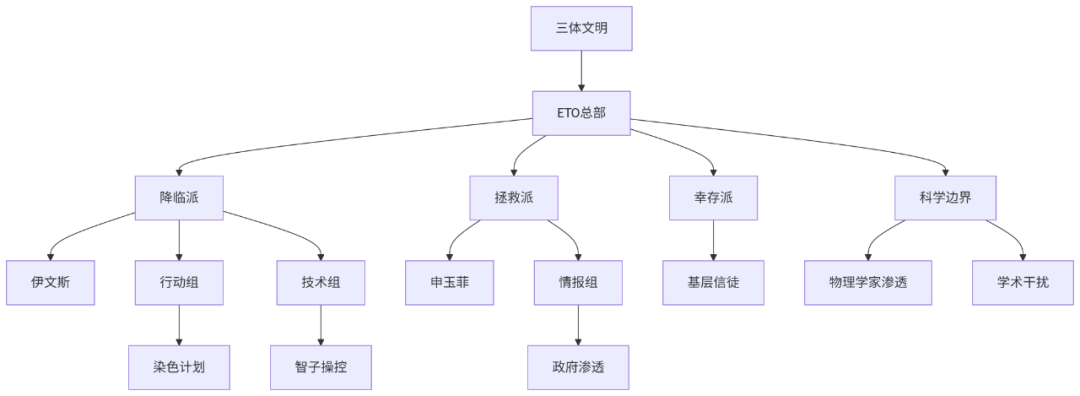
架构图。

提示词:梳理《三体》ETO的组织架构,用Mermaid生成一张架构图。
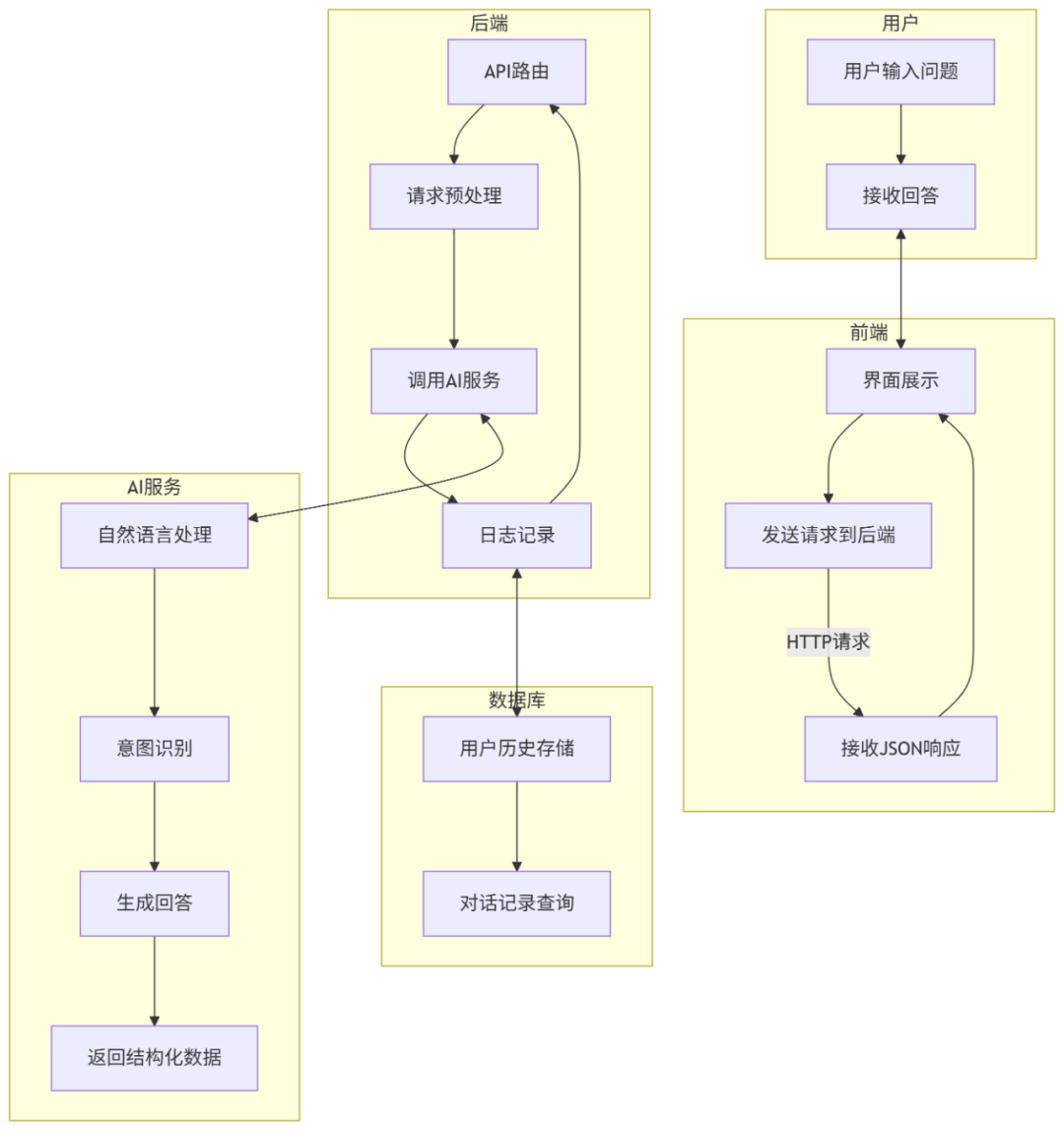
泳道图。

提示词:我想开发一款AI Chatbot应用,帮我用Mermaid生成一张泳道图。
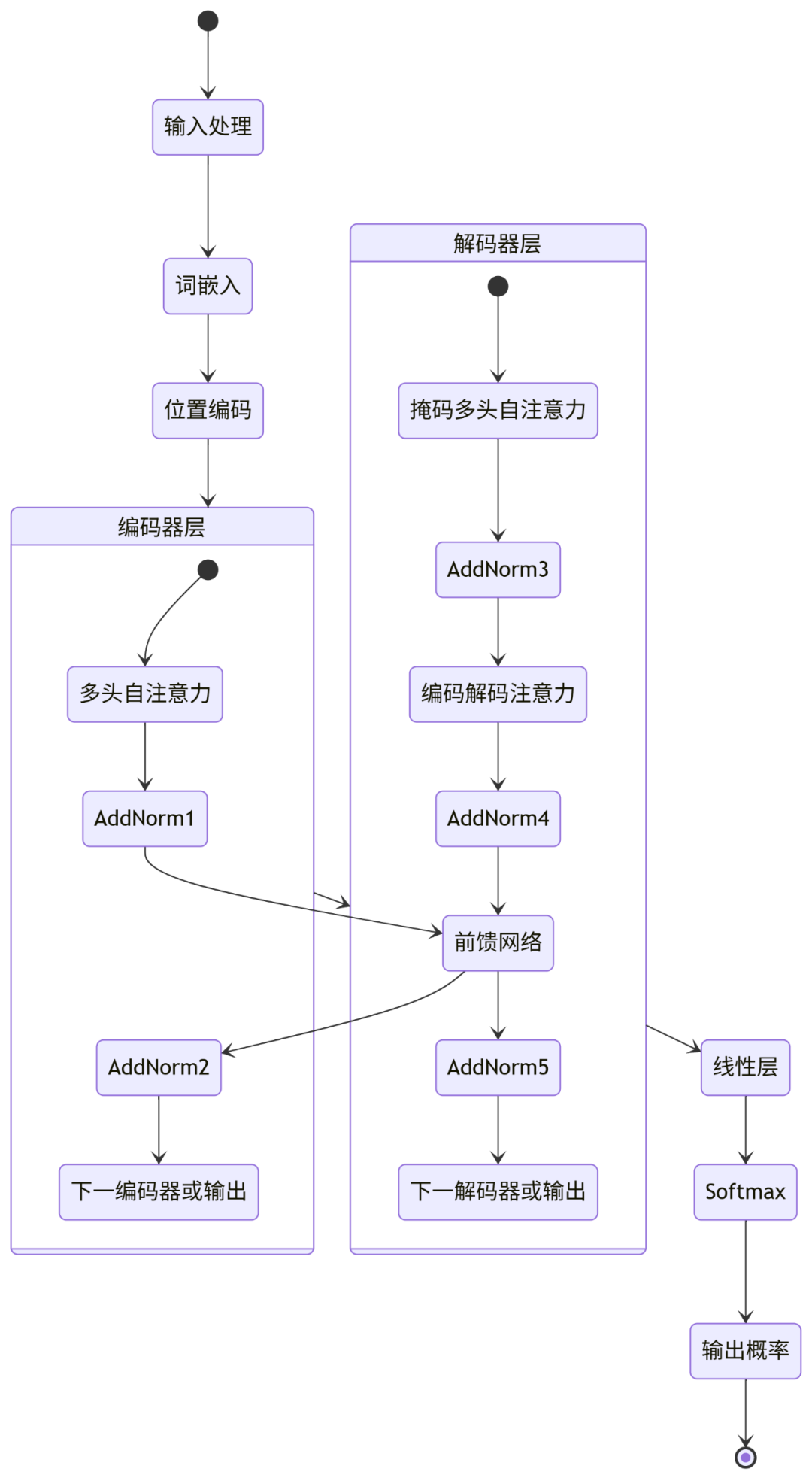
状态机图。

提示词:我想了解trosformer架构,帮我用Mermaid生成一张状态机图。
甘特图。

提示词:我们想开发一个叫【沃垠AI】的网站,帮我用Mermaid生成一张甘特图。

怎么做到的?
用这句prompt,一句话生成。
我想做xx,帮我用Mermaid生成xx图。比如,文章开头这张图,prompt是:
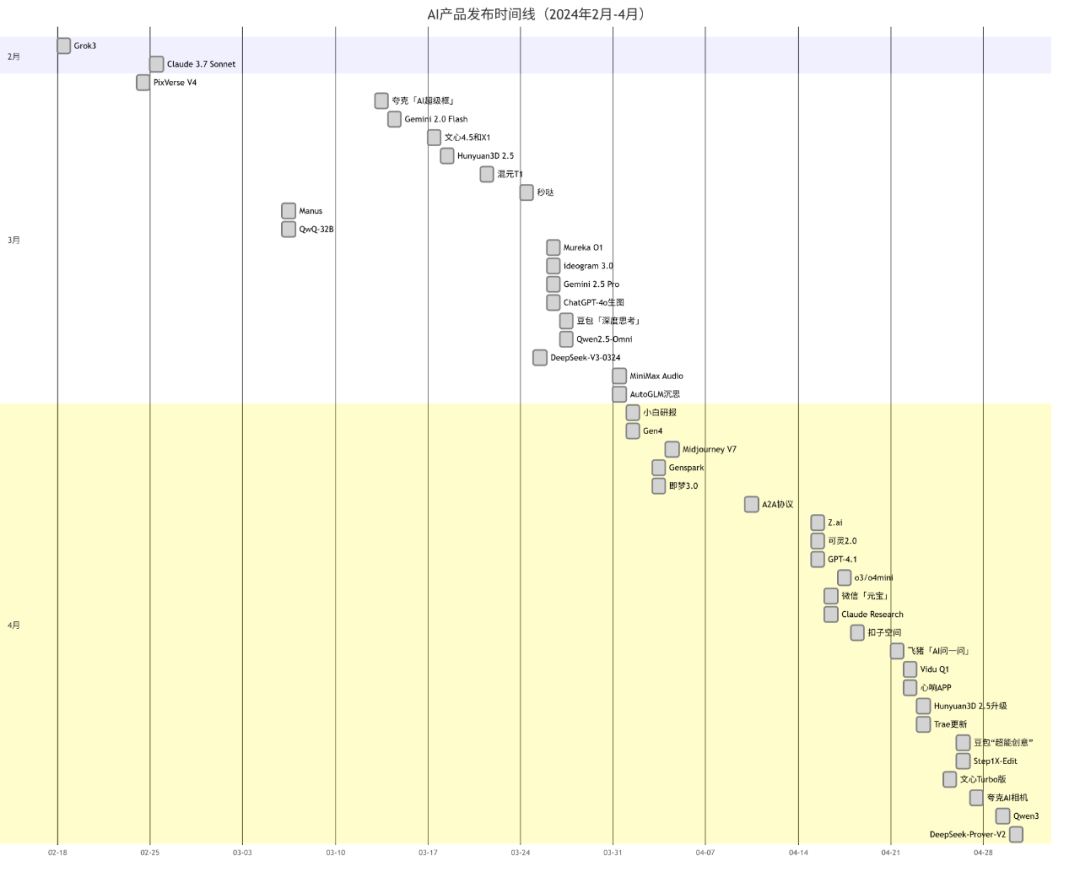
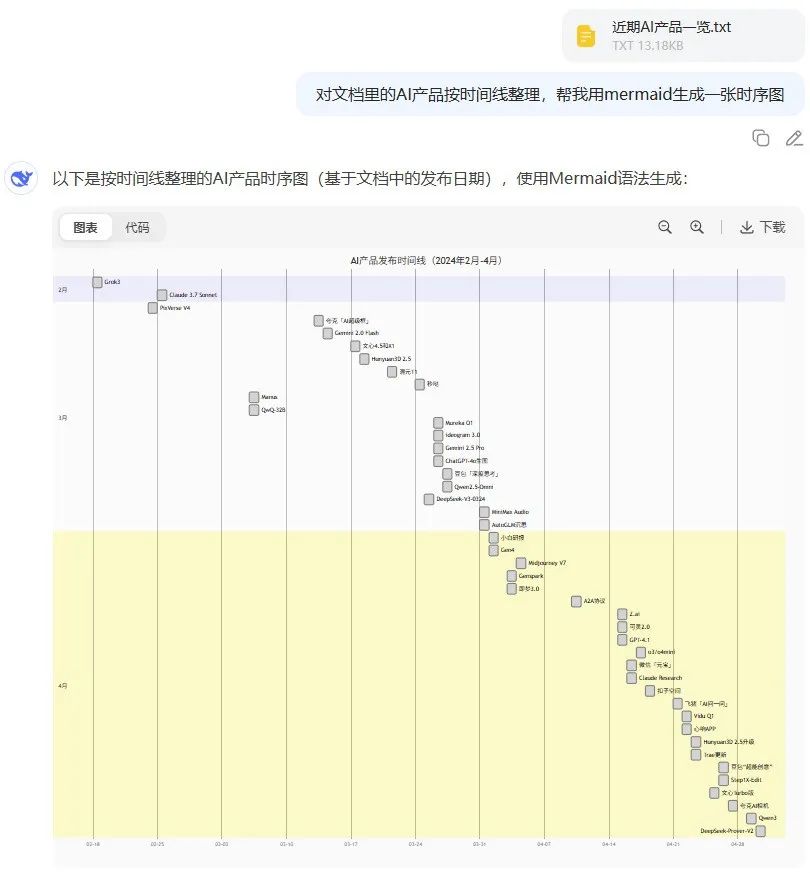
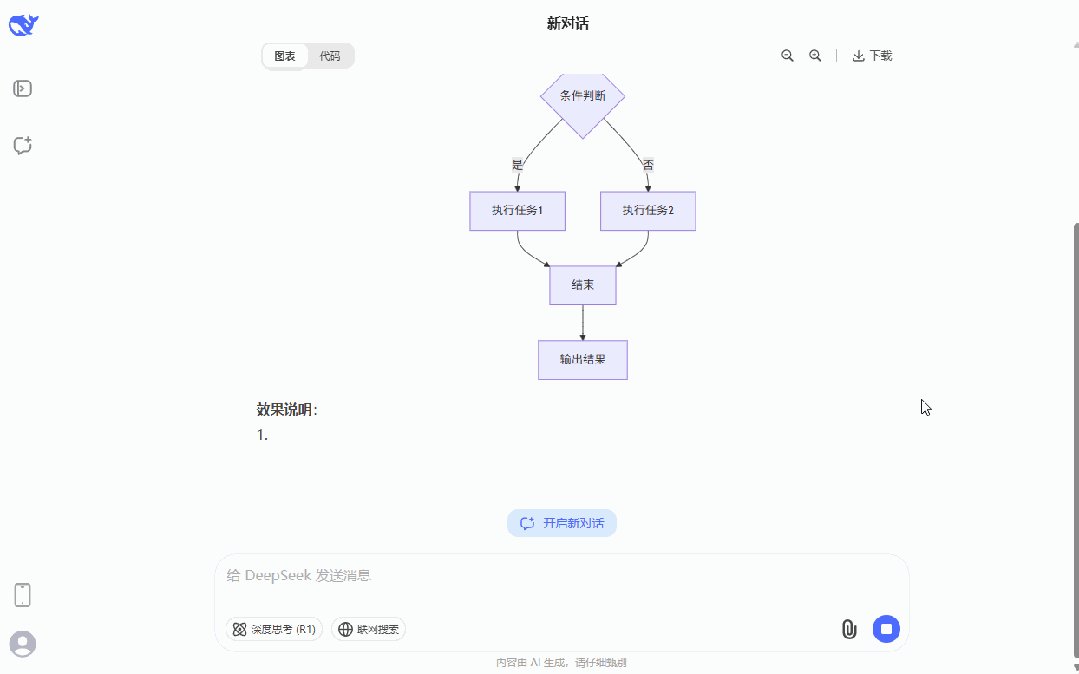
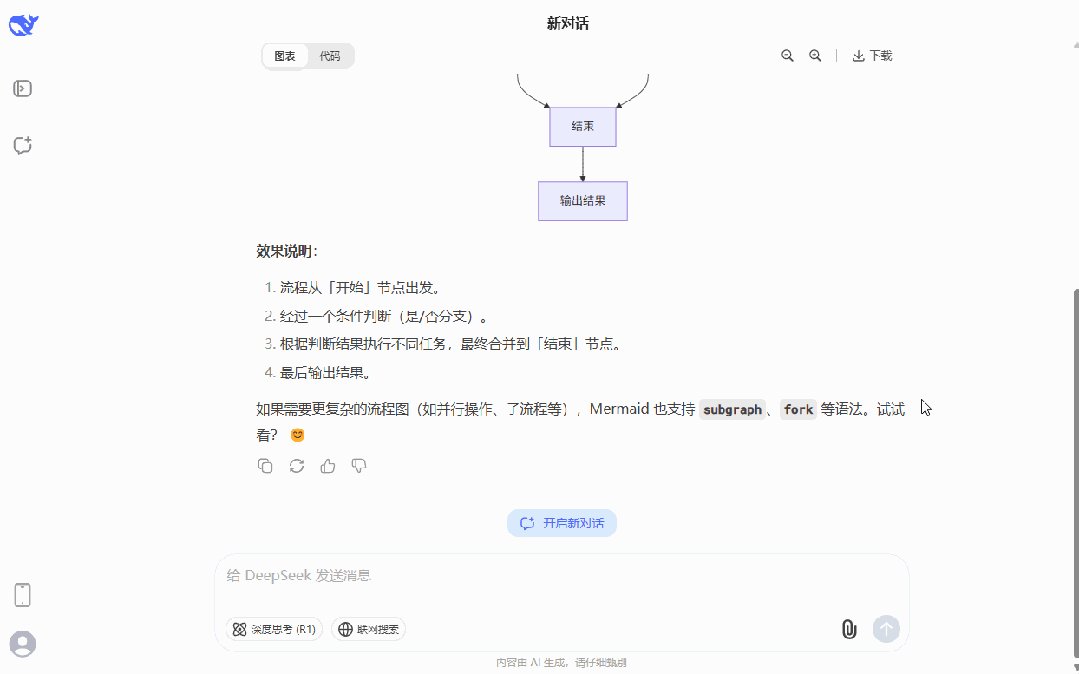
帮我整理文档里的AI产品时间线,用mermaid生成一张时序图。把这段prompt发给DeepSeek就可以了,整个生成过程,我录了一段演示视频。
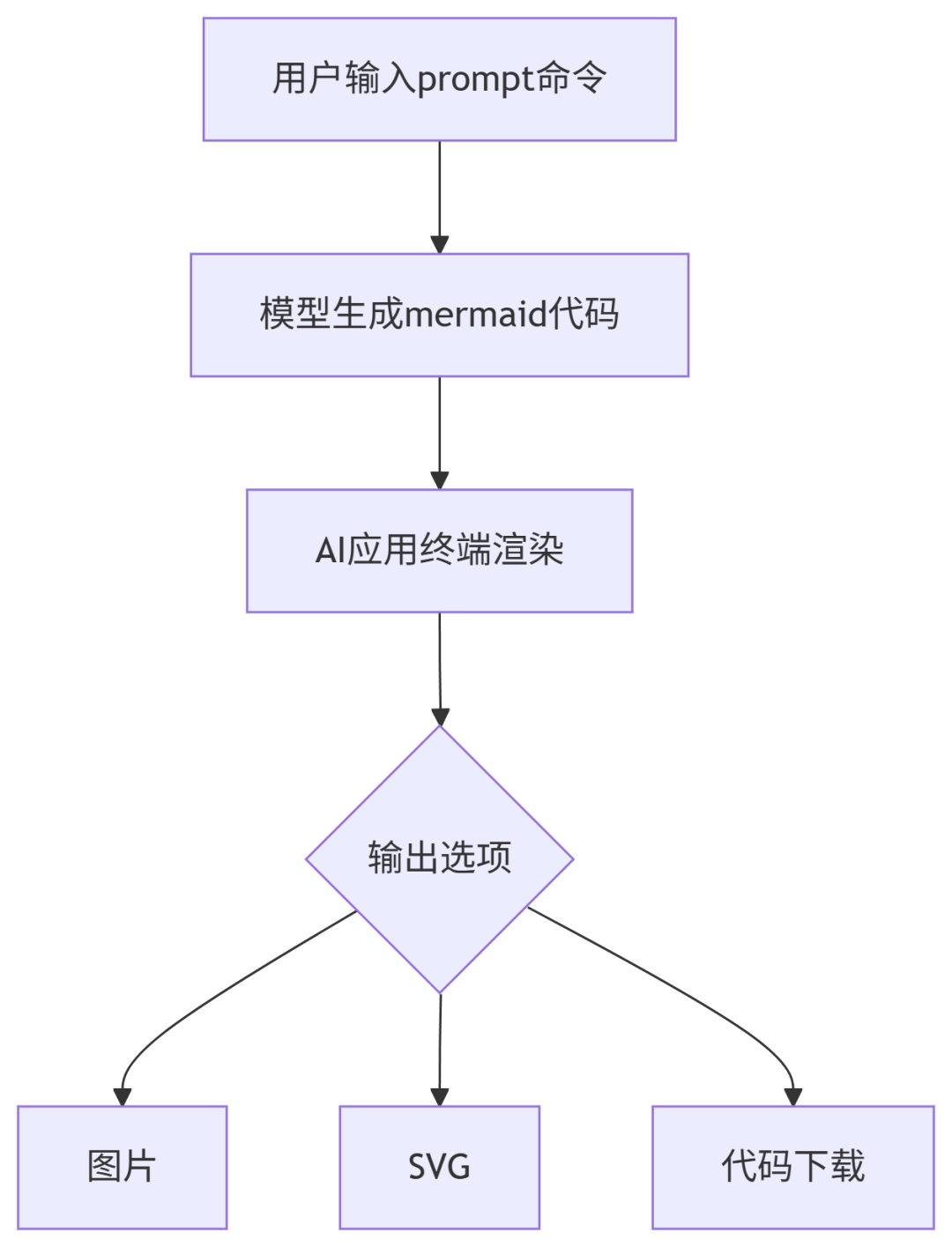
模型工作原理分为三步:文本输入→AI生成mermaid代码→代码渲染成图。

十大国产AI里,我都测了一遍,重点推荐这几个。

其实,仔细了解你会发现,图表生成的关键在于Mermaid代码。模型代码能力越强,图表的完成度和美观度也就越高。
Mermaid是什么东西呢?
Mermaid是一个基于JavaScript的图表工具,它使用类似Markdown的简单语法来定义图表。其核心特点是Diagrams as Code(代码即图表),用户可以通过纯文本的语言描述图表结构,然后渲染成可交互的矢量图形。
简单说就是,通过Mermaid代码,可以直接生成各种图表,比如流程图、序列图、甘特图、思维导图等。
它的代码极其简单,只有几行。
比如流程图。
graph TDA[开始] --> B{条件}B -->|是| C[执行操作]B -->|否| D[结束]

以下,是一些常见的Mermaid图。

我把所有Mermaid图的名字都放在这里了,大家可根据需要自由选择。一些冷门的Mermaid图,建议优先使用英文名与模型对话,避免模型不知。
流程图(Flowchart)、序列图(Sequence Diagram)、类图(Class Diagram)、状态图(State Diagram)、实体关系图(ER Diagram)、用户流程图(User Journey)、甘特图(Gantt Chart)、饼图(Pie Chart)、需求图(Requirement Diagram)、Git图形化(Git Graph)、思维导图(Mindmap)、时序图(Timeline)、泳道图(项目进度)、象限图(Quadrant Chart)、折线图、柱状图、饼图、条形图、漏斗图、决策树图、里程碑图、原型图、状态机图(面向对象编程状态切换状态机)、聚类图、PCA图、箱线图、小提琴图、森林图、QQ图。
如果你不知道自己到底要什么图,也可以到mermaid官网mermaid.js.org查看,筛选。

写在最后
想起刚工作时画思维导图,简单的一个三级标题图,硬是耗了我大半天,在Xmind里学如何插入子主题、标签、任务、链接……
会了思维导图,又继续学架构图、流程图、甘特图、时序图、决策树图……各种图,花了我近1年的时间,才终于学会。
而且,每次画图,光是想架构和选类型都要想半天。因为人脑,他就不擅长理性思维啊,所以每次画Mermaid图都很痛苦。

现在,大模型带着优秀的编程能力来了,只需要一句话,就可以直出各种Mermaid图表。
实在太方便了。
(文:沃垠AI)

