Browser MCP “克隆”网站
三个方法,构建精美网站
在这篇文章中介绍过FireCrawl MCP可以用于网站复刻。Cursor + MCP:效率狂飙!一键克隆网站、自动调试错误,社区:每个人都在谈论MCP!
如果你只是喜欢一个网站的骨架,但想给它换身皮呢?
这个方法特别适合你想抄一个现有网站的结构,然后换上你自己的设计。
不用从零开始,直接利用别人已经验证过的布局。
你需要一个叫 Browser MCP 的工具,免费的,链接在后面。

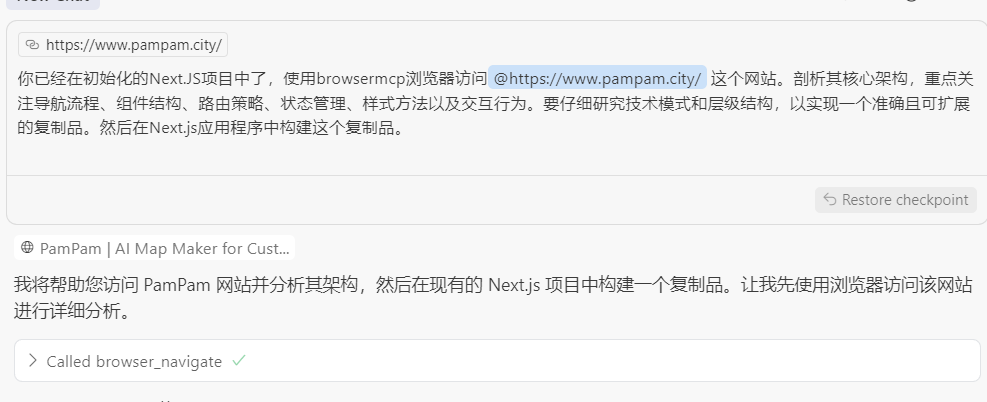
我们来让他复刻一个网站试试。
 原网站:
原网站:
复刻成果:
还是挺不错的,有模有样,具体的图片填充都给你留着了。
它会像人一样去浏览网站,而不是简单地爬HTML。
它有个”浏览器截图”工具,能帮它理解代码,也能理解真实的视觉结构和布局。
可以在Prompt里让它彻底探索网站,分析架构、导航模式和样式。

如果你想只关注结构,就把Prompt里关于样式的那部分删掉。
中间过程:

Browser MCP 详细解读
Browser MCP:用AI自动化你的浏览器。
这是个MCP服务器,再加个Chrome扩展能让你用VS Code、Claude、Cursor、Windsurf这些AI应用来自动化你的浏览器。
快 (Fast)
自动化是在你自己的电脑上跑,本地执行,没啥网络延迟,性能更好。
私密 (Private)
既然是本地跑,你的浏览器活动就都留在你自己的设备上,不会发到什么远程服务器去。
保持登录 (Logged In)
用的是你现有的浏览器配置文件,所以你所有网站都还是登录状态。
隐身 (Stealth)
因为它用的是你真实的浏览器指纹,所以能躲开那些基本的机器人检测和验证码。
技术背景:Browser MCP是从微软官方Playwright MCP服务器改过来的。改动的目的,是为了能自动化用户自己的浏览器,而不是每次都新建一个浏览器实例。
这样就能用上用户现有的浏览器配置文件,保持登录状态,还能躲开那些经常阻止自动化浏览器的机器人检测机制。
Browser MCP 感觉也是借鉴了:比Playwright更高效!BrowserTools MCP 让Cursor直接控制当前浏览器,AI调试+SEO审计效率狂飙!
Browser MCP这个项目现在在GitHub上有2500多个star,挺受欢迎的。
如何安装和使用?
这玩意儿分两部分安装,但很简单:先装个浏览器扩展,再在Cursor里配好MCP服务器。
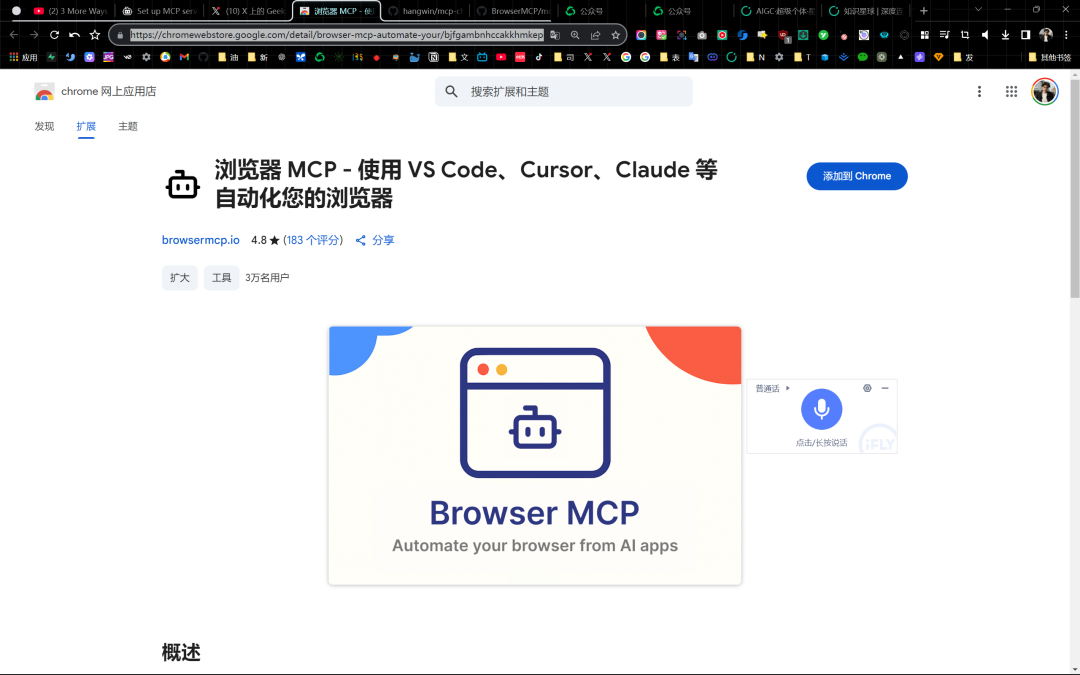
第一步:Browser MCP 浏览器扩展
扩展下载地址:
Chrome 网上应用店链接:https://chrome.google.com/webstore/detail/bjfgambnhccakkhmkepdoekmckoijdlc

装完点连接:

第二步:MCP服务配置
配置文档:
官方文档:https://docs.browsermcp.io/setup-server#cursor
GitHub开源:https://github.com/BrowserMCP/mcp
Mac、Linux配置:
{ "mcpServers": { "browsermcp": { "command": "npx", "args": ["@browsermcp/mcp@latest"] } } }
Windows用户注意:
如果选择Windows安装,请参考:Windows下MCP报错的救星来了,1分钟教你完美解决Cursor配置问题
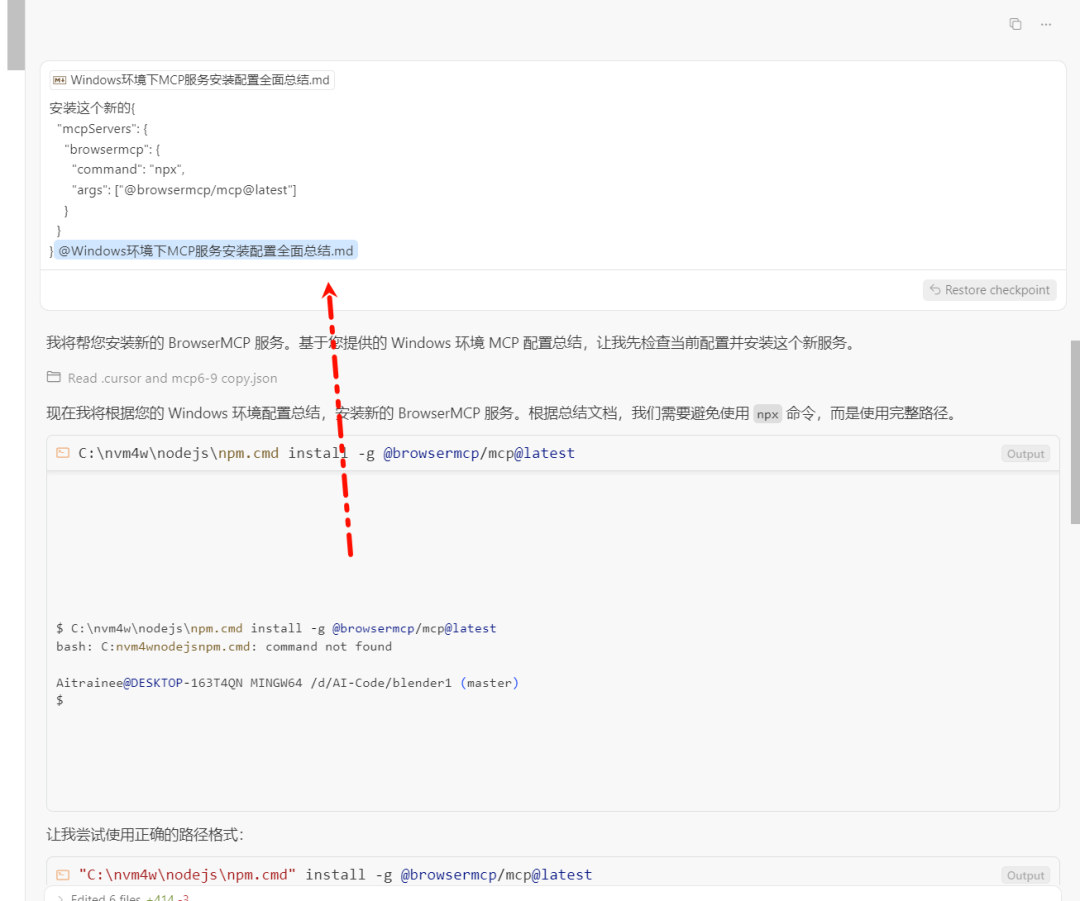
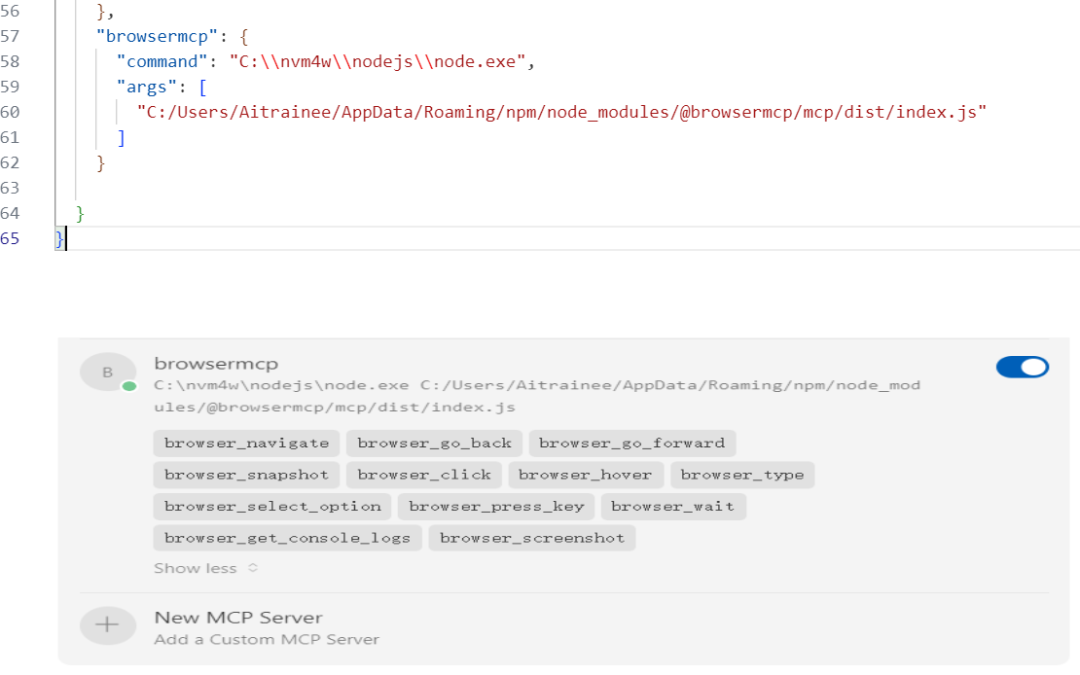
windows这样安装:


第二个方法:结构化 Prompt 模板
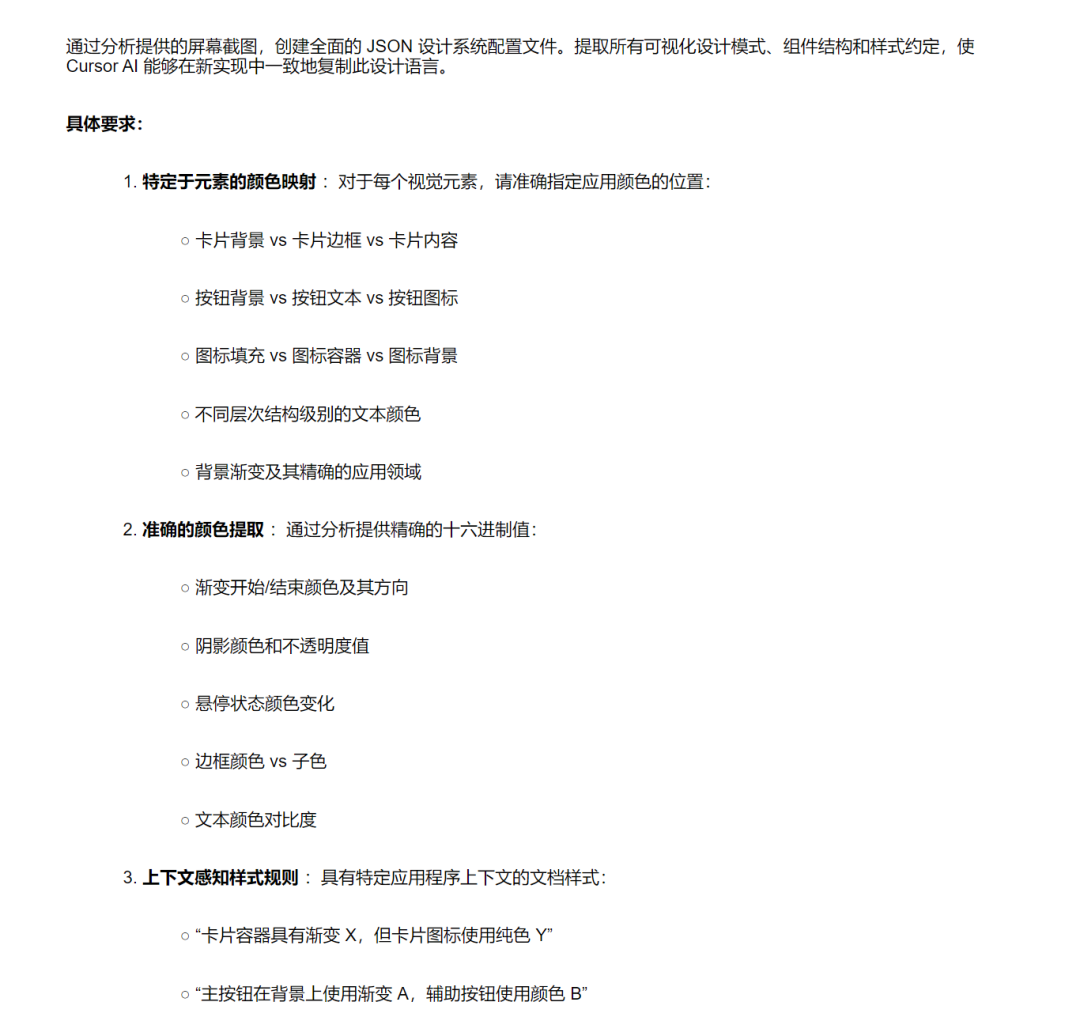
一个Prompt通过截图生产json文件,以此作为上下文让AI助手复刻网站:

提示词获取:
后台回复:json
以前我也写过一些结构化提示词,实践的文章:
-
从0到1用AI做了个AI服务网站, 全程没写一行代码
-
Bolt、Lovable使用10大技巧 | 一行提示词构建沉浸式故事型个人站点
-
字节豆包 1.6 + Trae + 火山 MCP + FaaS:AI云原生 Agent 开发部署全流程体验
Lovable 设计功力 10 倍提升技巧
1. 从意图出发,别只说功能
❌ 错误示范:
“给我建个登陆页。”
✅ 正确示范:
“做一个有电影感的登陆页,通过讲故事的方式介绍一个高端健康品牌,设计风格要高级。”
2. 用带情绪的关键词
→ 有触感的 (Tactile)
→ 有编辑感的 (Editorial)
→ 自信的 (Confident)
→ 快乐的 (Joyful)
3. 提供上下文
❌ 别说:
“加个带按钮的卡片”
✅ 要说:
“加一个定价卡片,感觉要高端大气,让人放心。把最受欢迎的那个套餐用柔和的光晕和丝带高亮出来。”
4. 借鉴优秀设计
→ “风格学苹果的定价表格。”
→ “导航栏布局跟Notion一样。”
5. 先搞定系统,再管具体页面
→ 字体
→ 颜色
→ 布局逻辑
Pro Tip:写提示词,就像给你们团队最有天赋的设计实习生布置任务一样。要精准,要深思熟虑。但同时,也要留点空间,让他们发挥创意。
让AI网站瞬间高大上的小技巧
博主Prajwal Tomar觉得,现在大多数AI生成的网站,看起来还是挺”平庸”的(mid)。他分享了几招,告诉你怎么让它们真正好看:
1. 别再让AI”造轮子”了
→ 找一个你喜欢的网站,截个图
→ 丢进ChatGPT
→ 生成design.json文件
2. 用3D让你的首屏活起来
Unicorn Studio有很多漂亮的3D模板,找一个跟你网站调性搭的。改改文字、颜色、灯光,搞定。
3. 想要独特风格?试试Tweak CN
→ 进到”code”标签页
→ 复制CSS代码
→ 告诉Cursor当做基础样式
4. 用更好的组件
• ReactBits
• 21stdev
• Magic UI
5. 动画 = 质感
• 平滑的鼠标悬停效果
• 微妙的倾斜
• 滚动时的渐入效果
6. 让背景图也”动”起来
用Midjourney生成超赞的背景图,然后把图丢进Runway的图转视频工具。
他说自己每周给客户做MVP,都用这套工作流。如果你也想用AI做出干净、能上线的产品UI,可以收藏起来。
过来人血泪史:10个让你的Lovable设计功力10倍提升的技巧(我后悔没早知道)
搞了100多个项目,踩了无数坑,也赢了不少次。Felix Haas总结了一份终极秘籍,帮你用Lovable做出更好的产品。
💡 1. 用”时髦词”(Buzzwords)
这些词能瞬间提升你的设计感,效果惊人。Felix专门列了个清单,可以找他要。
“极简风、玻璃质感、悬浮元素”
“活泼、大胆、亮色、圆角”
“奢华、杂志风、有触感、电影感”
🔄 2. 第一个提示词感觉不对,立刻重来
别浪费时间修一个烂底子。第一版感觉怪怪的?直接扔了。重写你的想法,换个角度提问,再跑一遍。Felix说,他很多最好的结果,都是在第二轮才出来的。
📸 3. Lovable喜欢看图说话,用截图快速改Bug
遇到问题,截个图,把想改的地方标出来,加一句简短的提示:”这里间距不对,麻烦调紧凑一点,看着干净点。”Lovable理解图像比纯文本更强。
⚡ 4. 学会用这个布局升级提示词
“内容不变,只优化间距、视觉层级,让它看起来更高端。”这一句话,就能解决80%的设计问题。
🎨 5. 像设计师一样迭代
回退功能是你的好朋友。大胆尝试各种变化。别去修烂底子,快速回退,重新搭一个。
🧩 6. 用真实组件库
AI生成的东西有时会显得普通,别硬凹。直接从这些地方找更好的积木块:
21st.dev • Aceternity UI • HyperUI
复制提示词,粘贴到你的Lovable项目里。
✨ 7. 加点微动效,感觉瞬间高大上
提示词可以这么写:
“平滑的悬停过渡、滚动渐入、柔和的进入动画”
或者:”这个Logo鼠标放上去时加个动画。”
动效 = 感觉上的品质提升。
🎯 8. 用可视化编辑省时间
不是所有东西都得靠提示词。Felix最大的技巧是,直接用可视化工具选中某个元素,然后只对这个元素提需求。
📱 9. 一句话搞定手机适配
提示词:”让这个页面响应式,并为手机优化。”Lovable能做到80%的适配,发布前记得看两边效果。
🚀 10. 发布前的最后检查
上线前,别忘了:
• 加标题+描述(为了SEO)
• 上传网站图标(favicon)+分享图片(OG/social image)
• 绑定域名
这些都搞定了,再点发布。
有人觉得第一点,”不对就立刻回退重来”救了他很多时间。
有人已经试过了第九点,表示确实有用。
总的来说,这些技巧都是Lovable玩家的实战经验总结,核心就是:用好AI的强项(快速生成),避开它的弱点(理解微妙意图),并结合手动微调和好的设计资源,像真实设计师一样去迭代。
第三个方法:浏览器更改,UI组件更改
相关文章:
Cursor + StageWise + 主动提示词 = 惊喜!实测:AI 把我的定价卡片改得花里胡哨!
三种方法,构建精美网站
从Browser MCP克隆结构,到结构化Prompt设计,
再到浏览器实时调整,每一种方法都有其独特的优势。
选择最适合你项目需求的方法,开始你的创作之旅。
One More Thing
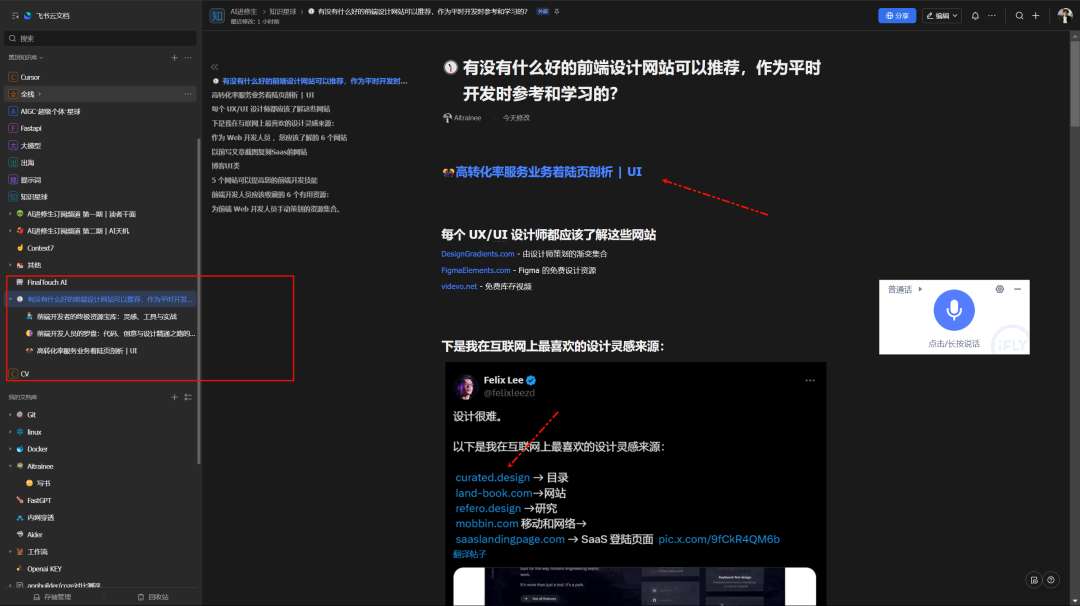
本次复刻网站参考点来自于知识星球:


搞定最初的100个用户
有人在Reddit上总结了20家现在牛逼哄哄的公司,看看他们当初是怎么干的。有些干的是脏活累活,一点也不高大上。
地推发传单
• Uber: 地推团队上街发推荐码
• DoorDash: 印传单贴满斯坦福
• Lyft: 给创业公司送免费礼品
钻空子颠覆
• Airbnb: “黑”进Craigslist挖房东
• TikTok: 应用商店用超长名字
• Pinterest: 苹果店展示机换成Pinterest
靠朋友圈
• Snapchat: 商场里找人演示产品
• LinkedIn: 利用人脉注入种子用户
• Facebook: 从大学宿舍邮件列表开始
社区火爆
• Robinhood: Hacker News候补名单
• Loom: Product Hunt发布
• Dropbox: 产品演示发到HN
总结:做那些无法规模化的事。发挥创意,别按套路出牌。利用好你现有的关系网。没什么黑魔法,全是些笨功夫和真心。
(文:AI进修生)